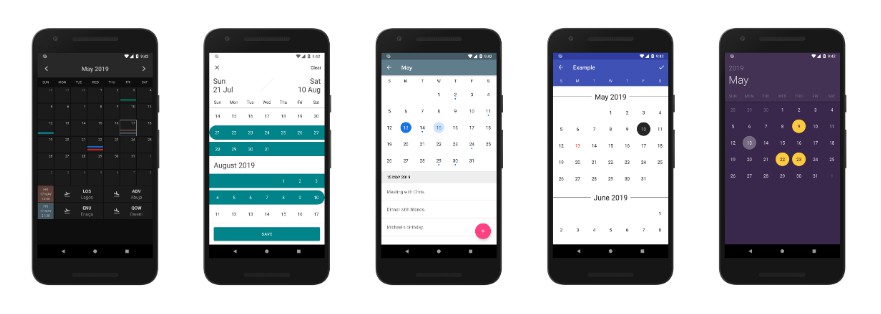
TedImagePicker
TedImagePicker is simple/beautiful/smart image picker
- Support Image/Video
- Support Single/Multi select
- Support more configuration option
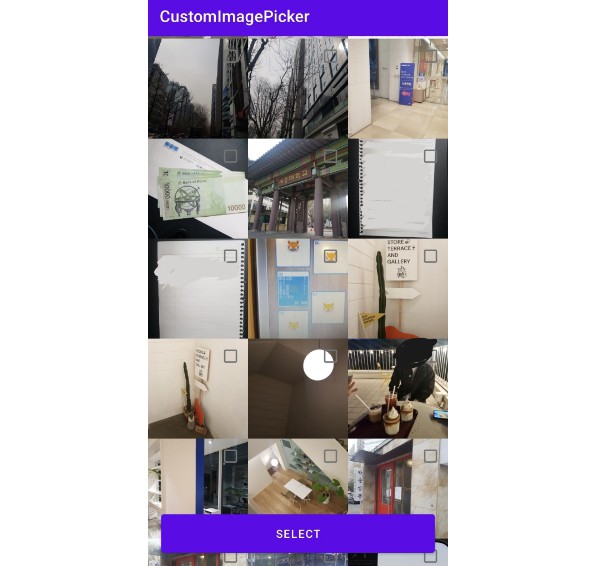
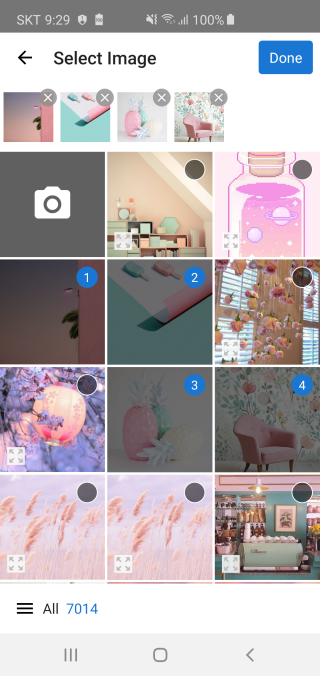
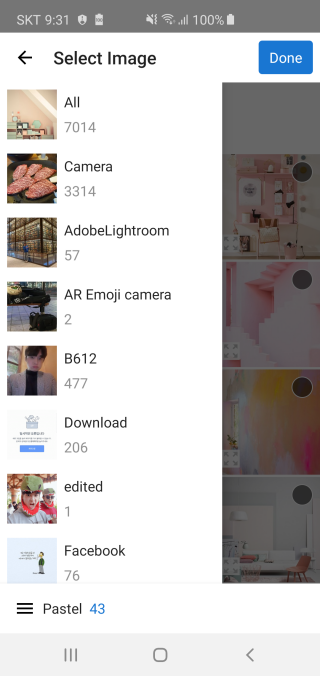
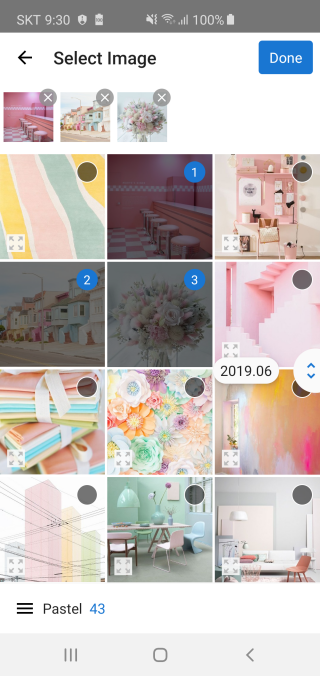
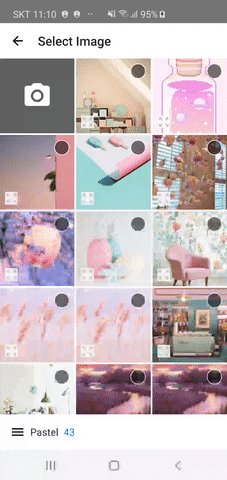
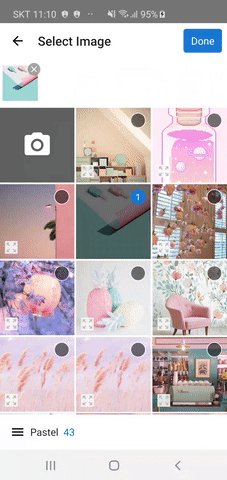
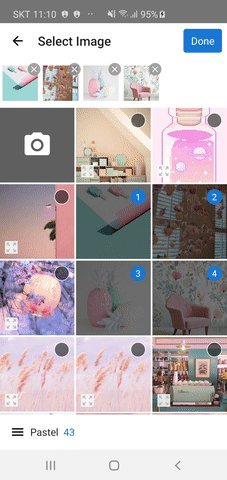
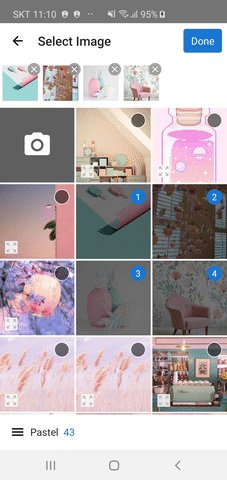
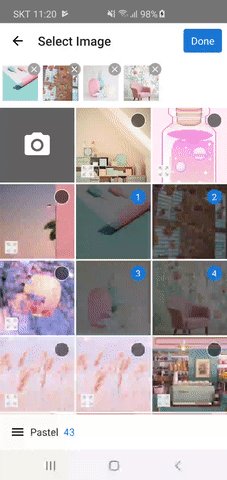
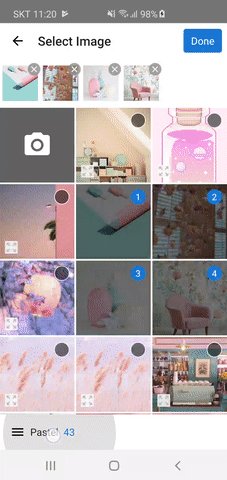
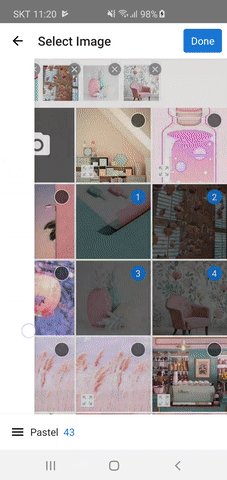
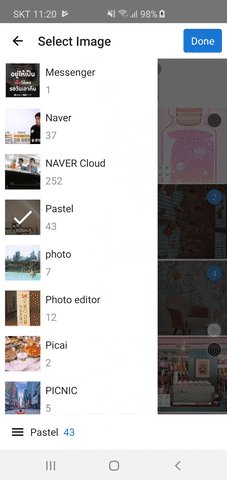
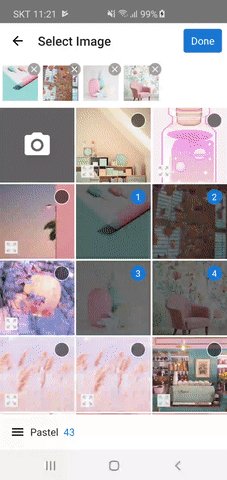
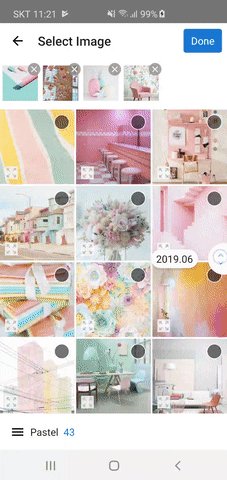
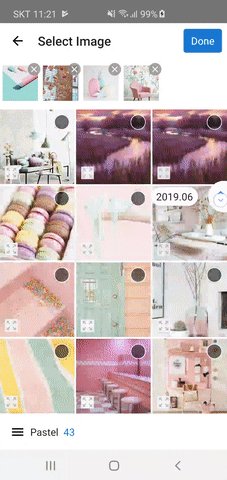
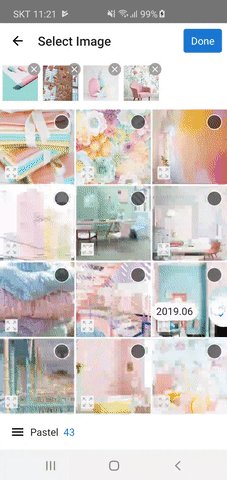
| Image Select | Select Album | Scroller |
|---|---|---|
 |
 |
 |
Demo

| Image Select | Select Album | Scroller |
|---|---|---|
 |
 |
 |
Setup
Gradle
If you think this library is useful, please press star button at upside.

How to use
1.Enable databinding
- TedImagePicker use databinding
- Set enable databinding in your app
build.gradle
dataBinding {
enabled = true
}
2.Start TedImagePicker/TedRxImagePicker
- TedImagePicker support
ListenerandRxJavastyle
Listener
Single image
- Kotlin
- Java
Multi image
- Kotlin
- Java
RxJava
Single image
Multi image
Customize
- You can customize what you want
Function
Common
mediaType(MediaType): MediaType.IMAGE / MediaType.VIDEOcameraTileBackground(R.color.xxx)cameraTileImage(R.drawable.xxx)showCameraTile(Boolean) (default: true)scrollIndicatorDateFormat(String)(default: YYYY.MM)title(String or R.string.xxx) (default: 'Select Image','사진 선택')backButton(R.drawable.xxx)zoomIndicator(Boolean) (default: true)
Multi Select
selectedUri(List<Uri>)buttonGravity(ButtonGravity): You can changedonebutton location top or bottombuttonText(String or R.string.xxx) (default: 'Done','완료')max(Int, String or R.string.xxx)min(Int, String or R.string.xxx)