Diagonal ImageView
A simple imageview which allows you to create diagonal cut views easily.
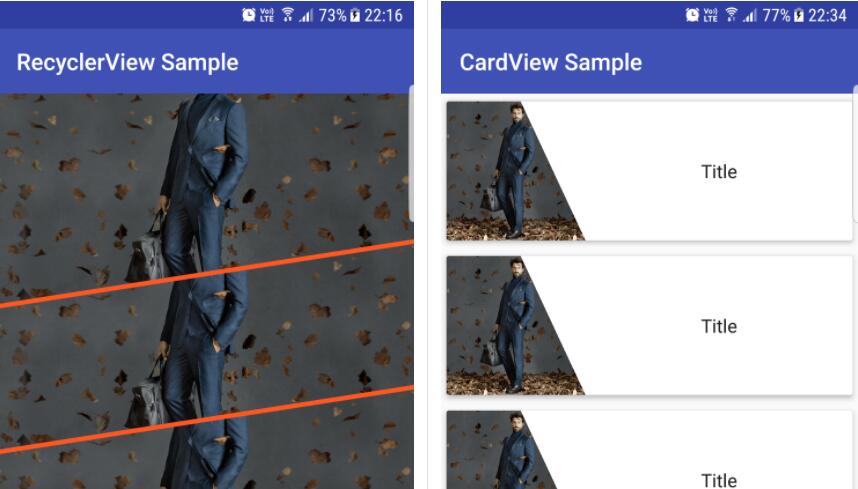
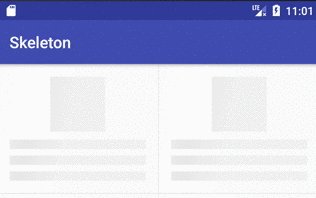
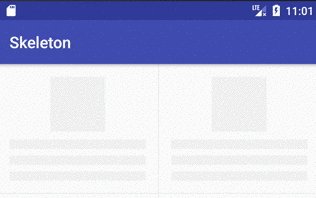
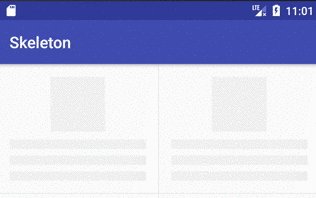
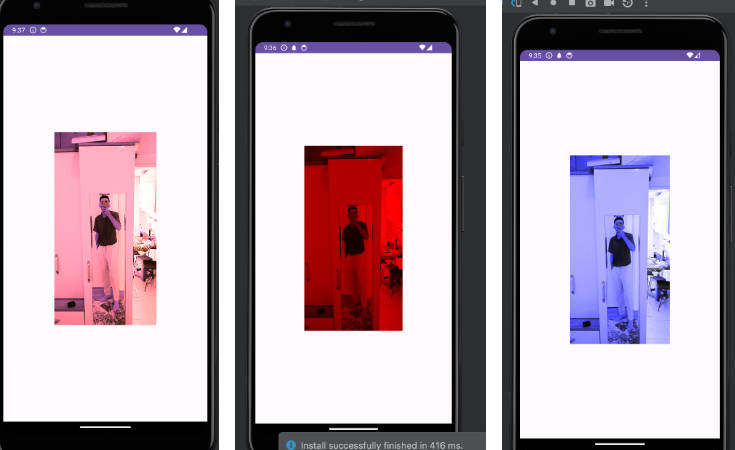
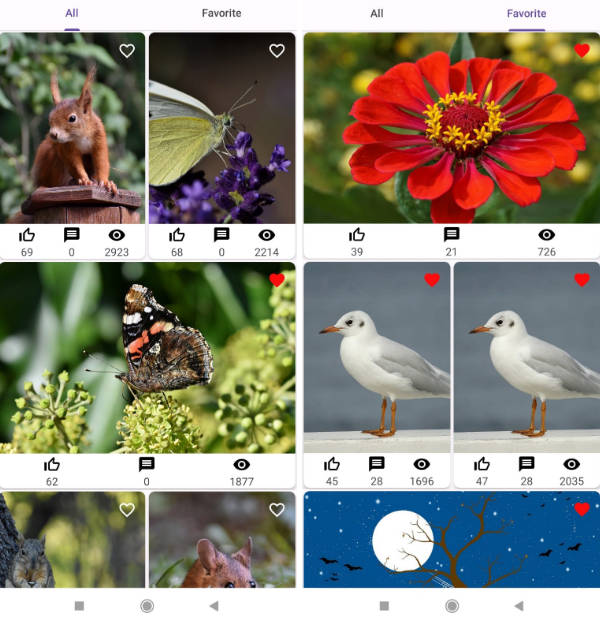
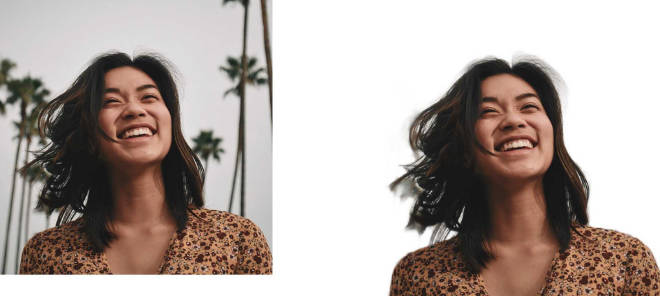
Samples
 |
 |
 |
 |
Usage
Gradle
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.santalu:diagonal-imageview:1.0.5'
}
XML
Attributes
| Name | Description | Value |
|---|---|---|
| di_position | position of clip path | top, right, bottom, left |
| di_direction | direction of clip path | top, right, bottom, left |
| di_overlap | size of clip path | dimen |
| di_borderSize | size of border | dimen |
| di_borderColor | color of border | color |
| di_borderEnabled | visibility of border | true, false |
Position & Direction Relation
| Position | Description |
|---|---|
| TOP | LEFT / RIGHT |
| BOTTOM | LEFT / RIGHT |
| LEFT | TOP / BOTTOM |
| RIGHT | TOP / BOTTOM |
Notes
- Set position
NONEto disable masking - After changing attributes call
invalidate()orpostInvalidate()to immediately apply changes