Clean Architecture
CleanArchitecture is a sample project that presents a modern, 2021 approach to Android application development.
The goal of the project is to combine popular libraries/tools and demonstrate best developement practices by utilizing up to date tech-stack and presenting modern Android application Architecture that is modular, scalable, maintainable, and testable. This application may look simple,
but it has all the pieces that will provide the rock-solid foundation for the larger app suitable for bigger teams
and long application lifecycle.
This project is being maintained to match industry standards. Please check CONTRIBUTING page if you want to help.
Project characteristics and tech-stack
This project takes advantage of best practices, many popular libraries and tools in the Android ecosystem. Most of the libraries are in the stable version unless there is a good reason to use non-stable dependency.
- Tech-stack
- 100% Kotlin + Coroutines – perform background operations
- Retrofit – networking
- Jetpack
- Navigation – in-app navigation
- LiveData – notify views about database change
- Lifecycle – perform an action when lifecycle state changes
- ViewModel – store and manage UI-related data in a lifecycle conscious way
- Room – store offline cache
- Kodein – dependency injection
- Coil – image loading library
- Lottie – animation library
- Stetho – application debugging
- Modern Architecture
- Clean Architecture (at feature module level)
- Single activity architecture using Navigation component
- MVVM + MVI (presentation layer)
- Dynamic feature modules
- Android Architecture components (ViewModel, LiveData, Navigation)
- Android KTX – Jetpack Kotlin extensions
- CI
- GitHub Actions
- Automatic PR verification including tests, linters and 3rd online tools
- Testing
- Unit Tests (JUnit 5 via
android-junit5) - UT Tests (Espresso)
- Mockk – mocking framework
- Kluent – assertion framework
- Unit Tests (JUnit 5 via
- UI
- Material design
- Reactive UI
- Static analysis tools
- Gradle
- Gradle Kotlin DSL
- Custom tasks
- Plugins (SafeArgs,
android-junit5) - Dependency locks
- Versions catalog
Architecture
Feature related code is placed inside one of the feature modules.
We can think about each feature as the equivalent of microservice or private library.
The modularized code-base approach provides few benefits:
- better separation of concerns. Each module has a clear API., Feature related classes live in different modules and can’t be referenced without explicit module dependency.
- features can be developed in parallel eg. by different teams
- each feature can be developed in isolation, independently from other features
- faster compile time
Module types and module dependencies
This diagram presents dependencies between project modules (Gradle sub-projects).
Note that due usage of Android dynamic-feature module dependencies are reversed (feature modules are depending on app module, not another way around).
We have three kinds of modules in the application:
appmodule – this is the main module. It contains code that wires multiple modules together (dependency injection setup,NavHostActivity, etc.) and fundamental application configuration (retrofit configuration, required permissions setup, custom application class, etc.).- application-specific
library_xmodules that some of the features could depend on. This is helpful if you want to share some assets or code only between few feature modules (currently app has no such modules) - feature modules – the most common type of module containing all code related to a given feature.
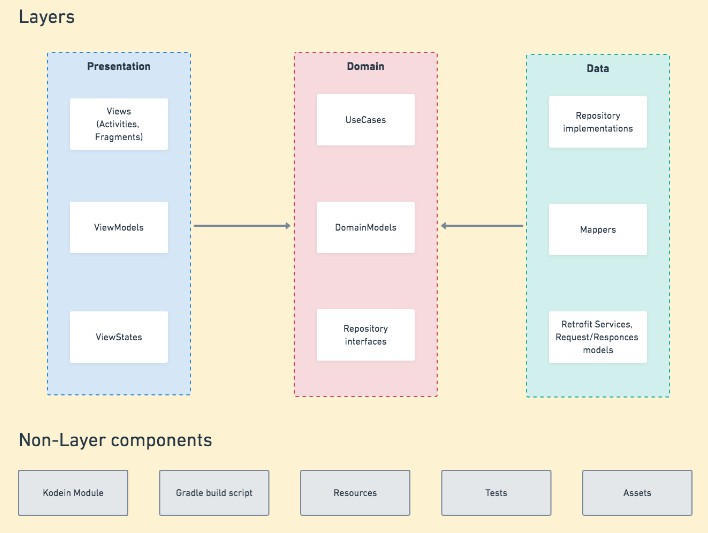
Feature module structure
Clean architecture is the “core architecture” of the application, so each feature module contains own set of Clean architecture layers:
Notice that
appmodule andlibrary_xmodules structure differs a bit from feature module structure.
Each feature module contains non-layer components and 3 layers with distinct set of responsibilities.
Presentation layer
This layer is closest to what the user sees on the screen. The presentation layer is a mix of MVVM (Jetpack ViewModel used to preserve data across activity restart) and
MVI (actions modify the common state of the view and then new state is edited to a view via LiveData to be rendered).
common state(for each view) approach derives from
Unidirectional Data Flow and Redux
principles.
Components:
- View (Fragment) – presents data on the screen and pass user interactions to View Model. Views are hard to test, so they should be as simple as possible.
- ViewModel – dispatches (through
LiveData) state changes to the view and deals with user interactions (these view models are not simply POJO classes). - ViewState – common state for a single view
- NavManager – singleton that facilitates handling all navigation events inside
NavHostActivity(instead of separately, inside each view)
Domain layer
This is the core layer of the application. Notice that the domain layer is independent of any other layers. This allows to make domain models and business logic independent from other layers.
In other words, changes in other layers will have no effect on domain layer eg. changing database (data layer) or screen UI (presentation layer) ideally will not result in any code change withing domain layer.
Components:
- UseCase – contains business logic
- DomainModel – defies the core structure of the data that will be used within the application. This is the source of truth for application data.
- Repository interface – required to keep the
domainlayer independent from thedata layer(Dependency inversion).
Data layer
Manages application data and exposes these data sources as repositories to the domain layer. Typical responsibilities of this layer would be to retrieve data from the internet and optionally cache this data locally.
Components:
-
Repository is exposing data to the
domainlayer. Depending on application structure and quality of the external APIs repository can also merge, filter, and transform the data. The intention of
these operations is to create high-quality data source for thedomainlayer, not to perform any business logic (domainlayeruse caseresponsibility). -
Mapper – maps
data modeltodomain model(to keepdomainlayer independent from thedatalayer). -
RetrofitService – defines a set of API endpoints.
-
DataModel – defines the structure of the data retrieved from the network and contains annotations, so Retrofit (Moshi) understands how to parse this network data (XML, JSON, Binary…) this data into objects.
Data flow
Below diagram presents application data flow when a user interacts with album list screen:
Dependency management
This project utilizes multiple mechanics to easily share the same versions of dependencies.
App library dependencies
External dependencies (libraries) are defined using versions catalog feature in the settings.gradle file. These dynamic library versions are locked using Gradle locking dependency mechanism – concrete dependency versions are stored in MODULE_NAME/gradle.lockfile files.
To update lock files run ./gradlew test lint s --write-locks command and commit updated gradle.lockfile files to
repository.
Each feature module depends on the app module, so dependencies are shared without need to add them explicitly in each feature module.
Gradle plugin dependencies
Gradle plugins are defined in pluginManagement block (settings.gradle file).
Dynamic versions aren’t supported for Gradle plugins, so locking dependency mechanism can’t be used (like for app library dependencies), and thus versions of some libraries & plugins have to be hardcoded in the gradle.properties file.
There is no easy way to share id between pluginManagement block and buildSrc folder, so plugin ids (also used within build scripts), have to be duplicated in the GradlePluginId file.
Shared dependencies
Gradle is missing proper built-in mechanism to share dependency versions between app library dependency and Gradle plugin dependency eg. Navigation component library uses Safe Args Gradle plugin with the same version.
To enable sharing all versions that are used for both plugins and libraries are defined in gradle.properties.
Unfortunately this technique cannot be applied to older Gradle plugins (added by classpath, not by pluginManagement), so some version in the gradle.properties are still duplicated.
CI pipeline
CI is utilizing GitHub Actions. Complete GitHub Actions config is located in the .github/workflows folder.
PR Verification
Series of workflows runs (in parallel) for every opened PR and after merging PR to main branch:
./gradlew lintDebug– runs Android lint./gradlew detekt– runs detekt./gradlew ktlintCheck– runs ktlint./gradlew testDebugUnitTest– run unit tests./gradlew connectedCheck– run UI tests./gradlew :app:bundleDebug– create app bundle
Dependency updates
The update-dependencies task run periodically and creates a pull request
containing dependency
updates
(updated gradle .lockfile files used by Gradle’s dependency locking).
Design decisions
Read related articles to have a better understanding of underlying design decisions and various trade-offs.
- Adoption of Clean Architecture layers with modules
- More coming soon
What this project does not cover?
The interface of the app utilizes some of the modern material design components, however, is deliberately kept simple to
focus on application architecture.
Getting started
There are a few ways to open this project.
Android Studio
Android Studio->File->New->From Version control->Git- Enter
https://github.com/ShushantTiwari-ashu/CleanArchitecture.gitinto URL field an pressClonebutton
Command-line + Android Studio
- Run
git clone https://github.com/ShushantTiwari-ashu/CleanArchitecture.gitcommand to clone project - Open
Android Studioand selectFile | Open...from the menu. Select cloned directory and pressOpenbutton
Inspiration
This is project is a sample, to inspire you and should handle most of the common cases, but please take a look at
additional resources.
Cheat sheet
- Core App Quality Checklist – learn about building the high-quality app
- Kotlin Coroutines – Use Cases on Android – most popular coroutine usages
Android projects
Other high-quality projects will help you to find solutions that work for your project:
- Iosched – official Android application from google IO 2019
- Android Architecture Blueprints v2 – a showcase of various
Android architecture approaches - Android sunflower complete
Jetpacksample covering all
libraries - GithubBrowserSample – multiple small projects
demonstrating usage of Android Architecture Components - Plaid – a showcase of Android material design
- Clean Architecture boilerplate – contains nice
diagrams of Clean Architecture layers - Android samples – official Android samples repository
- Roxie – solid example of
common stateapproach together witch very good
documentation - Kotlin Android template – template that lets you create an Android/Kotlin project and be up and running in a few seconds.