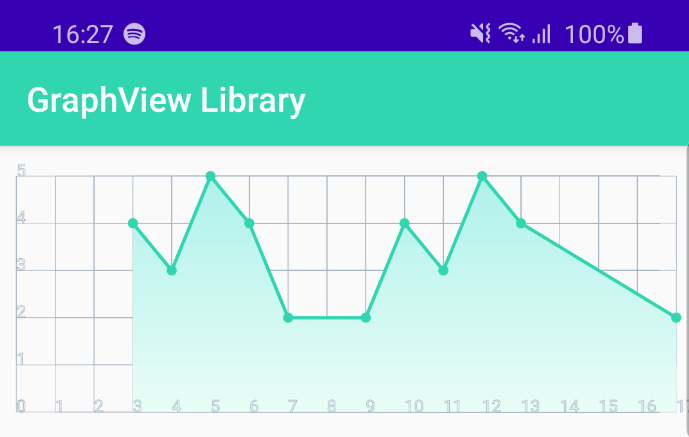
GraphView
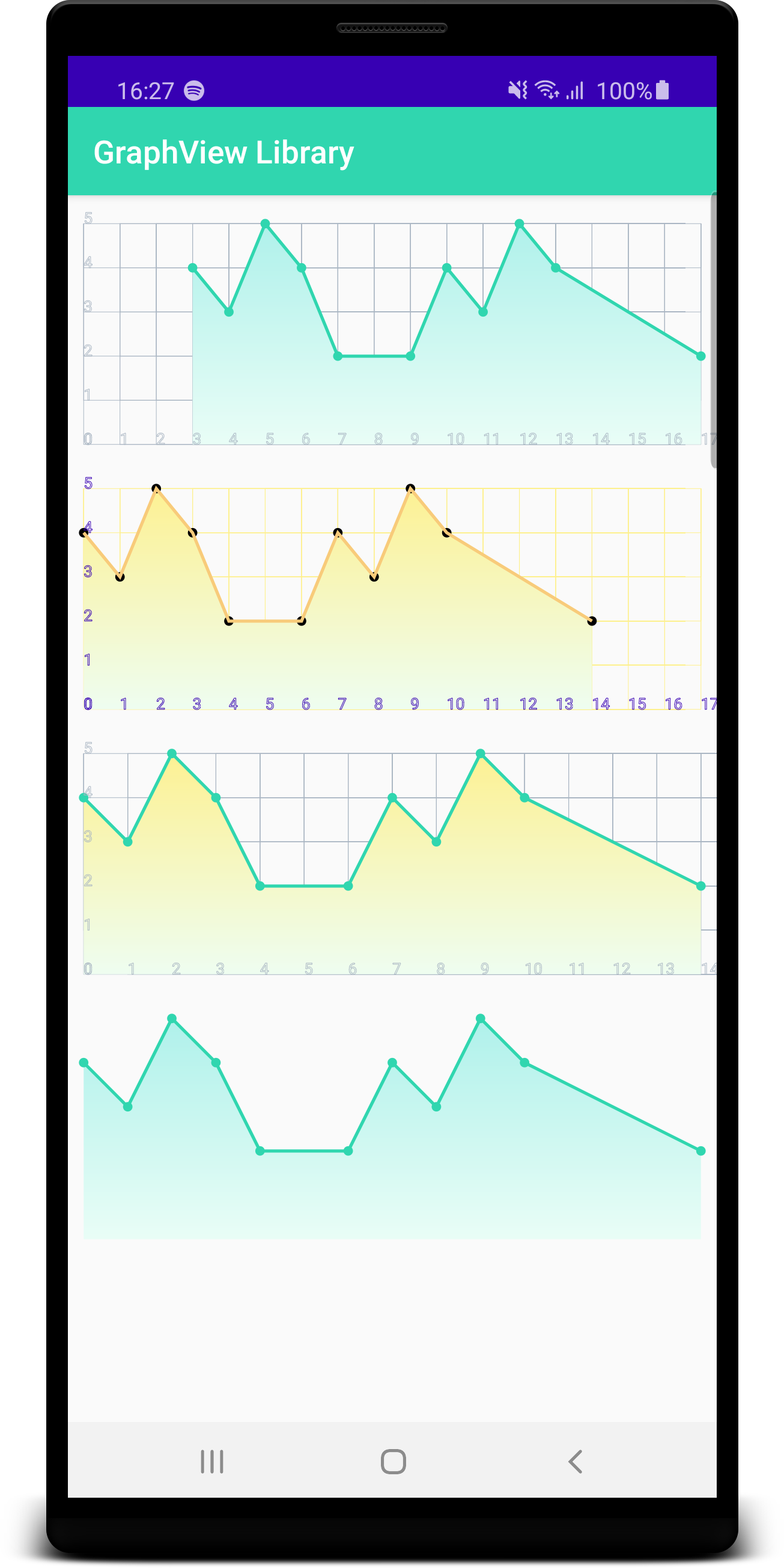
This is a custom graph library where you can customize the graph as you want. The key features are you can take the full control over drawing the path, change the gradient color (Start Color - End Color), Change the circle color, Change the circle radius, Change the path color, Change the line thickness, On/Off Gridlines, Change the grid line co…

What's different?
-
Take the full control over drawing the path.
-
Change the gradient color
- Start Color
- End Color
-
Change the circle color
-
Change the circle radius
-
Change the path color
-
Change the line thickness
-
On/Off Gridlines
- Change the grid line color
-
On/Off Graduations
- Change the graduation text color
-
Draw graph with different starting point
- Draw graph from the left border (X0 - coordinate)
- Draw graph with exact coordinates given
- Draw graph from left border and stretch until the end of the screen
Supported on OS - JellyBean 4.1 and above
Installation
Step 1.
Add the jitpack repository to build.gradle in Project Level at the end of repositories
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2.
Add the dependency to build.gradle in app level
dependencies {
implementation 'com.github.NsAveek:GraphView:0.1.0'
}
Usage
Declare coordinates to set. Since our base is along with X co-ordinates, assuming the X coordinates are sorted.
private val coordinates = arrayListOf<Pair<Float,Float>>()
Initialize coordinate data. Initiate GraphView from XML
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initCoordinates()
val graphView = findViewById<com.aveek.aesthetic_graphview.GraphView>(R.id.graphView)
graphView.setCoordinatePoints(coordinates)
}
private fun initCoordinates() {
coordinates.add(Pair(0f,0f))
coordinates.add(Pair(1f,2f))
coordinates.add(Pair(3f,4f))
coordinates.add(Pair(4f,3f))
coordinates.add(Pair(5f,5f))
coordinates.add(Pair(6f,4f))
coordinates.add(Pair(7f,2f))
}
Sample XML
<com.aveek.aesthetic_graphview.GraphView
android:id="@+id/graphView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:circleColor="#000000"
app:circleRadius="3"
app:drawGraduations="true"
app:drawGrids="true"
app:gradientEndColor="@color/endColor"
app:gradientStartColor="#fef08c"
app:graduationColor="@color/colorPrimaryDark"
app:graphType="START_AT_LEFT"
app:gridColor="#fef08c"
app:lineColor="#f8cb7a"
app:pathWidth="2"
/>
Change the gradient color [Default color is already set]
app:gradientStartColor="#fef08c"
app:gradientEndColor="@color/endColor"
Change the circle color [Default color is already set]
app:circleColor="#000000"
Change the circle radius [Default radius is already set]
app:circleRadius="3"
Change the path color [Default color is already set]
app:lineColor="#f8cb7a"
Change the line thickness [Default thickness is already set]
app:pathWidth="2"
Change the Grid line drawing or not [Default is already set]
app:drawGrids="true"
Change the Grid line color [Default color is already set]
app:gridColor="#fef08c"
Change the Graduation text drawing or not [Default is already set]
app:drawGraduations="true"
Change the Graduation text color [Default color is already set]
app:graduationColor="@color/colorPrimaryDark"
Draw graph from the left border (X0 - coordinate)
app:graphType="START_AT_LEFT"
Draw graph from the left border to end border (X0 - XN coordinate)
app:graphType="TOUCH_END"
Draw graph to the exact coordinate (X0,Y0 coordinate)
app:graphType="EXACT"