ComposeFadingEdges
The ComposeFadingEdges is a powerful Android Compose library that seamlessly incorporates customisable fading edges with horizontal or vertical orientations, static or scrollable content, clip or color draw.
Features:
- Multiple Modifiers: Add fading edges with custom orientation, gravity, length, content and fill type.
- Different Contents: Support for static, scrollable, and lazy list content types.
- Scrolling Settings: Configure fading edges scroll behavior with dynamic, full, or static settings.
- Adjustable Fade: Choose between fade clip or fade color fill types for fading edges.
- Text Marquee: Easily add fading edges to text marquee with automatic layout alignment.
- Sample App: Explore and experiment with sample app.
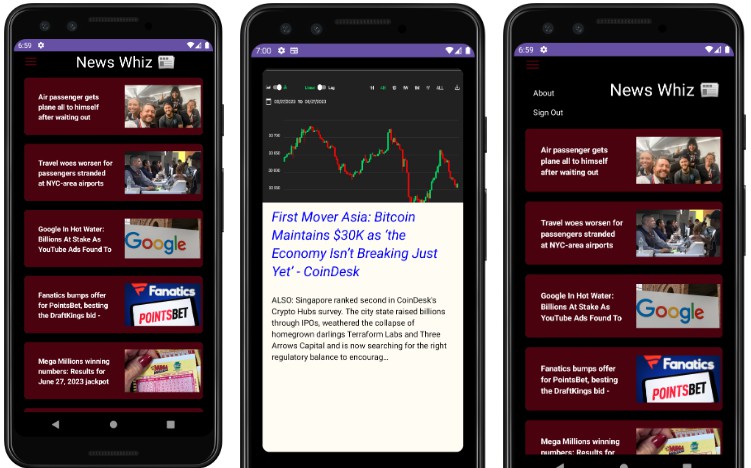
Sample App
| Sample 1 | Sample 2 | Sample 3 |
|---|---|---|
 |
 |
 |
Download or clone this repository to discover the sample app.
Setup
Add to the root build.gradle.kts:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}
Add to the package build.gradle.kts:
dependencies {
implementation("com.github.GIGAMOLE:ComposeFadingEdges:{latest-version}")
}
Also, it’s possible to download the latest artifact from the releases page.
Guide
The ComposeFadingEdges comes with multiple Modifiers: Modifier.horizontalFadingEdges(...)
, Modifier.verticalFadingEdges(...), etc.
For more technical and detailed documentation, read the library KDoc.
Fading Edges Modifiers
The fading edges Modifiers are available for different content orientation and type.
| Param | Description |
|---|---|
orientation |
The fading edges orientation: Horizontal or Vertical. |
gravity |
The fading edges gravity: All, Start, or End. |
length |
The fading edges length. |
contentType |
The FadingEdgesContentType. |
fillType |
The FadingEdgesFillType. |
In case, contentType is not provided, the FadingEdgesContentType equals to Static.
The ComposeFadingEdges also provides fading edges for text marquee.
FadingEdgesContentType
The FadingEdgesContentType can be Static, Scroll or LazyList.
The Scroll/LazyList content type require ScrollState/LazyListState and FadingEdgesScrollConfig.
FadingEdgesScrollConfig
The FadingEdgesScrollConfig can be Dynamic, Full or Static.
All of them can configure fading edges scroll based offset animationSpec.
The Dynamic configuration comes with additional params:
| Param | Description |
|---|---|
isLerpByDifferenceForPartialContent |
Determines whether the fading edges should interpolate their scroll offset length for partial content. |
scrollFactor |
The fading edges scroll factor. |
FadingEdgesFillType
The FadingEdgesFillType can be FadeClip or FadeColor.
The fading edges fill gradient is automatically faded from max alpha to min alpha.
All of them can configure fading edges fill gradient fillStops and secondStopAlpha.
The FadeClip type clips the content with the fading edges fill gradient.
The FadeColor type requires a color param and draws the fading edges fill gradient over the content.
Modifier.marqueeHorizontalFadingEdges
The utility Modifier to add fading edges to the text marquee (custom or default basicMarquee).
This Modifier comes with common fading edges params and a few additional params:
| Param | Description |
|---|---|
isMarqueeAutoLayout |
Determines whether the horizontalFadingEdges(...) and text marquee should be automatically aligned during the layout process to accommodate additional text paddings required for proper fading edges drawing. |
marqueeProvider |
The custom or default basicMarquee provider. |
License
MIT License. See the LICENSE file for more details.
Credits
Special thanks to the GoDaddy for the amazing color picker library.
Created at intive. We spark digital excitement.
Author:
Basil Miller gigamole53@gmail.com