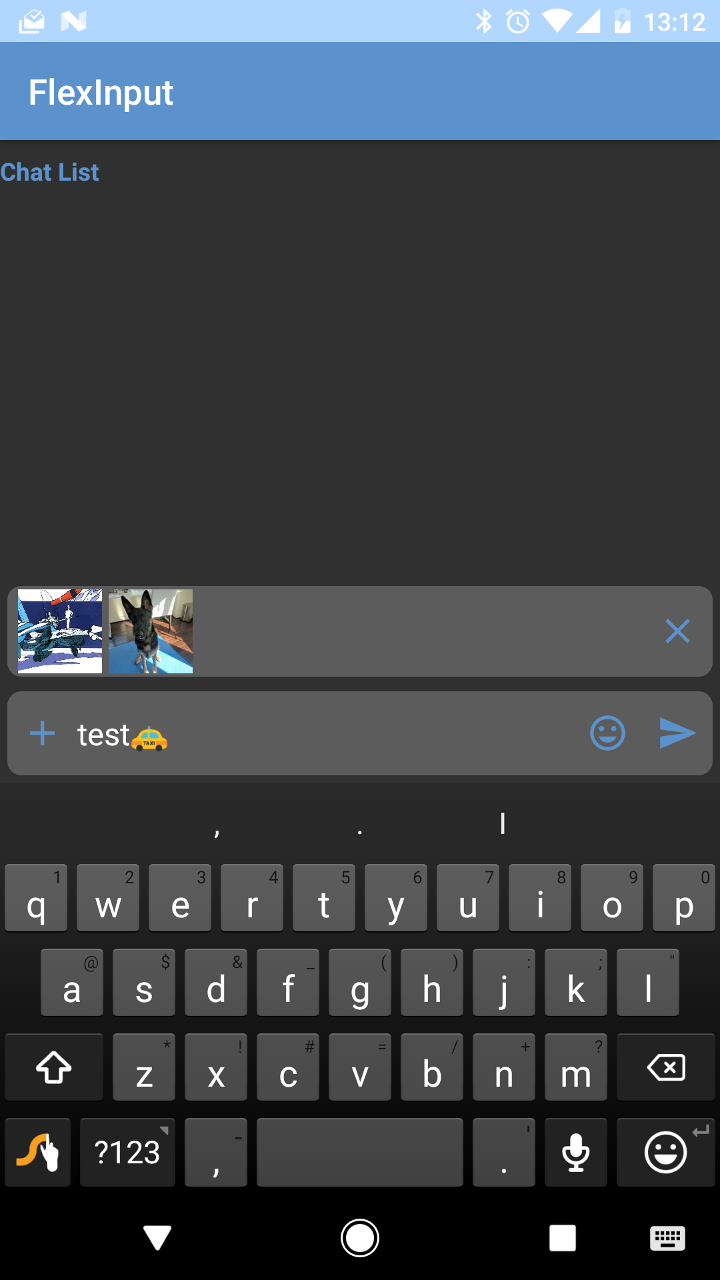
FlexInput
Android EditText wrapper to support text/emoji/camera/media input.
Features
- advance overrides to enable custom behaviour/look
- built in media picker
- camera capture for quick pics
- photo/file selector
- gif keyboard entry support
- file/attachment preview
- multi-file support
Used in the Discord android app!

Image Examples
Input mode
| Keyboard | Emojis |
|---|---|
 |
 |
Tabs
| Files | Photos | Camera |
|---|---|---|
 |
 |
 |
Dependencies
Usage
For more details refer to the sample app included in this project.
Gradle
XML
To use the widget, you can just include it in your layout my_layout.xml:
Setup
Now you need to add some hooks and adapters to make sure everything works. Don't worry there are some default implementations that can just be dropped in.
In MyFragment.java:
That's it! Now you have the output string and the attachments (in order) from the user.
Styling Appearance
The widget tries to reuse as much of the app style as possible: icon colors are set via the colorButtonNormal, colorControlActivated, and colorControlHighlight style attributes.
See colors.xml:
Or the same attributes in styles.xml.
Sample overrides of interest
There are also styles.xml overrides that you can provide. All styles are prefixed by FlexInput. See styles.xml for the full set of styles.
Addtionally there are special app attributes that you may set to customize the appearance of the widget.
previewBackgrounddefines the background for the attachment preview row
Optional Features
Power Overrides (Risky)
Additionaly there are some ways to integrate easier with your apps. However these features could potentially cause unforeseen problems. Last warning!
Using a custom EditText:
There are other overrides that are possible via extension of FlexInputFragment, custom classes (e.g. AttachmentPreview), or providing your own Fragments to FlexInput.
You can trigger the feature via the sample app to experiment.