CameleonLayout
A library that let you implement double-layer-layout changing with slide animation.


Including in your project
build.gradle
Usage
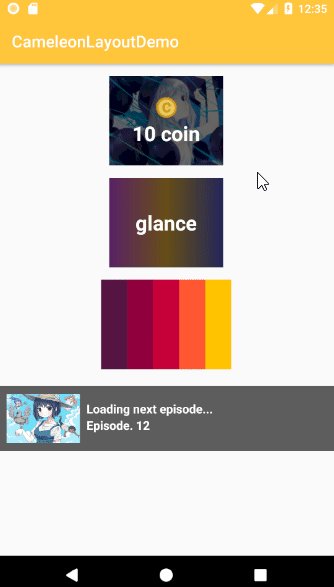
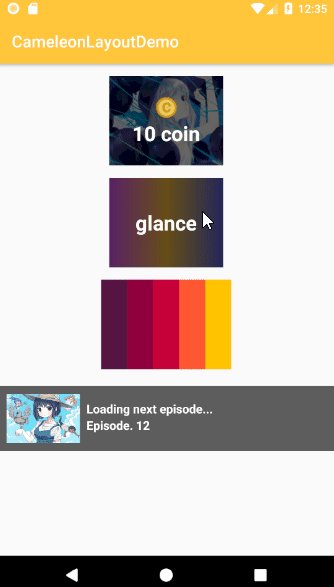
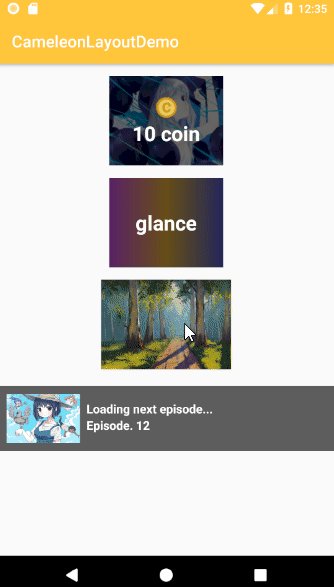
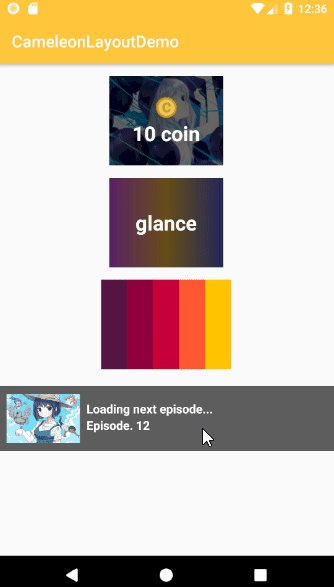
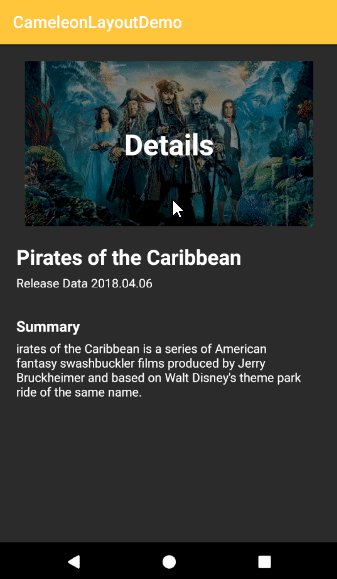
Could be used just like using normal Layout.
FilledStatusListener
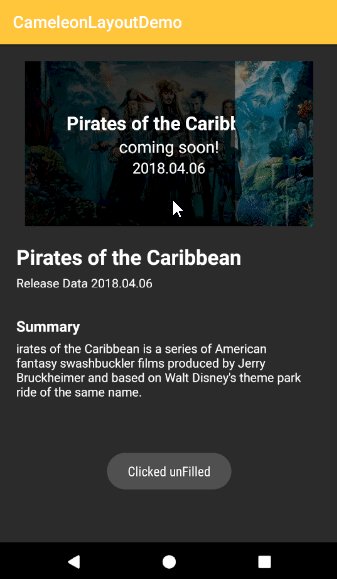
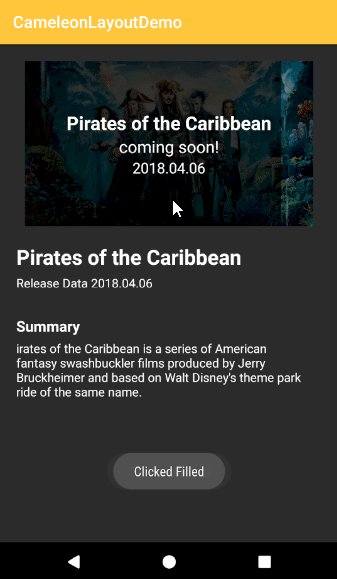
Invoked when CameleonLayout's status is changed.
onClickListener
CameleonLayout onClickListener. It provides FilledStatus.
XML layout
Methods
| Methods | Return | Description |
|---|---|---|
| setSecondLayout(int layout) | void | set the second layout. |
| setSecondLayout(View view) | void | set the second layout. |
| updateProgress(Float progress) | void | update progress manually. |
| drawSecondLayout() | void | start drawing the second layout gradually. |
| eraseSecondLayout() | void | erase the second layout gradually. |
Attributes
| Attributes | Default | Description |
|---|---|---|
| secondLayout | null | set the second layout. |
| maxProgress | 100 | set the max progress. |
| density | 1 | decide the filling unit. |
| duration | 3000(millisec) | decide filling & unfilling duration. |
| delay | 2000(millisec) | delaying time after being filled. autoUnFill should be 'true'. |
| autoUnFill | true | invoke eraseSecondLayout automatically when Filled and delay. |
| drawOnBack | false | draw the second layout behind the CameleonLayout's children. |