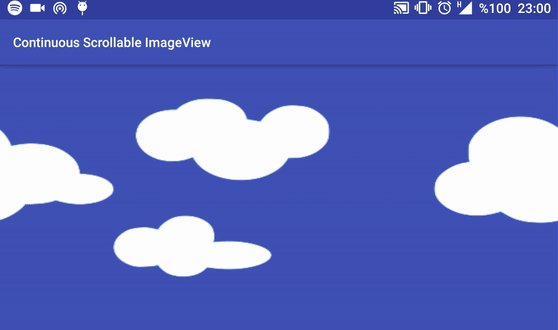
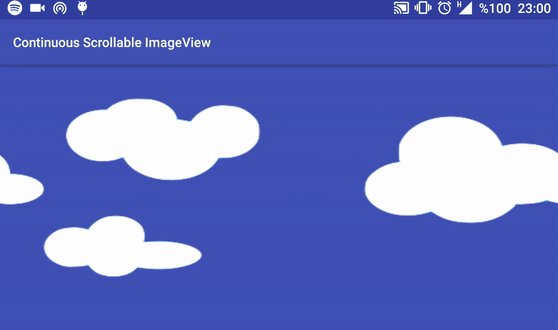
Scrolling Image View
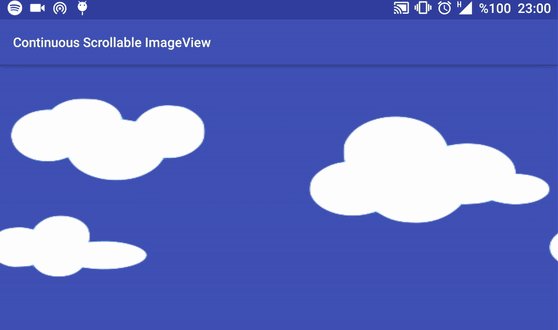
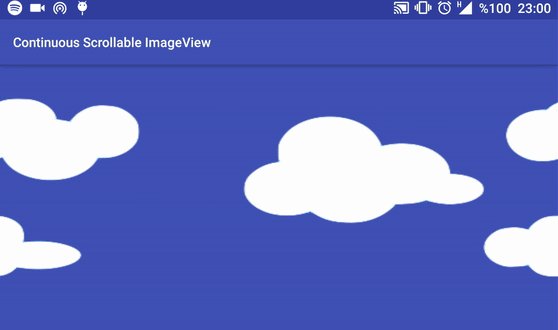
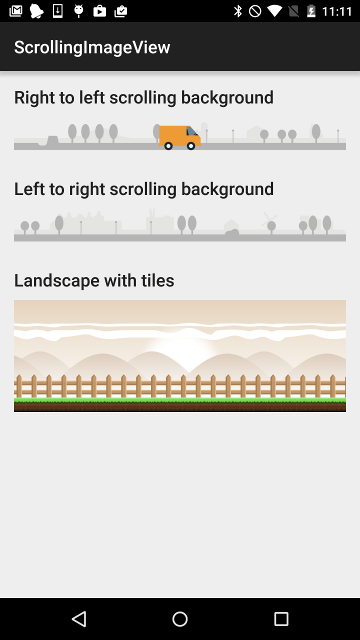
An Android view for displaying repeated continuous side scrolling images. This can be used to create a parallax animation effect.


Installation
Step 1. Add the JitPack repository to your build file
repositories {
// ...
maven { url "https://jitpack.io" }
}
Step 2. Add the dependency in the form
dependencies {
compile 'com.github.Q42:AndroidScrollingImageView:1.2'
}
Usage
In your Android layout file add:
There are two attributes for the ScrollingImageView namely speed and src.
speedis the number ofdp's to move the bitmap on each animation frame (may be a negative number)srcis the drawable to paint (must be a bitmap!)
Don't forget to add the namespace to your root XLM element
In your Java code, you can start and stop the animation like this:
Parallax effect
In order to achieve a parallax effect, you can stack multiple ScrollingImageView's in a FrameLayout with different speeds. For example: