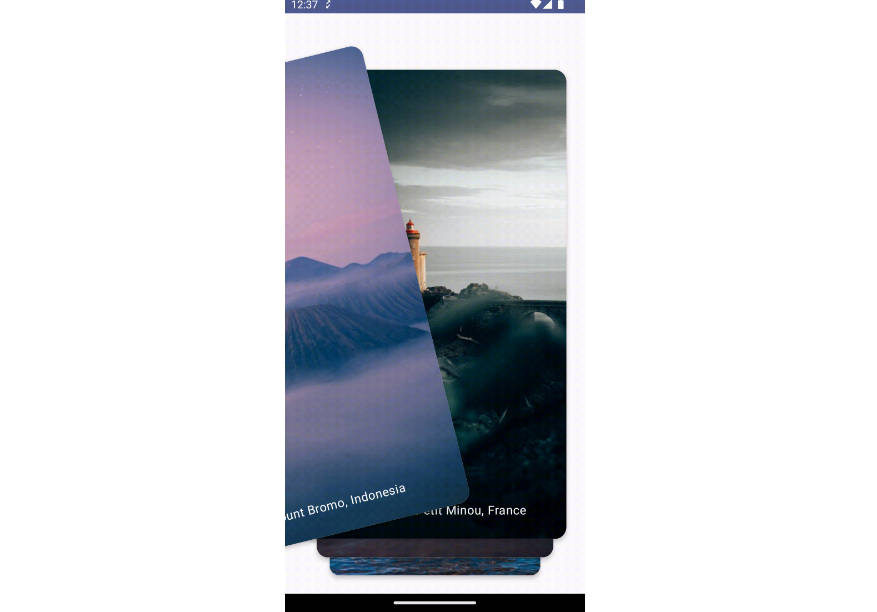
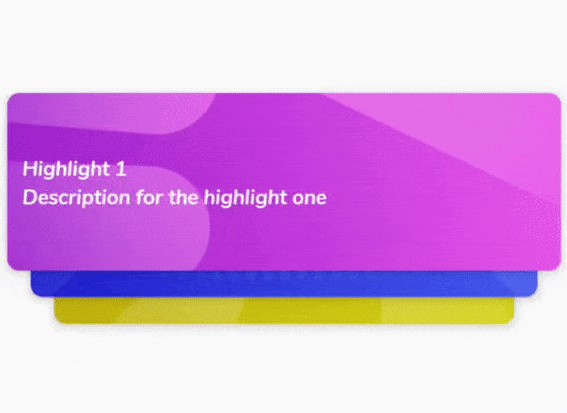
Swipe-Deck
A Tinder style Swipeable deck view for Android.
I initially hacked this together rather speedily beginning at a hackathon, as a result it wasn't really as maintainable and updateable as I would have liked. After getting almost daily emails and support requests for something I considered throwaway code I decided to re write and start again. So please if you're adventurous go and try out SwipeDeck2 and help me make it suitable for a wide range of use cases.

A Message To Developers
This project is still under considerable amount of development, as such i tend to tweak the API occasionally, if things change a little come and read the README or send me an issue. Please send me issues and pull requests if you need something fixed or have a feature you want and be sure to tell me if you find a bug!
Installation
In your repositories and dependencies section add these parameters:
Sync Gradle and import Swipe-Deck into your project
Example
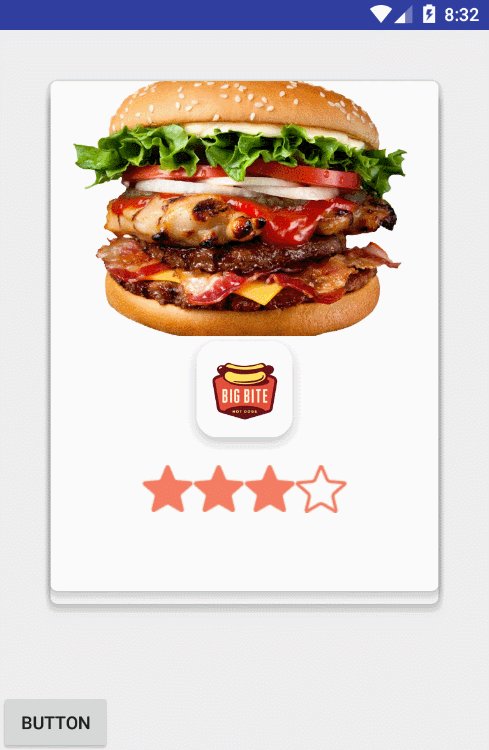
Start by defining a card view, this can be made in the normal way in XML:
You can use any type of view you like (not just a Card View) but i would recommend adding a drop shadow or border of some kind.
Next Swipe Deck takes an adapter just like you're used to with other adapter views. Here's a quick sample adapter:
Now we add a swipe deck to our layout:
I've included some modified layouts (SwipeFrameLayout, SwipeRelativeLayout etc) for ease of use, but you can use any layout you desire. However you may not get the desired outcome unless you set android:clipChildren="false" on your containing layout. If you choose not to do this cards will be clipped as they move outside their view boundary.
Now we simply give our card deck an adapter and perhaps a callback from our Activity:
Deck XML Attributes
Features
Easily design cards and deck container in XML and have cards render over the top (or underneath) elements in your layout

Indicator images for swiping left and right, simply add a left and right swipe view to your card layout and register their resource
id with swipe deck:

Programatically Swipe the top card left / right:

Hardware Acceleration
In a future release this will be enabled by default but for now:
currently this just enables rendering the cards to an offscreen buffer. It works well on every device i've tested
but if you run into issues please let me know.