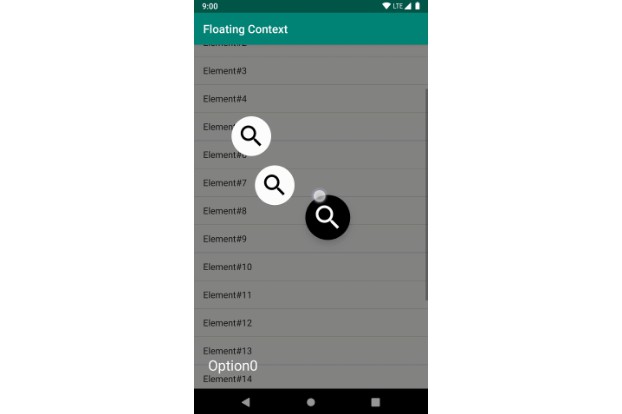
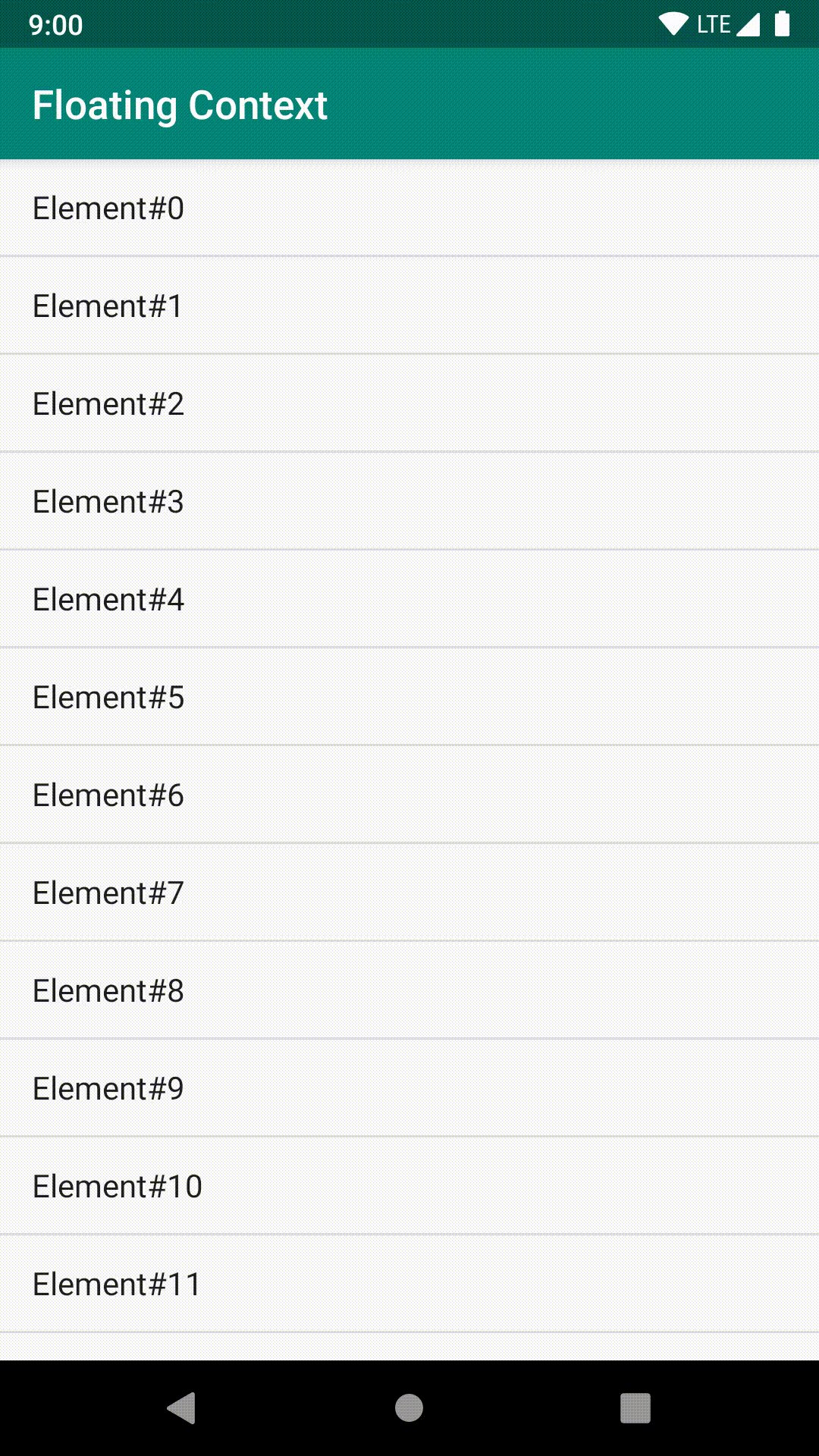
FloatingContextMenu
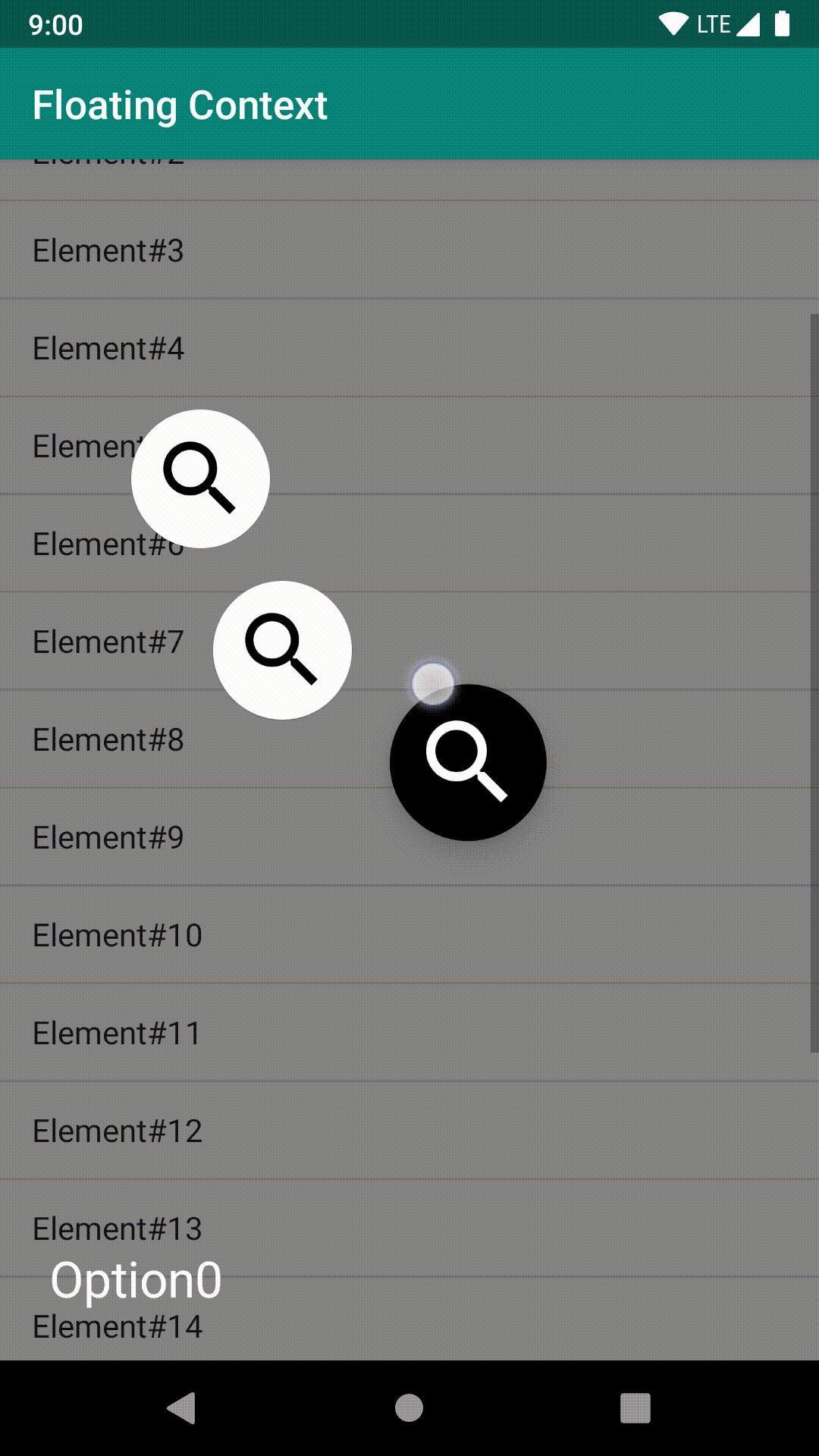
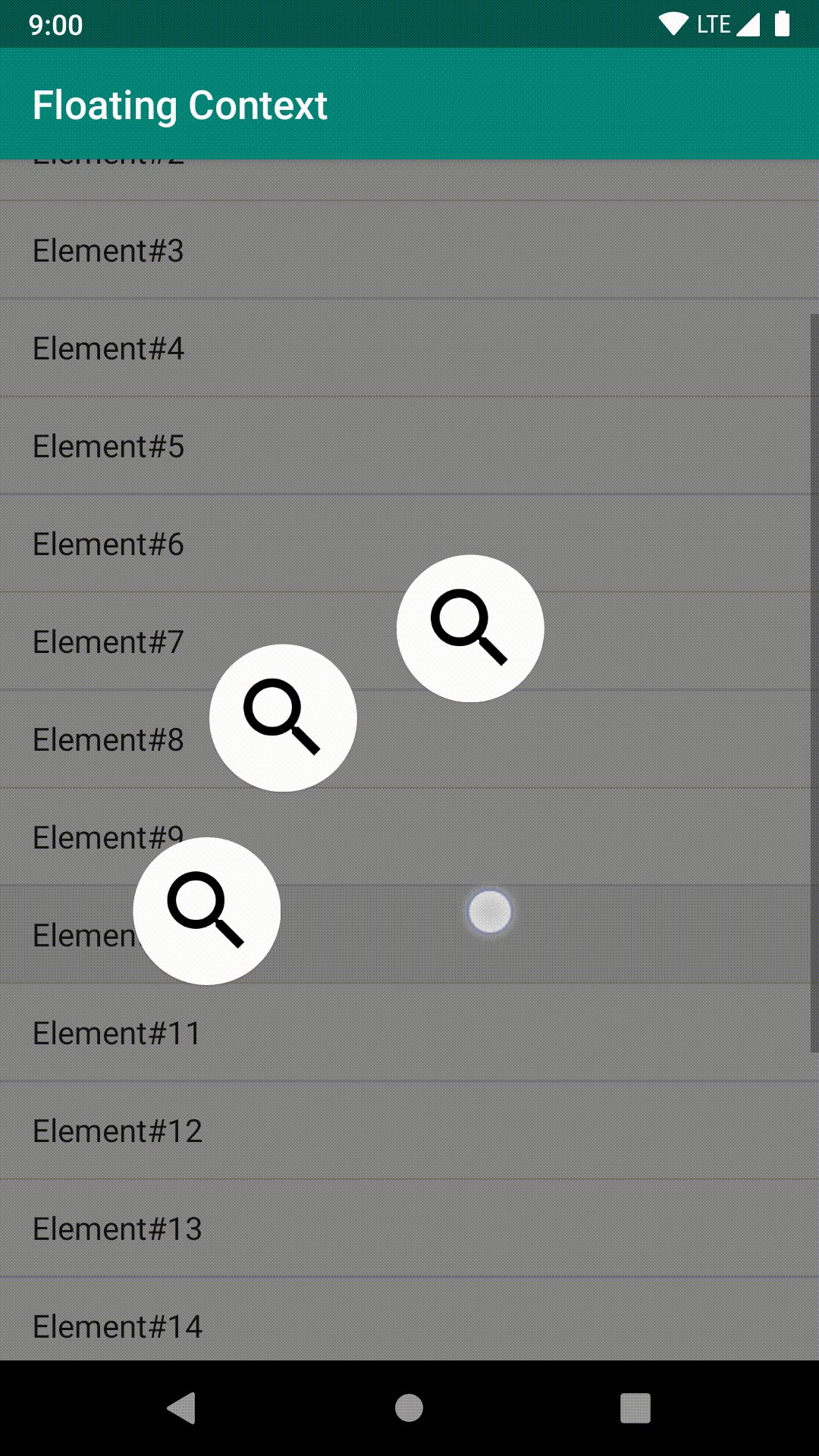
A simple Floating Context Menu.

Installation
gradle
maven
Setup
1) Add FloatingMenu view to you layout and configure it
Anko
XML
Configure view in your presenter class :
2) Let FloatingMenu handle touch events
Override dispatchTouchEvent method of your activity:
3) Show menu
Detect long tap event for example:
Configuration
Floating menu has many public fields that can be modified
// customization
var menuItemSize = 70
var menuCorner = 130
var radius = 130
var animationDuration = 250L
var collapseScale = 0.3f
var defaultScale = 1f
var selectedScale = 1.13f
var innerPadding: Int = 10
var defaultIconTint = android.R.color.black
var selectedIconTint = android.R.color.white
var defaultBackgroundTint: Int = android.R.color.white
var selectedBackgroundTint: Int = android.R.color.black
var frameBgColor = R.color.shadow
var textColor = android.R.color.white