EmotionRatingView
EmotionRatingApp is a library for Android apps demonstrating emotional response based on selected rating.
Inspiration
EmotionRatingView was inspired by a UI/UX Demo by Adip Nayak
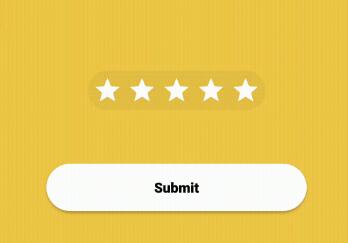
Demo

Description
EmotionRatingView library contains EmotionView, RatingView, and GradientBackgroundView.
EmotionView - Displays an animated face that responds to a rating change.
RatingView - Displays rating bar with animated grades.
GradientBackgroundView - Displays a smoothly changing background with a gradient that responds to the rating change.
Library Usage
Add JitPack repository to your build.gradle file
Add the Dependency
Add EmotionRatingView library to your layout.
You can also use all views separately.
Add to your Activity.
Set RatingChangeListener to get notified when rating changed.
Set rating for all views from 0 to 5. The default rating is 0.
You can also see the example to get better understanding.
Customization
RatingView
| Property | Description |
|---|---|
| android:layout_height | Changes the height of grades |
| android:background | Changes the background of the RatingView |
| app:gap | Changes the distance between grades |
To change the color of the face and grades, you can override the attributes in your theme.
To change the gradient color set, you can override the attributes in the GradientBackgroundView or in your theme.
Also, you have to define the arrays of colors that you want to use. There must be at least two colors in one set.
Requirements
- Android 4.1 (API 16) - a minimum supported version
- Android Studio for application build
- Gradle to install all the dependencies