A simple library which uses JSON to build forms : JSON Form Builder.

Installation
Step 1. Add the JitPack repository to your build file:
Step 2. Add the dependency
Step 3. The dependency contains Java 8 bytecode. Add the following to build.gradle
Step 4. The Activity which contains forms must be a descendant of Material Theme:
Step 5. Sync the Project for gradle to finish.
Usage
- Initialize the Hashmap (basically it clears the list):
- Use the adapter and Object of this library:
- Initialize the adapter:
- Implement your Activity to access methods
implements JsonToFormClickListener
- Implemented Methods
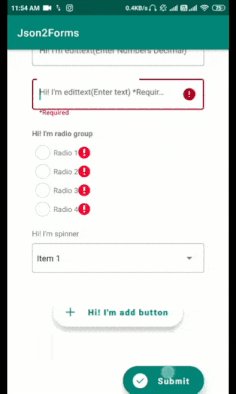
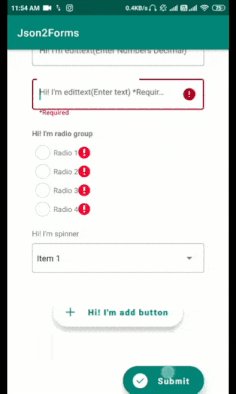
- To check if fields are validated use the method:
- To get data:
Fields Types
TYPE_TEXT = 1;
TYPE_EDITTEXT = 2;
TYPE_SPINNER = 3;
TYPE_RADIO = 4;
TYPE_DATE = 5;
TYPE_SPACE = 6;
TYPE_CHECKBOX = 7;
TYPE_ADD_AGAIN_BUTTON = 9;
TYPE_SUBMIT_BUTTON = 10;
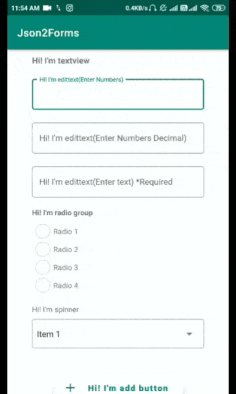
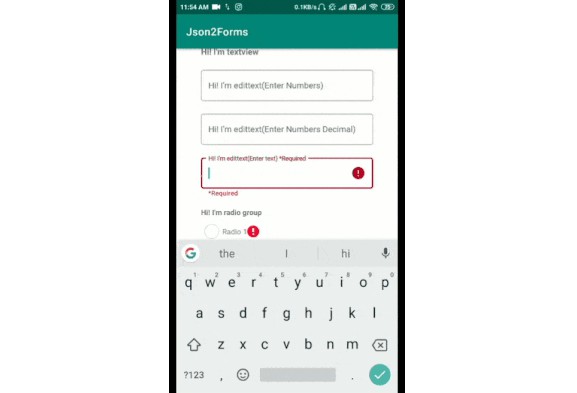
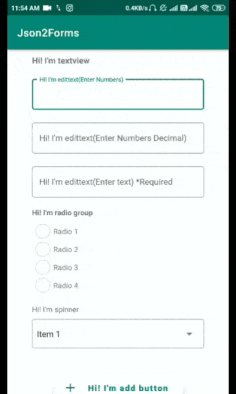
Sample JSON
[
{
"_id": "text_1",
"text": "Hi! I'm textview",
"hint": "Hi! I'm textview",
"type": 1
},
{
"_id": "edittext_1",
"text": "Hi! I'm edittext(Enter Numbers)",
"hint": "Hi! I'm edittext(Enter Numbers)",
"input_type": "numbers",
"max_length": 2,
"type": 2
},
{
"_id": "edittext_2",
"text": "Hi! I'm edittext(Enter Numbers Decimal)",
"hint": "Hi! I'm edittext(Enter Numbers Decimal)",
"input_type": "numbers_decimal",
"max_length": 7,
"type": 2
},
{
"_id": "edittext_3",
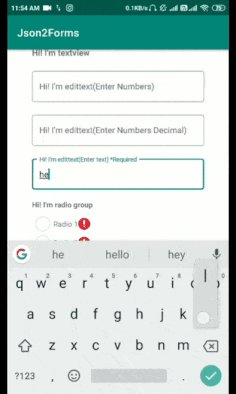
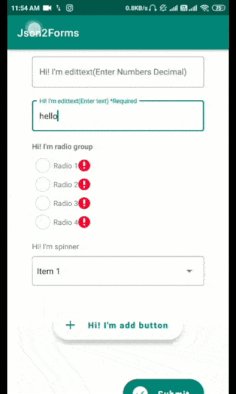
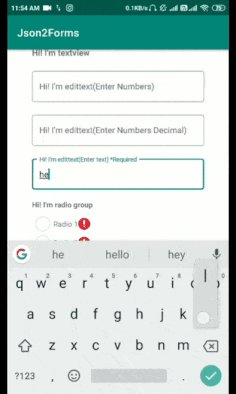
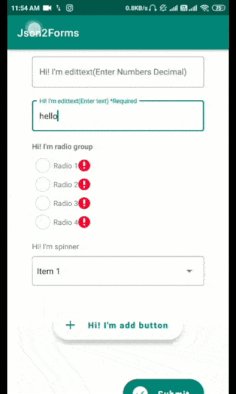
"text": "Hi! I'm edittext(Enter text) *Required",
"hint": "Hi! I'm edittext(Enter text)",
"input_type": "text",
"is_required": true,
"max_length": 30,
"type": 2
},
{
"_id": "radio_group_1",
"text": "Hi! I'm radio group",
"is_required": true,
"list": [
{
"index": 0,
"index_text": "Radio 1"
},
{
"index": 1,
"index_text": "Radio 2"
},
{
"index": 2,
"index_text": "Radio 3"
},
{
"index": 3,
"index_text": "Radio 4"
}
],
"type": 4
},
{
"_id": "spinner_1",
"text": "Hi! I'm spinner",
"list": [
{
"index": 0,
"index_text": "Item 1"
},
{
"index": 1,
"index_text": "Item 2"
},
{
"index": 2,
"index_text": "Item 3"
},
{
"index": 3,
"index_text": "Item 4"
}
],
"type": 3
},
{
"_id": "again_button",
"text": "Hi! I'm add button",
"type": 9
},
{
"_id": "space_1",
"text": "Hi, I am Space",
"type": 6
},
{
"_id": "submit_button",
"text": "Submit",
"type": 10
}
]
Example:
To know more about implementation please checkout the Sample App
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
GitHub