PhysicsLayout
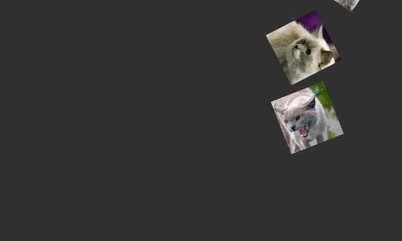
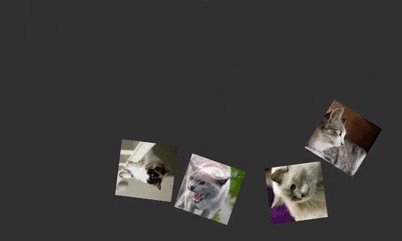
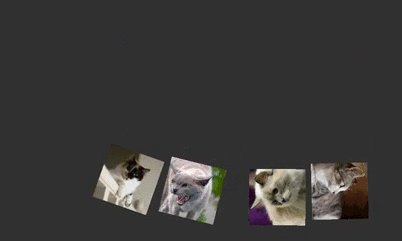
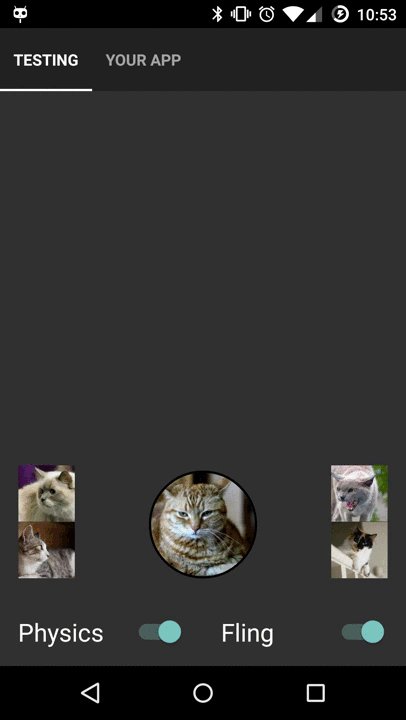
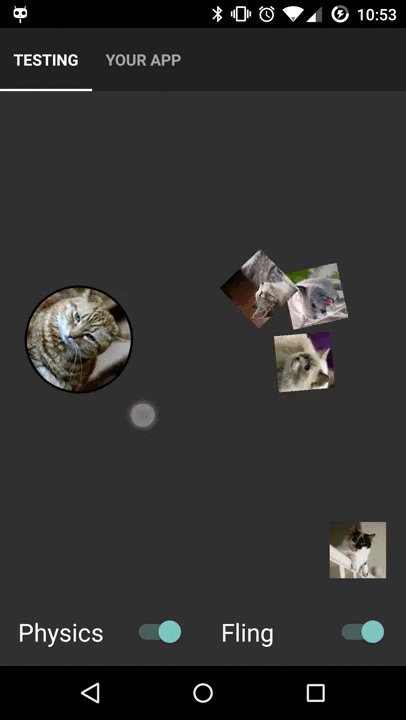
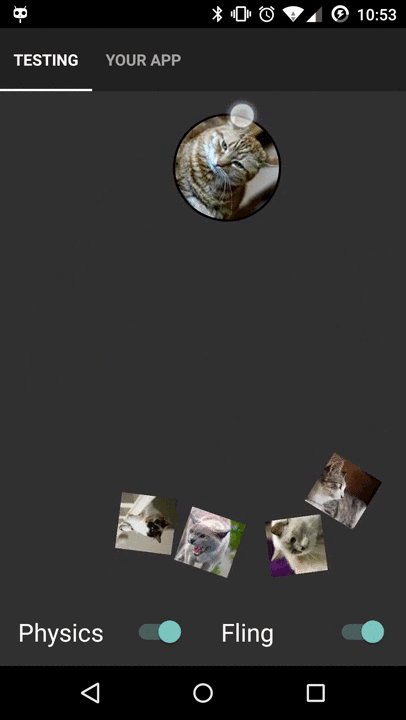
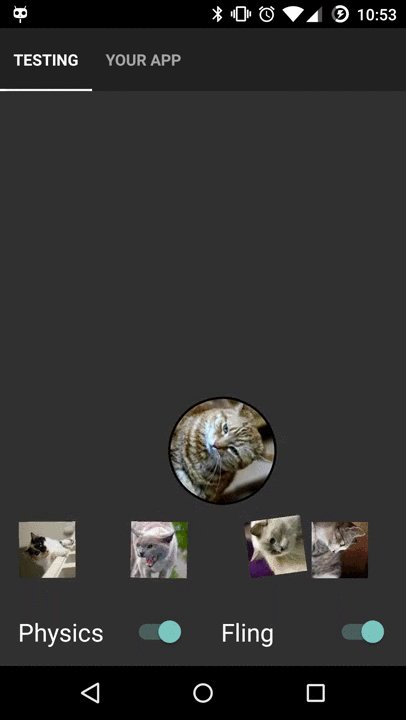
Android layout that simulates physics using JBox2D. Simply add views, enable physics, and watch them fall!

Gradle Dependency
Add this in your root build.gradle file (not your module build.gradle file):
Then, add the library to your project build.gradle
Basic Usage
If you want to see what your layout looks like when physics is applied to it, simply change your root layout to a physics layout.
Custom XML Attributes
You can also further customize the behaviour of your PhysicsLayout
physicsboolean, Determines if physics will be applied to the layout (Default true)gravityXfloat, Sets the gravity in the X direction (positive is right, negative is left) (Default 0)gravityYfloat, Sets the gravity in the Y direction (positive is down, negative is up) (Default 9.8)boundsboolean, Determines if the layout should have bounds on the edges of itself (Default true)boundsSizedimenstion, Sets the width/height of the bounds on the edges (Default 20dp)
Custom Physics Configuration
Each view contained within the layout has a physics configuration that it uses to create itself in the Box2D world. This defines its shape, mass, restitutaion, and other physics related variables. A custom configuration can be applied to each view as well:
or alternatively, the Physics definition can be made programmatically:
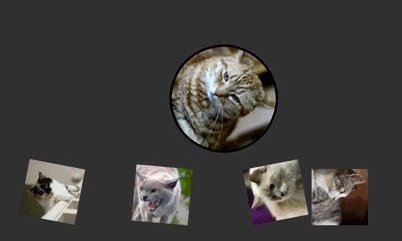
This is useful especially if you have view that would be considered circular, as the default for all views is a RETANGLE shape type. Most of the time, if you are just dealing with rectangular views, the defaults will work for you and you will not have to worry about this.
Check out the sample app to see most of these things in action.
Live Demo
https://play.google.com/store/apps/details?id=com.jawnnypoo.physicslayout.sample