LoadingButton
A lightweight library to show loading animation inside a button.
Installation (with Gradle)
Add the dependency to your root build.gradle:
Now add this dependency in your module build.gradle
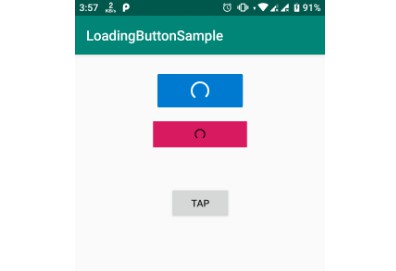
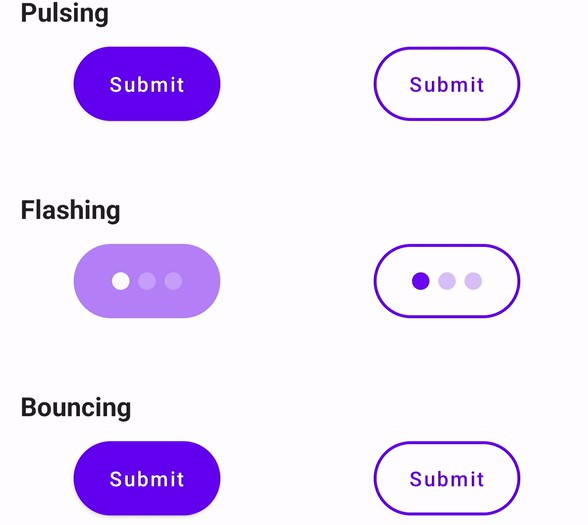
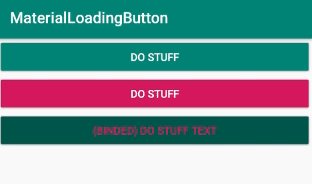
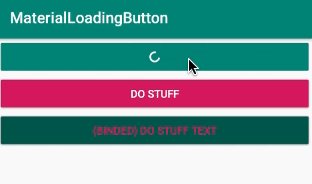
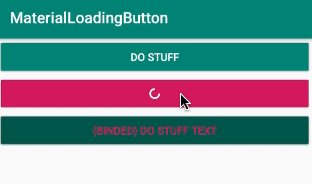
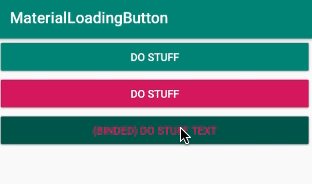
Demo



How to use
For using custom attributes use app namespace
xmlns:app="http://schemas.android.com/apk/res-auto"