Rotate Layout
Custom layout that can rotate it's view.

Usage
In your layout file add
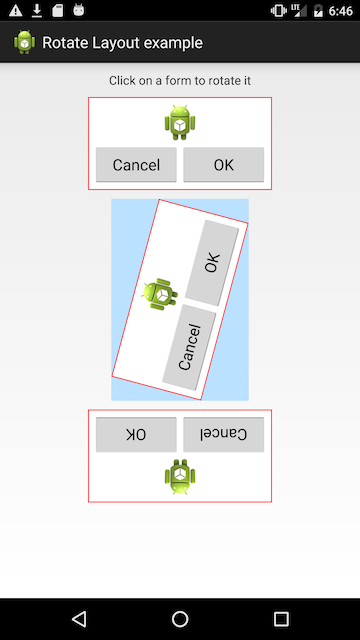
Voila! Your layout will be rotated 90 degrees.
Download
Features
- Handles all touch events in correct way. You press the same button you touch!
- Layout measures itself in a correct way. This means that if original view is 50x100, then 90 degree rotated it will measure itself as 100x50 and can fit in another layouts with this dimensions.