FlipTabs
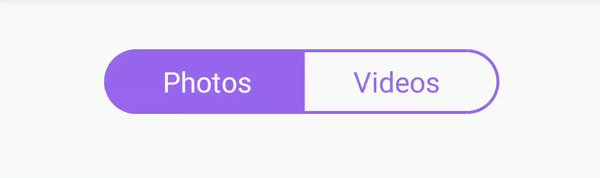
FlipTabs is a lightweight library that contains a 2-tab view that switches using flip animation.

Getting started
Setting up the dependency
- Add the JitPack repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the FlipTabs dependency in the build.gradle:
implementation 'com.github.Chrisvin:FlipTabs:v1.0'
Demo app
To run the demo project, clone the repository and run it via Android Studio.
(OR)
Download the demo apk from releases.
Usage
Adding directly in layout.xml
<com.jem.fliptabs.FlipTab
...
app:leftTabText="Photos"
app:rightTabText="Videos"
app:startingTab="right" //or "left"
app:overallColor="#9966EE"
app:textColor="#FF0000" //will be ignored if overallColor is defined
app:highlightColor="#FF0000" //will be ignored if overallColor is defined
app:flipAnimationDuration="400"
app:wobbleReturnAnimationDuration="200"
app:wobbleAngle="3" />
Adding/Modifying programmatically
Todo
- [ ] Current library overcomes view clipping by setting the parent layout's clipChildren & clipToPadding as false. Find a better alternative to overcome view clipping.
- [ ] Current library changes drawable and applies scaleX on the entire selected tab in the middle of the flip animation. Find a better alternative, such as applying scaleX only on the text instead of the whole view.
- [ ] Explore possibilities for multi tab design.