ScalingAnimationDroid
ScalingAnimationDroid It's a library for auto setting and scaling animate for views.

Getting Started
Installation Gradle:
Add the following to your project level build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add this to your app build.gradle:
dependencies {
implementation 'com.github.annchar:ScalingAnimationDroid:1.0.0'
}
Usage
ScalingAnimationDroid is really easy to use. The library gives to your Views a beautiful touch effect.
Kotlin
Some of material widgets needs to be casted to View, otherwise it will show Type mismatch warning.
JAVA
After views are binded simply pass the name of widget to ScalingAnimationDroid constructor.
Config Attributes
| Attribute | Description | Default |
|---|---|---|
| Scaling animation type (ScalingAnimationType) | The type of animation. | ScalingAnimationType.SCALING_IN |
| Duration action down (Int) | Time to control animate for your touch. | 400 (milliseconds) |
| Duration action up (Int) | Time to control animate for move on. | 400 (milliseconds) |
| Scaling padding (Float) | Alpha degree value between 0.0f and 1.0f | 0.8f |
-
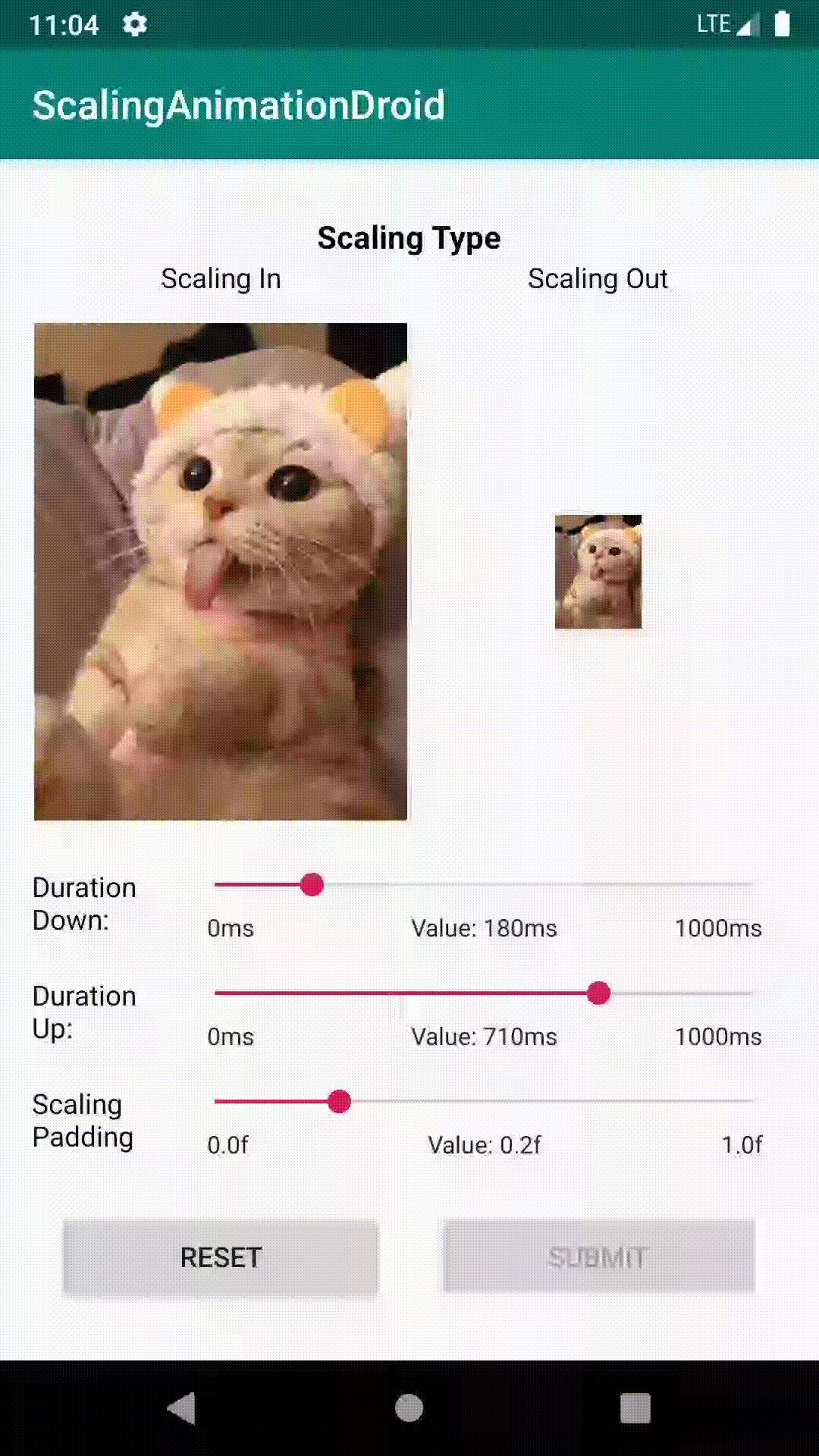
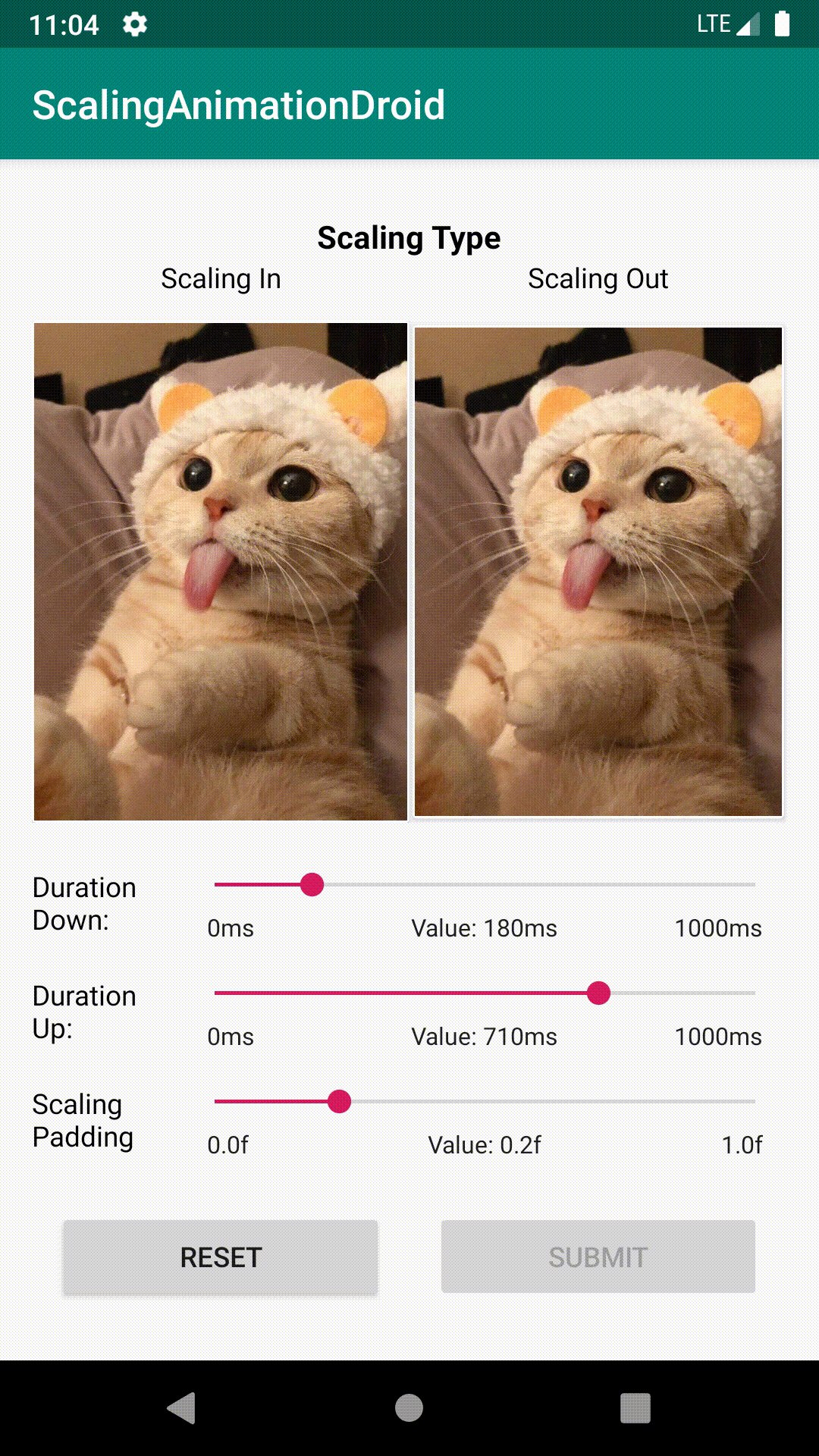
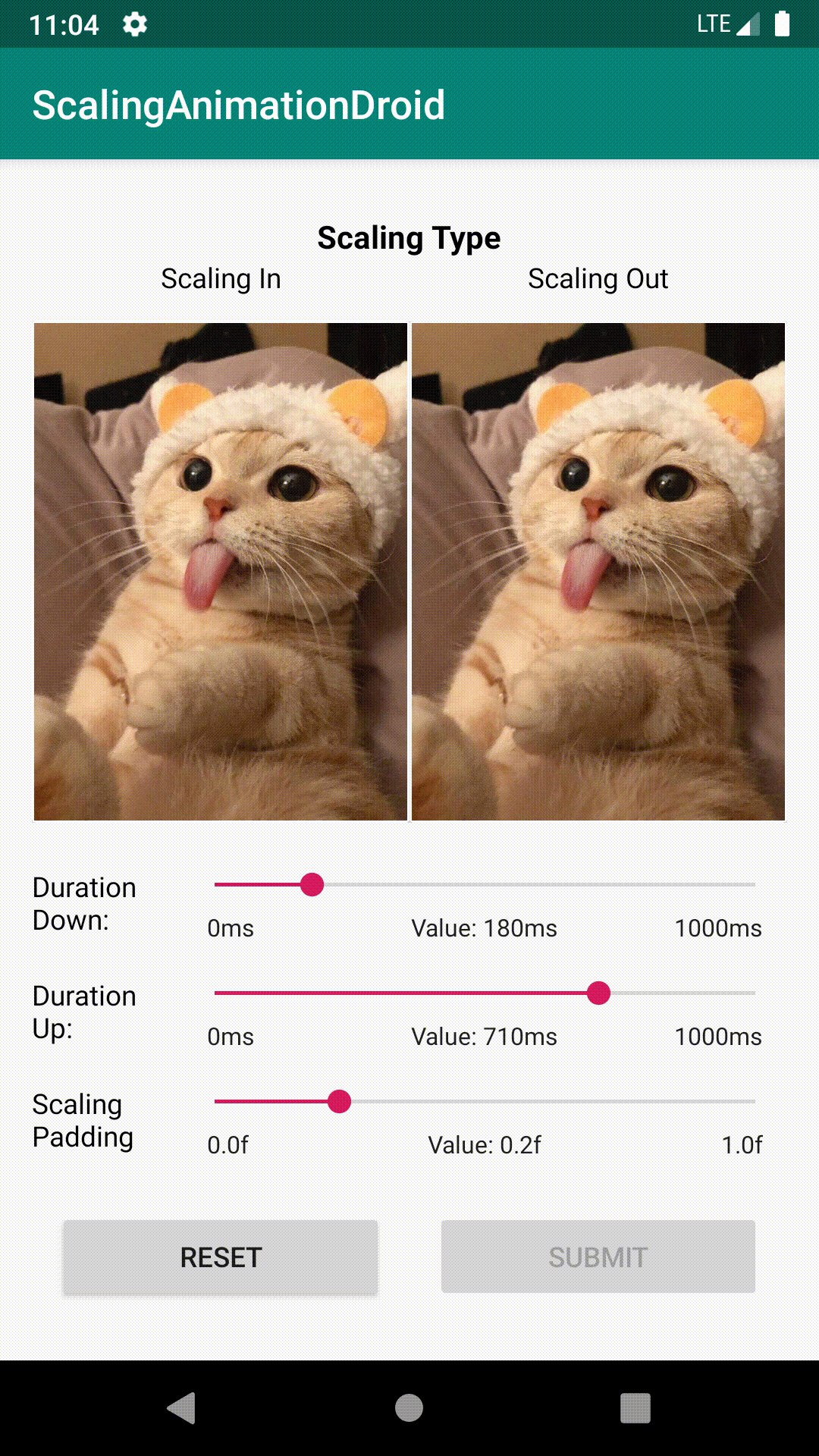
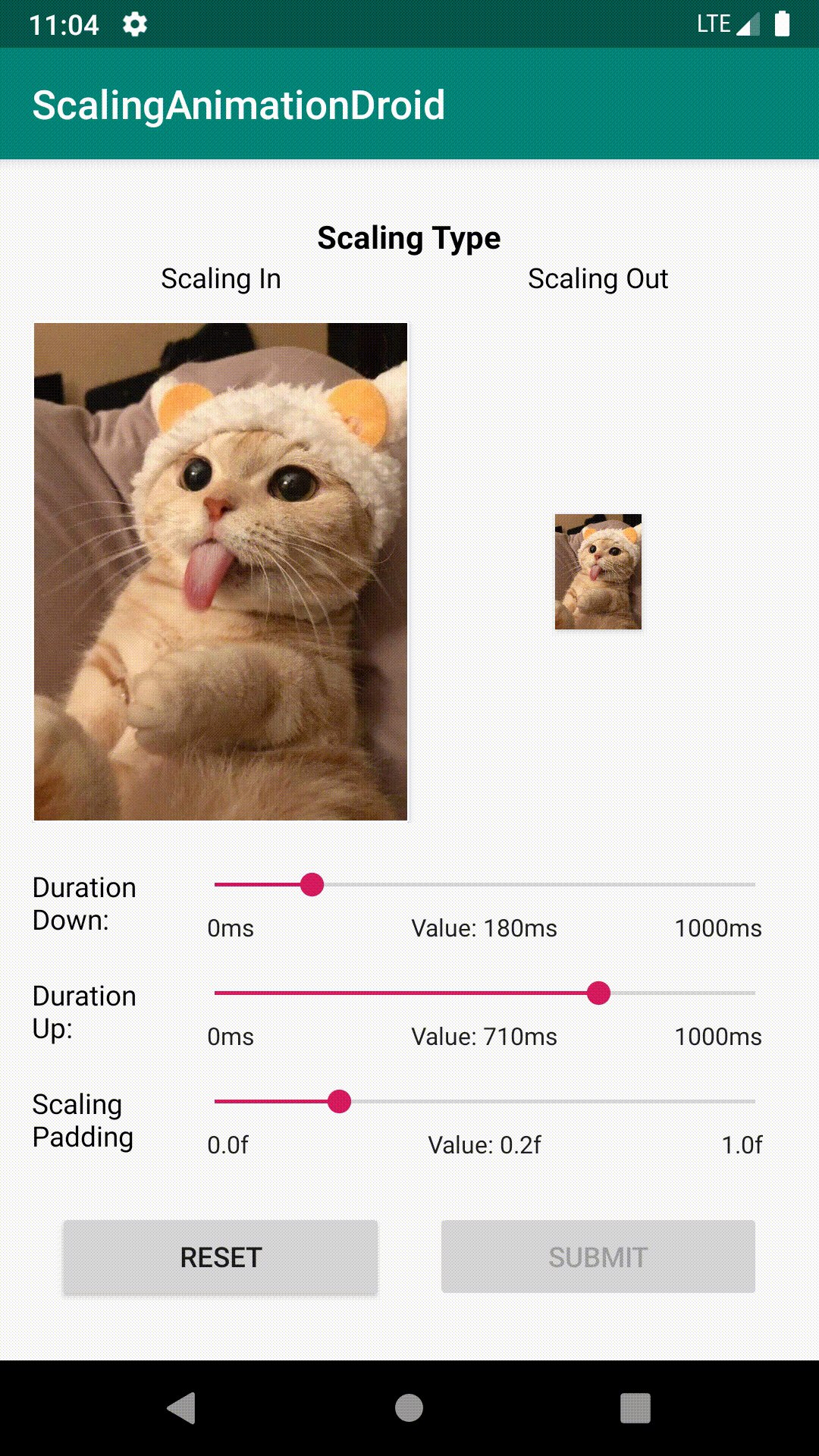
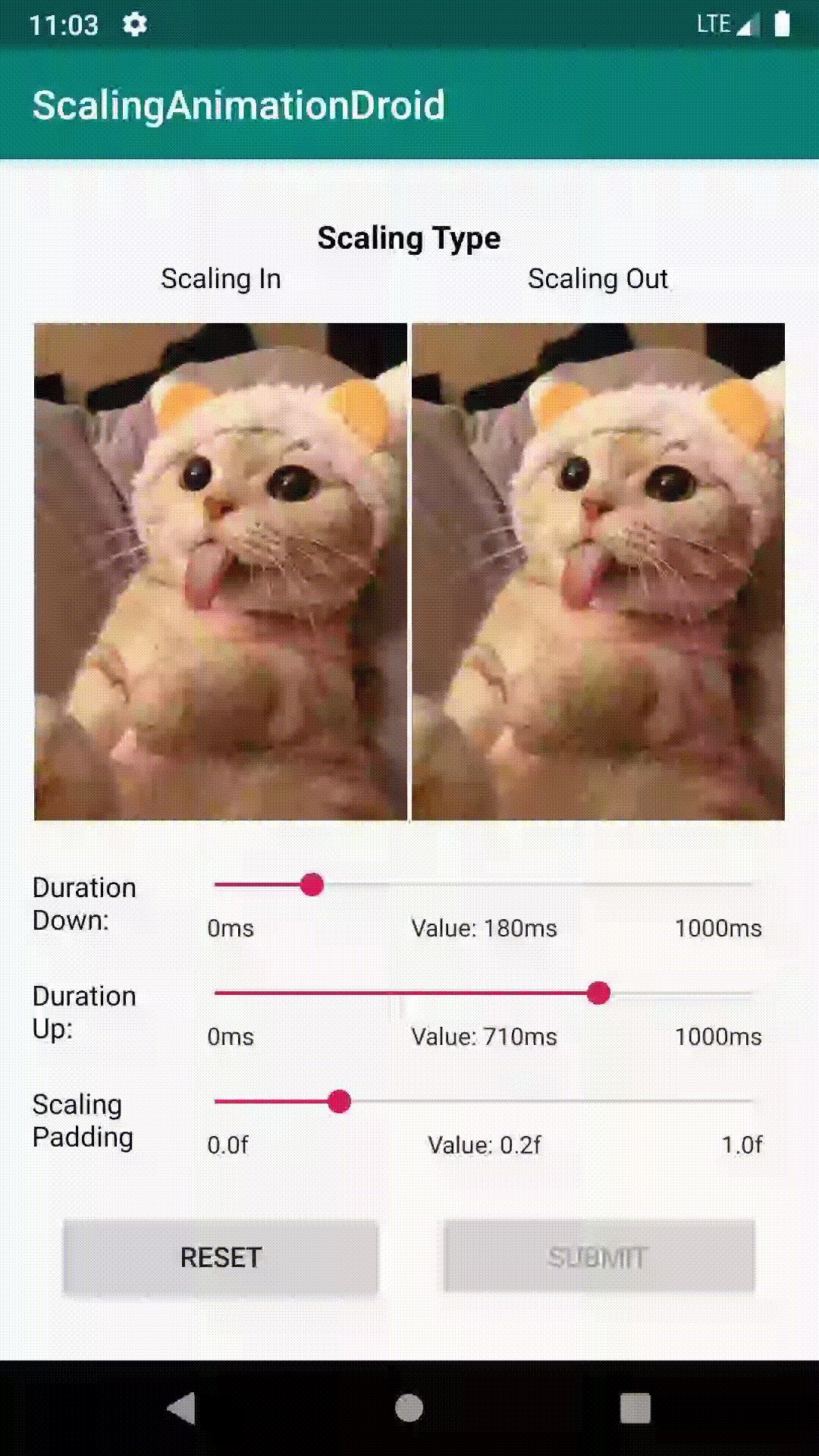
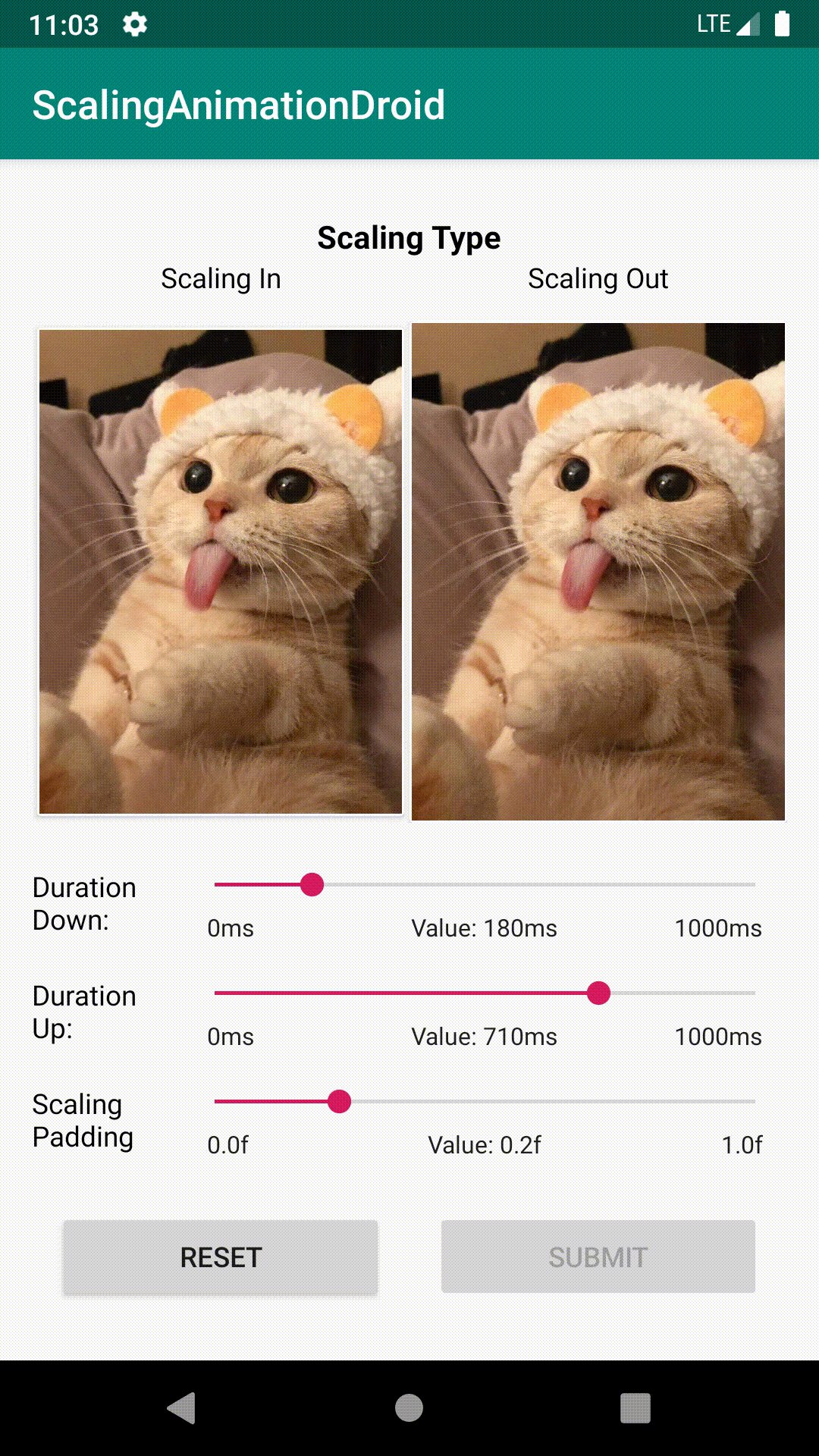
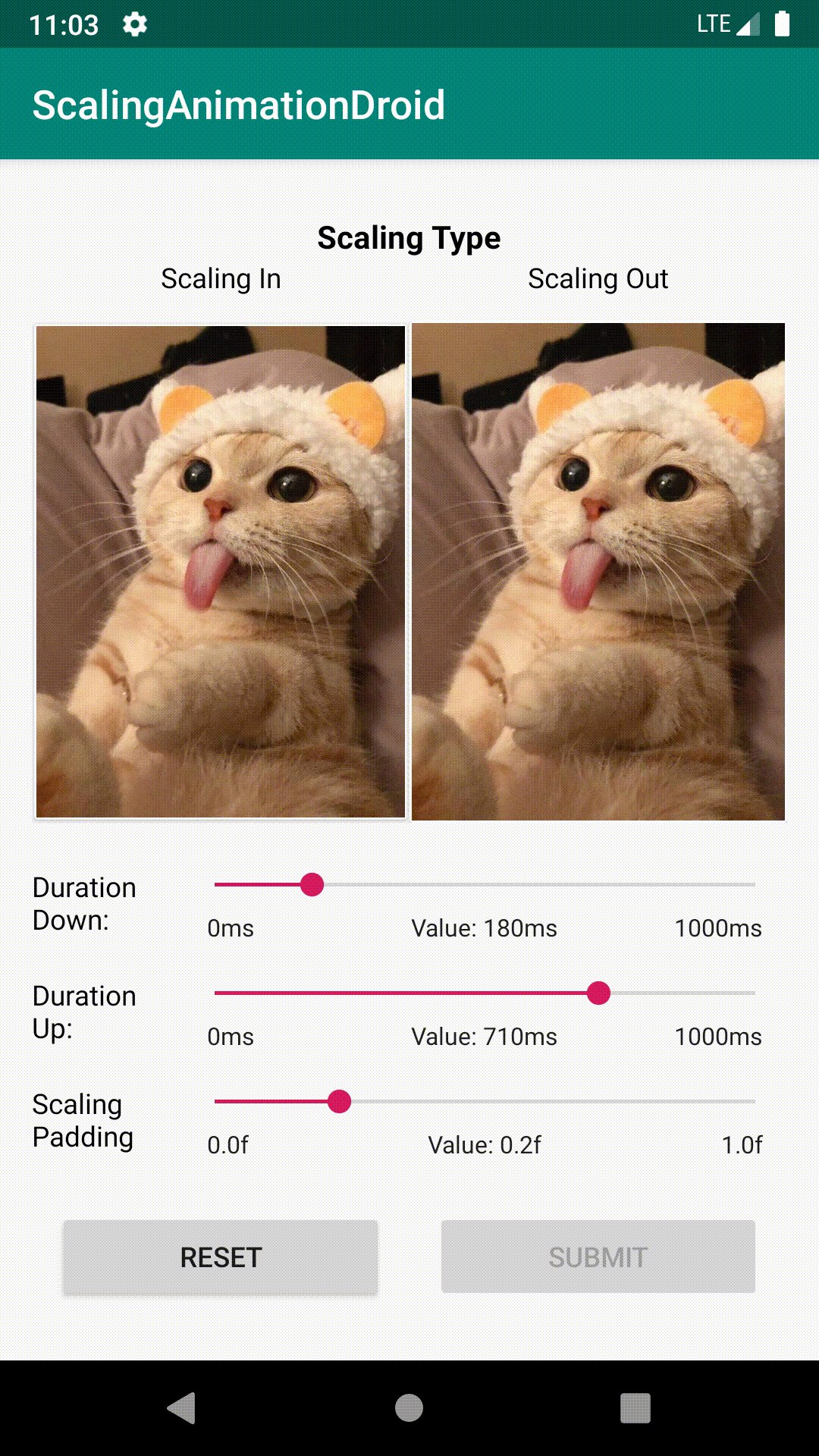
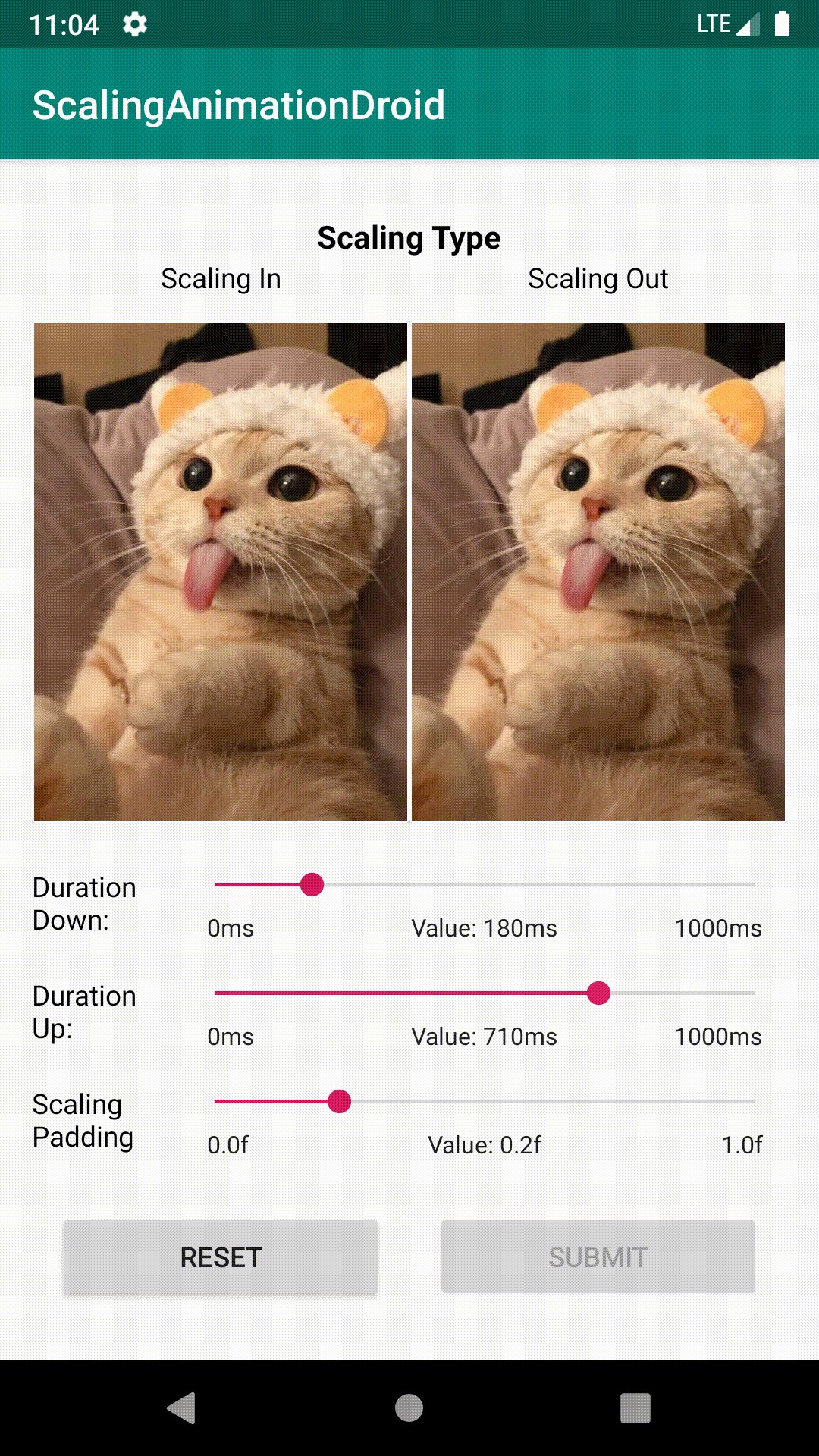
ScalingAnimationType
- This is
ScalingAnimationType.SCALING_IN
- This is

* This is `ScalingAnimationType.SCALING_OUT`