CollapsingTopBarCompose
A Jetpack Compose Collapsing Top Bar, that expands or collapses based on the scrolling of a content
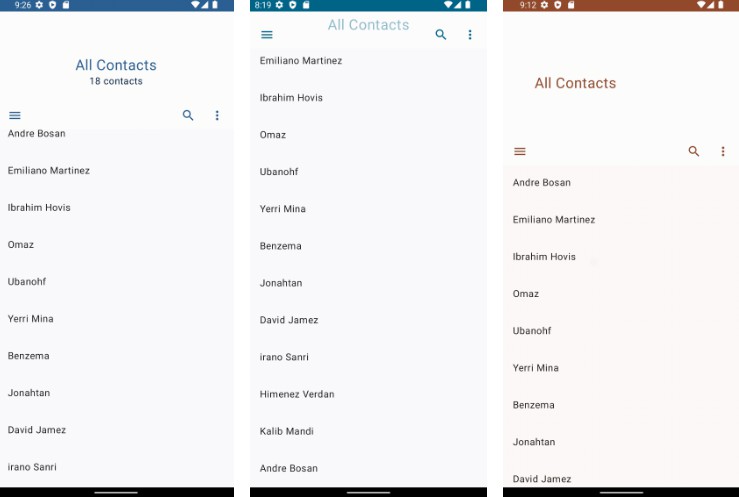
| Centered expanded title and subtitle | Centered expanded title without subtitle | Left expanded title without subtitle |
 |
 |
 |
How to get this library in your android app
Step 1. Add the jitpack repository to the repositories { } function, inside
your project build.gradle or your settings.gradle like so:
repositories {
google()
mavenCentral()
// Place the jitpack repository inside this, like so:
maven { url 'https://jitpack.io' }
}
Step 2. Add the dependency in your module build.gradle file, like so:
dependencies {
implementation 'com.github.germainkevinbusiness:CollapsingTopBarCompose:1.0.0-beta01'
}
Usage
Basic usage is shown below, there’s a more elaborate example in the sample app .
In order to use a CollapsingTopBar, you first need to create a TopBarScrollBehavior.
val scrollBehavior = remember {
CollapsingTopBarDefaults.scrollBehavior(
isAlwaysCollapsed = false,
isExpandedWhenFirstDisplayed = true,
collapsedTopBarHeight = 56.dp,
expandedTopBarMaxHeight = 156.dp,
)
}
To know when scrolling occurs inside your Layout so the CollapsingTopBar can collapse or
expand, add the scrollBehavior.nestedScrollConnection inside your
Layout’s Modifier.nestedScroll :
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
CollapsingTopBar(
scrollBehavior = scrollBehavior,
centeredTitleAndSubtitle = true, // set to false if you want the expanded title and subtitle to be at the left instead
title = { Text(text = "All contacts") },
subtitle = { Text(text = "17 contacts") },
)
},
) {}
So when we put it all together we got:
val scrollBehavior = remember {
CollapsingTopBarDefaults.scrollBehavior(
isAlwaysCollapsed = false,
isExpandedWhenFirstDisplayed = true,
collapsedTopBarHeight = 56.dp,
expandedTopBarMaxHeight = 156.dp,
)
}
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
CollapsingTopBar(
scrollBehavior = scrollBehavior,
centeredTitleAndSubtitle = true, // set to false if you want the expanded title and subtitle to be at the left instead
title = { Text(text = "All contacts") },
subtitle = { Text(text = "17 contacts") },
)
},
) {
LazyColumn(
contentPadding = innerPadding,
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
val context = LocalContext.current
val contactNames = context.resources.getStringArray(R.array.contactNames)
items(count = contactNames.size) {
ContactListNames(context, contactNames[it])
}
}
}
That’s it!
License
Licenced under the MIT Licence
Copyright (c) 2022 Kevin Germain
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.