AXrLottie
AXrLottie (Android) Renders animations and vectors exported in the bodymovin JSON format. (Using rLottie)

Installation
AXrLottie is available in the JCenter, so you just need to add it as a dependency (Module gradle)
Gradle
Maven
Usage
First you should know what is lottie?
Lottie loads and renders animations and vectors exported in the bodymovin JSON format. Bodymovin JSON can be created and exported from After Effects with bodymovin, Sketch with Lottie Sketch Export, and from Haiku.
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. Since the animation is backed by > JSON they are extremely small in size but can be large in complexity!
Let's START! :smiley:
Install AXrLottie
First step, you should install AXrLottie
Basic Usage
Create an AXrLottieImageView in your layout.
Now you just need to load your lottie Animation
you can load lottie file from following sources :
- File
- Json (String)
- Url
- Assets
- Resource
- InputStram
lottie will cache animations and files
you can disable cache in AXrLottieDrawable Builder
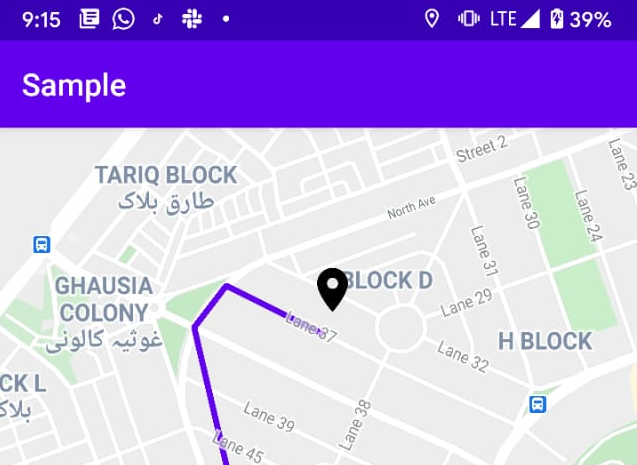
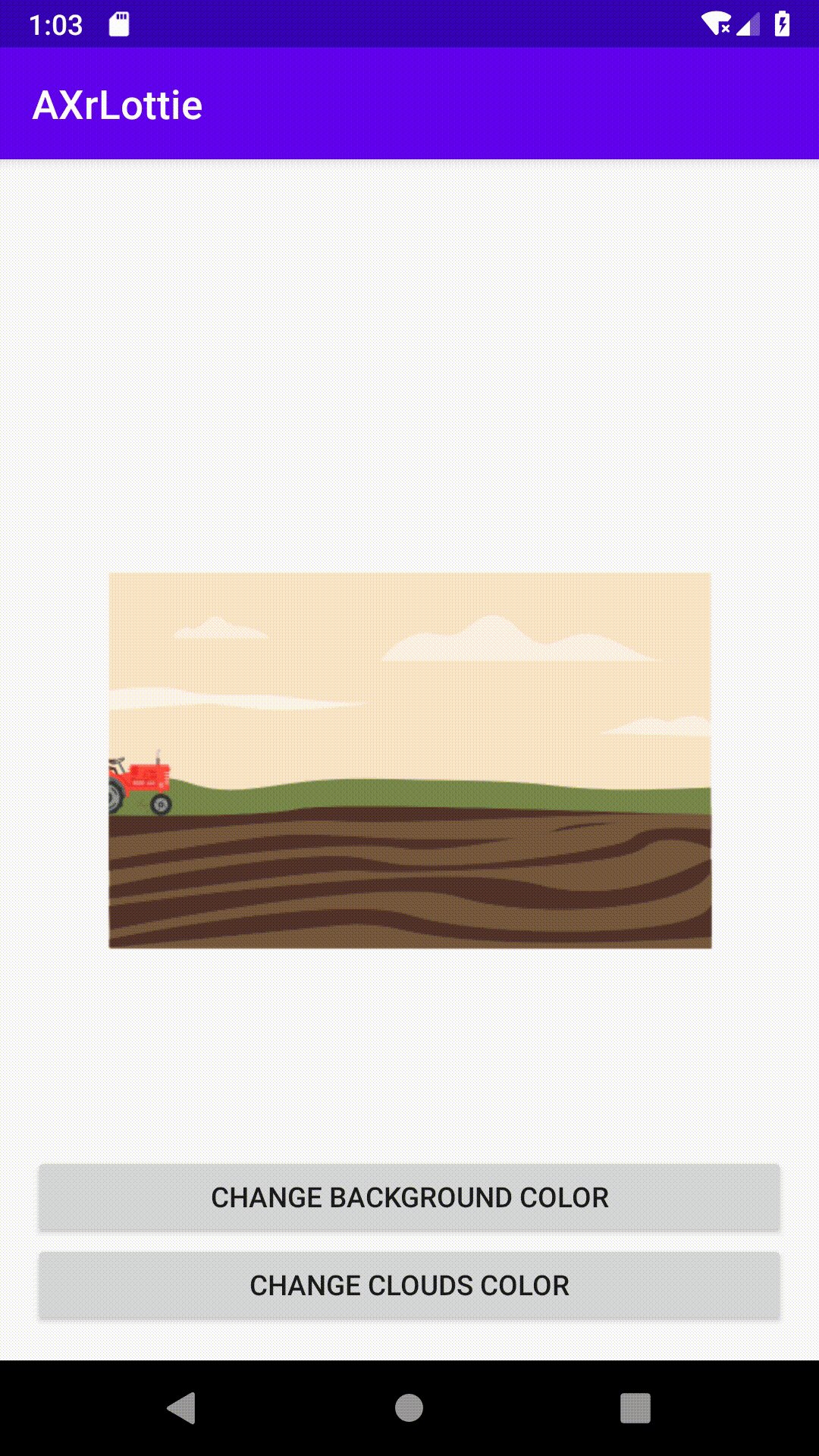
Output

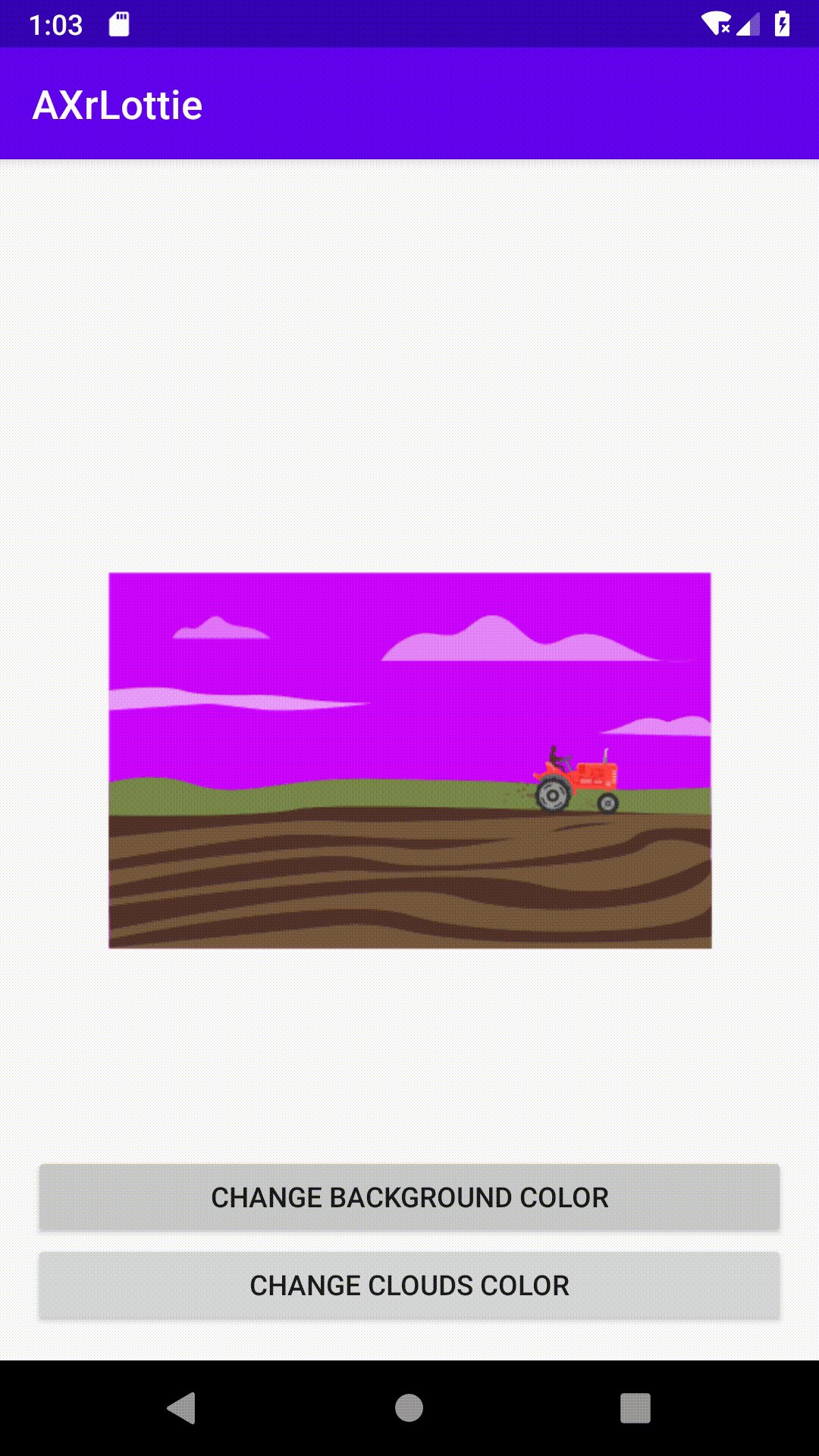
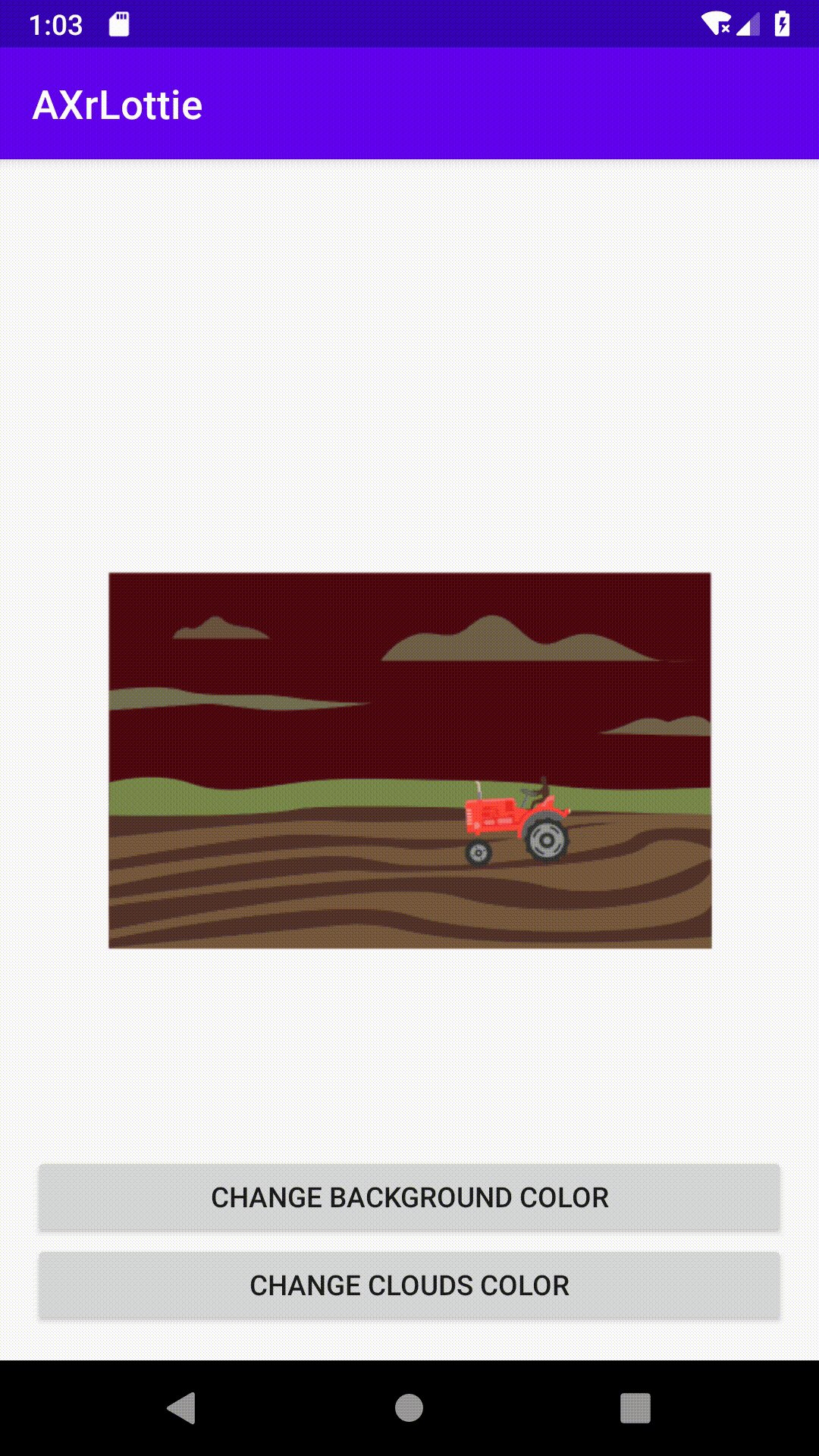
LayerProperty
Properties :
- Color
- FillOpacity
- StrokeOpacity
- StrokeWidth
- TrAnchor
- TrOpacity
- TrPosition
- TrRotation
- TrScale
Output

AnimationLayers
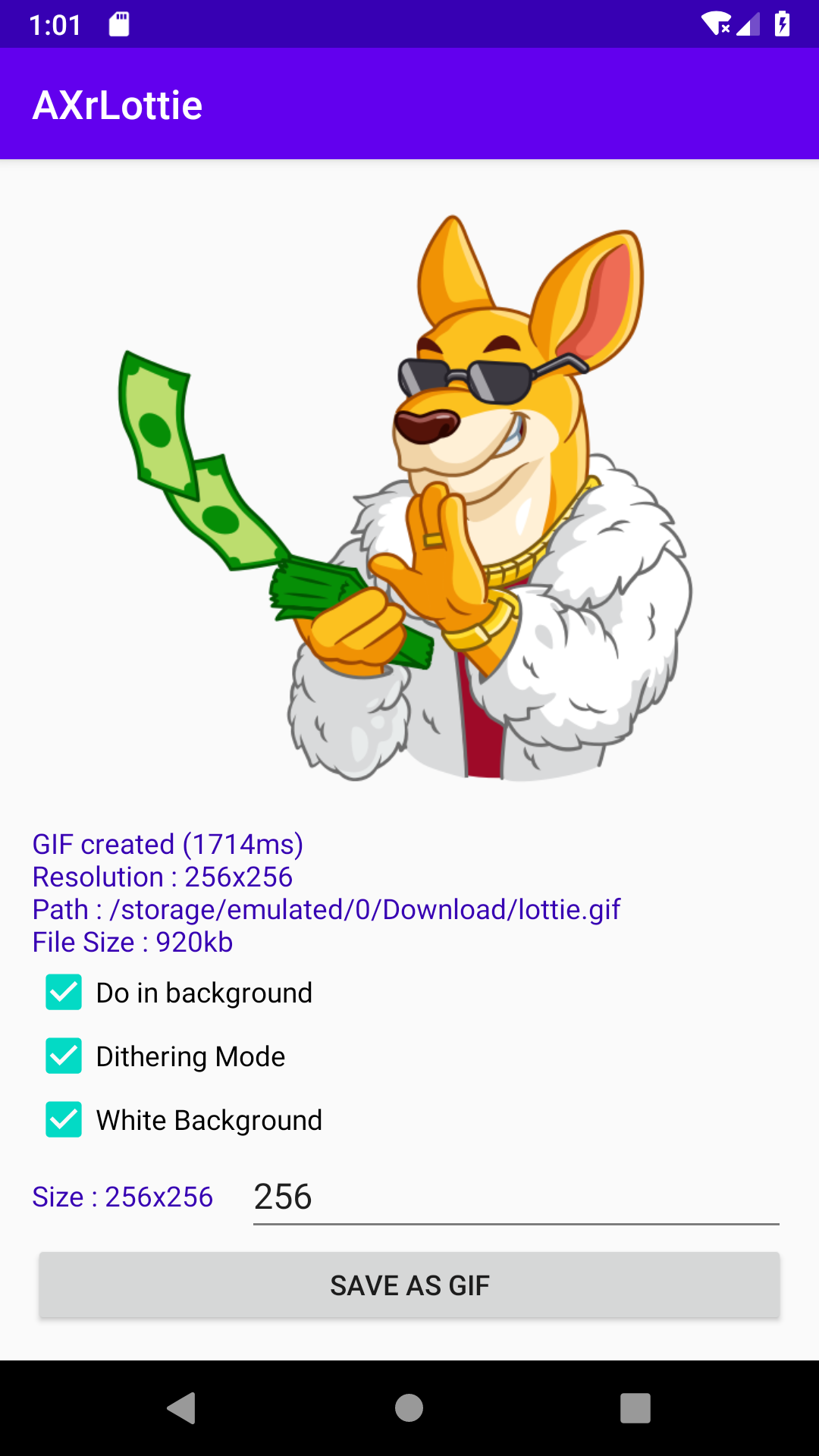
Lottie2Gif
you can export lottie animations as a GIF!
thanks to gif-h
Output

Listeners
OnFrameChangedListener:
OnFrameRenderListener:
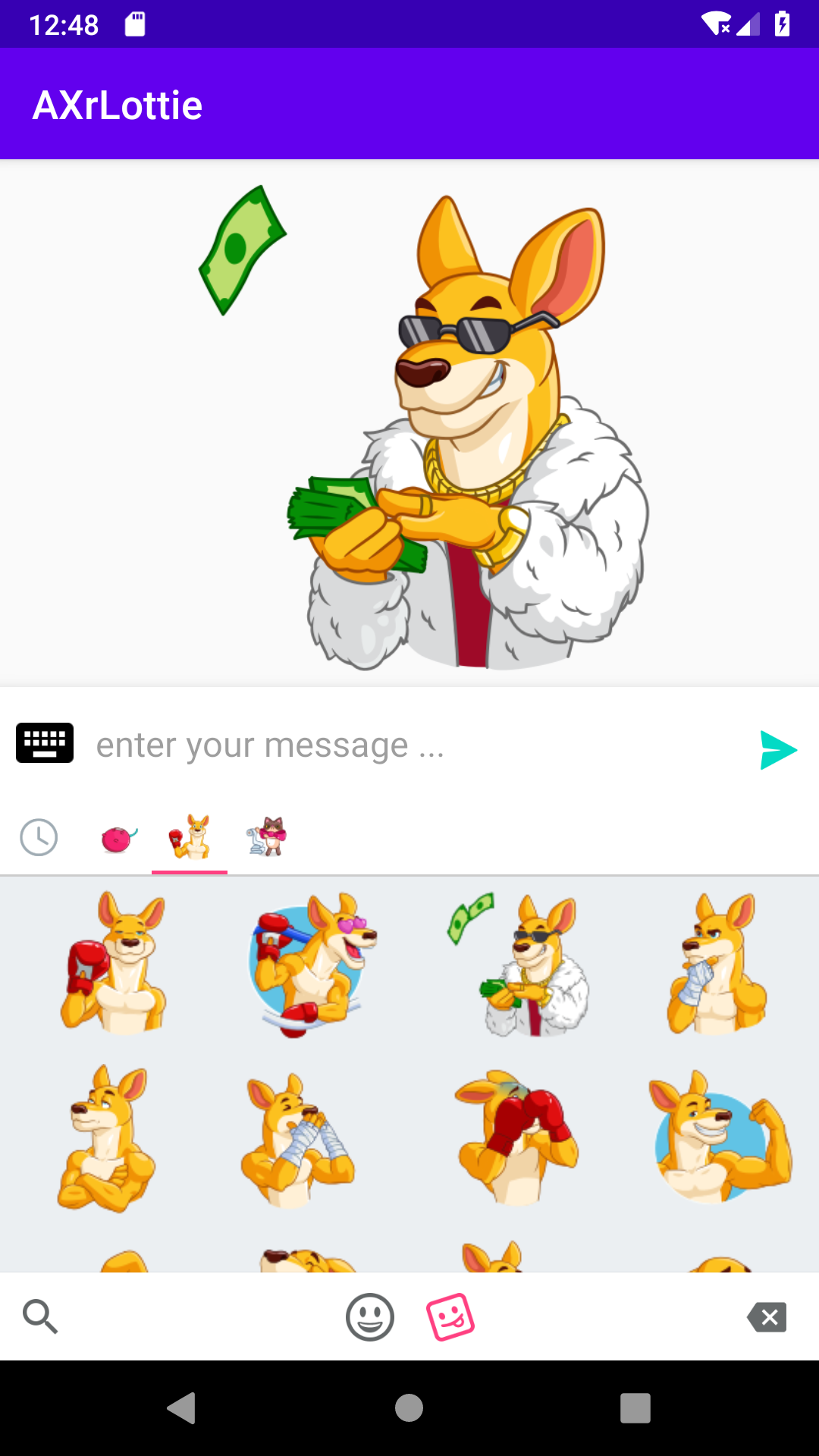
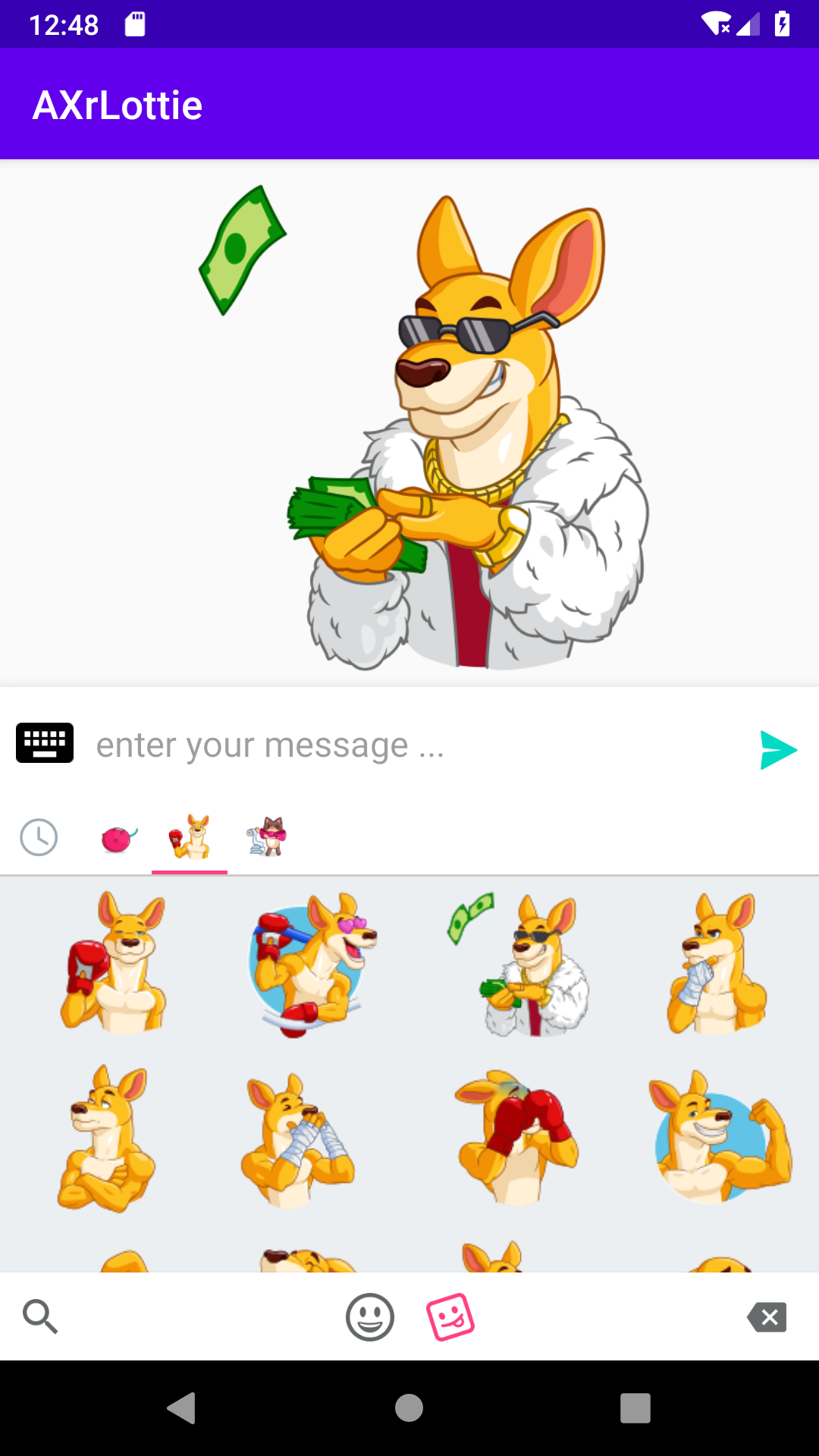
AnimatedSticker - AXEmojiView
you can create AXrLottieImageView in AXEmojiView/StickerView using this code :
add this just after AXEmojiManager.install
and you can load your animations in StickerProvider
Output

Author
- Amir Hossein Aghajari