Story Thumbnail
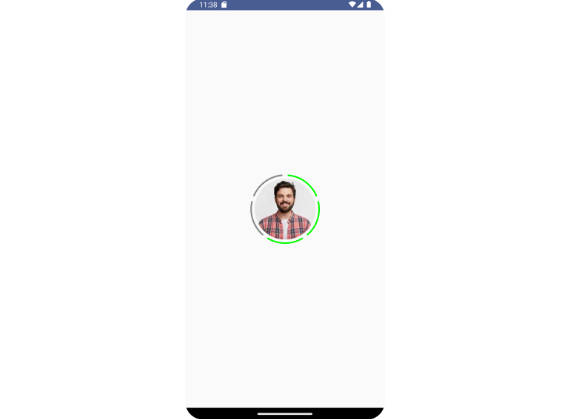
Story Thumbnail is a library designed to assist Android developers in generating a thumbnail for a story. This thumbnail displays an image with stroke/dashes corresponding to the number of stories.

How To Install
Step 1
Add the JitPack repository to your project-level build.gradle / settings.gradle file
dependencyResolutionManagement {
repositories {
...
mavenCentral()
maven { url = uri("https://jitpack.io") }
}
}
Step 2
Add the dependency to your app-level build.gradle file
dependencies {
...
implementation 'com.github.MohammedShaat:story-thumbnail:1.0.0'
}
How To Use
Just import StoryThumbnail composable function and set it up.
Example
StoryThumbnail(
count = 5,
seen = 3,
content = {
Image(
painter = painterResource(id = R.drawable.profile),
contentDescription = null,
)
},
modifier = Modifier.size(150.dp),
onClick = { },
seenColor = Color.Green,
unSeenColor = Color.Gray,
width = 3.dp,
spacing = 2.dp,
)
Description
| Argument | Description |
|---|---|
| count | Total number of stories |
| seen | Number of seen stories |
| content | Content to display, usually an image |
| modifier | The Modifier to be applied to this element |
| onClick | Will be called when user clicks on the element |
| seenColor | Dash color of seen stories |
| unSeenColor | Dash color of unseen stories |
| width | Width of dashes |
| spacing | Space between dashes |