CheckableTextView
A simple and flexible Checked TextView or Checkable TextView written in Kotlin.

Installation
- Add it in your root build.gradle at the end of repositories:
- Add the dependency in app gradle
Basic usage
Change State Programatically
You can change checked state as follows :
Default value shouldNotifyListeners is false
or
First Boolean parameter isChecked sets the current state
Second Boolean parameter shouldNotifyListeners determines
if onCheckChange method should be called or not.
Listen State Changes
You can listen to state changes by registering a listener like as follows :
and get callback in implemented method :
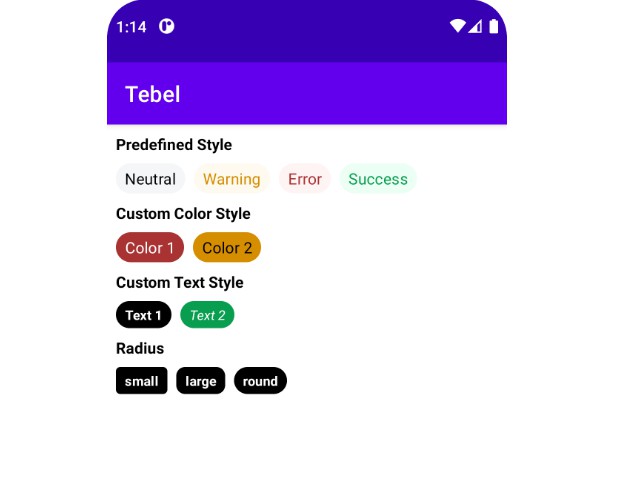
Customisation
Here are the attributes you can specify through XML or related setters:
ctv_Text- Set text.ctv_TextSize- Set text size.ctv_TextColor- Set text color.ctv_TextStyle- Set text style.ctv_Icon- Set custom icon.ctv_IconTint- Set icon tint.ctv_IconChecked- Set textView state checked.