ComposeSingleRowCalender
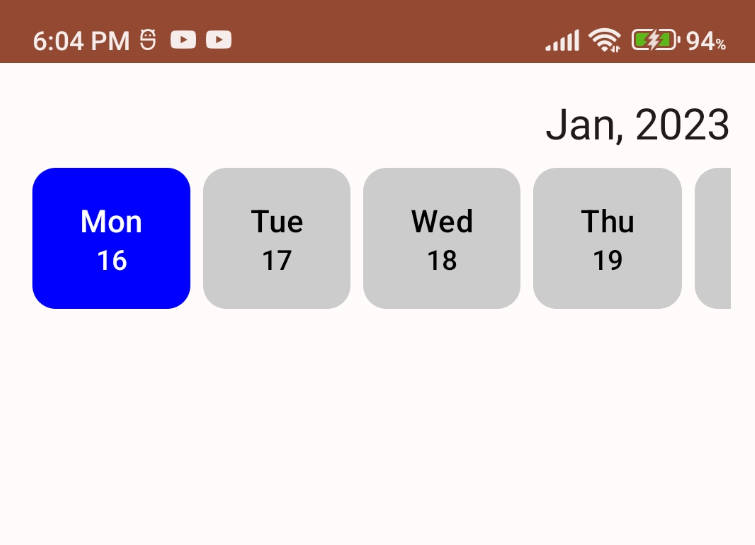
Basic High customizable Single Row Calendar component for Jetpack Compose
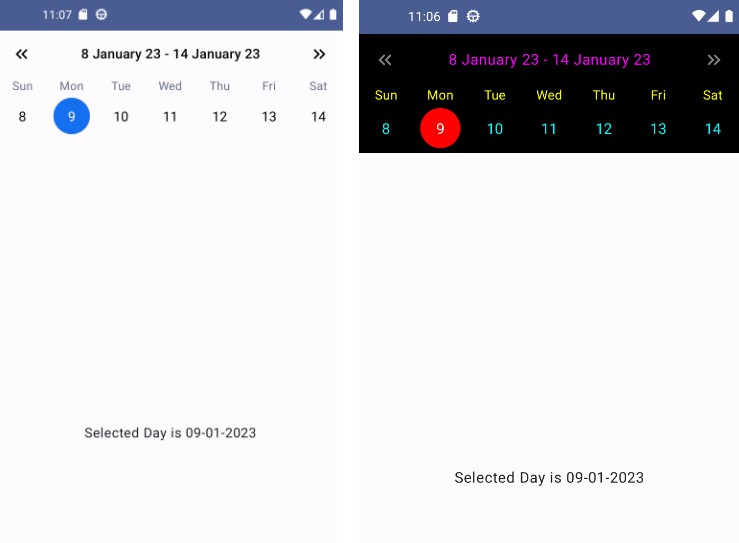
| Simple Usage | Customized Component |
|---|---|
 |
 |
Usage
1-
implement the library by adding this dependency to your module’s build.gradle
implementation("io.github.ahmednader65:ComposeSingleRowCalender:version")
2-
Simple Usage
var day by remember { mutableStateOf(Date()) }
SingleRowCalendar(onSelectedDayChange = {
day = it
})
Customizing fields
SingleRowCalendar(
modifier = Modifier.background(Color.Black),
selectedDayBackgroundColor = Color.Red,
selectedDayTextColor = Color.White,
dayNumTextColor = Color.Cyan,
dayTextColor = Color.Yellow,
iconsTintColor = Color.Gray,
headTextColor = Color.Magenta,
headTextStyle = MaterialTheme.typography.bodyLarge,
nextDrawableRes = R.drawable.custom_next_icon,
prevDrawableRes = R.drawable.custom_prev_icon,
onSelectedDayChange = {
day = it
})