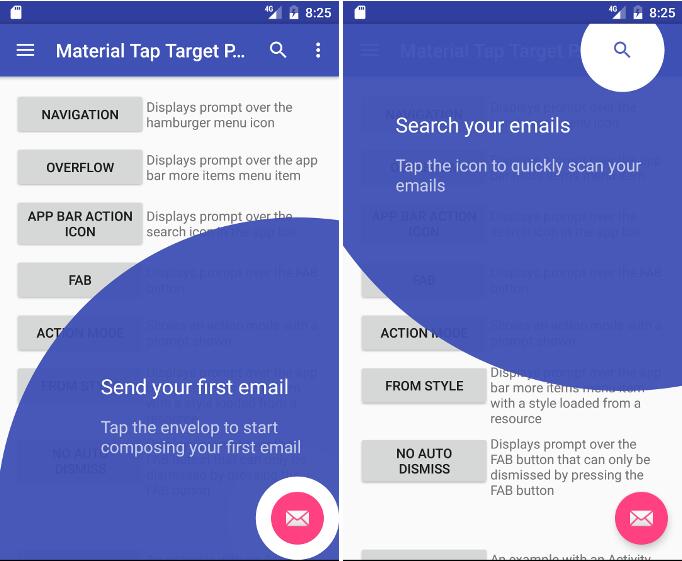
MaterialShadows
A library for seamlessly integrating Material shadows.
The library takes existing material shadows to next level by adding the following features :
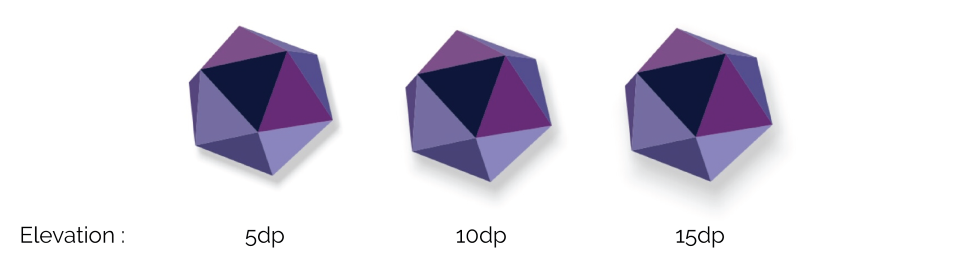
- Convex shadows : The shadows are not only rectangular or circular, they can take any convex shape depending on the view and its content.
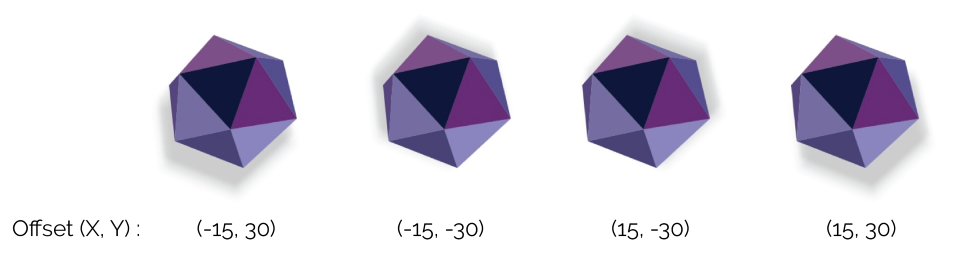
- Support for shadow offsets : The library allows developers to set X and Y offset for the shadows.
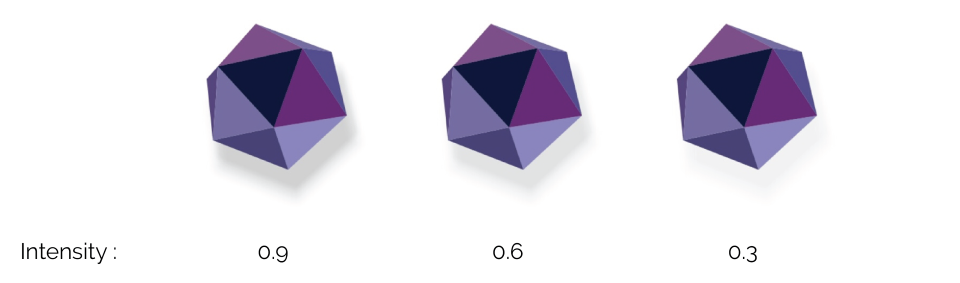
- Support for shadow intensity : The library also has support for setting shadow intensity via
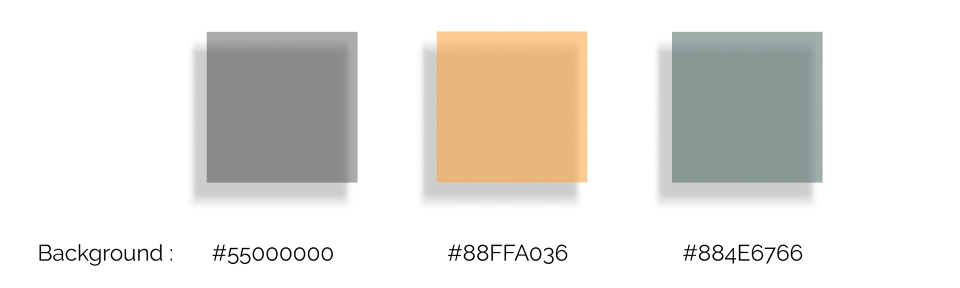
shadowAlphaattribute. - Shadows for semi-transparent views : The library allows shadows for semi-transparent views.
- Support for Async Shadow calculations : The library allows the operations to be async to avoid blocking the UI thread for long calculations.
- Shadow animations : The library supports fade out animation for shadow.




Usage
Just add the following dependency in your app's build.gradle
How does this work ?
The MaterialShadowViewWrapper is an extension of Relative Layout. The MaterialShadowFrameLayoutWrapper is an extension of FrameLayout. Use any one of them as per your convenience.
All the child views go through the same process of generating shadow as given below :
- First a bitmap is generated from the drawing cache of the view.
- The bitmap is traversed pixel by pixel to remove all transparent pixels and get a list of points corresponding to the actual outline of the content of the view.
- Since the points corresponding to outline may give a concave path, hence GrahamScan algorithm is used to generate a convex hull of the outline points.
- A path is created from the points of the resulting convex hull.
- This path is passed to a
CustomViewOutlineProviderobject that is later attached to the view itself. - Hence we get a convex shadow for any type of view based on its content.
P.S. : All the calculations related to graham scan are done asynchronously by default. This behavior can be controlled by calculateAsync parameter.