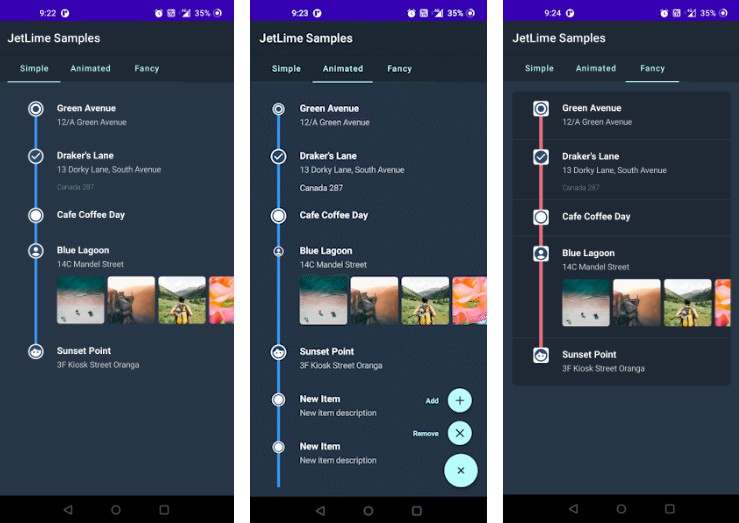
TimelineView
A customizable and easy-to-use Timeline View library for Android
Can be used as a standalone view or as a RecyclerView decorator
Setup
1. Add Jitpack to your root build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
2. Add the dependency
dependencies {
implementation 'com.github.lriccardo:TimelineView:main-SNAPSHOT'
}
Usage
Standalone view
<com.lriccardo.timelineview.TimelineView
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:timeline_item_type="first"
app:indicator_radius="12dp"
app:line_width="8dp"
app:indicator_color="@color/teal_700"
app:line_color="@color/teal_700" />
-
View types
View type Preview View type Preview first 
middle 
last 
spacer 
-
Customization
Attribute Accepted values Default app:timeline_item_type first | middle | last | spacer first app:indicator_radius Dimension 12dp app:line_width Dimension indicator_radius/1.61 app:indicator_color Color Color.RED app:line_color Color Color.RED
RecyclerView Decorator
recyclerView.addItemDecoration(
TimelineDecorator(
indicatorRadius = 24f,
lineWidth = 15f,
padding = 48f,
position = TimelineDecorator.Position.Left,
indicatorColor = Color.RED,
lineColor = Color.RED
)
)
-
Customization
Field Accepted values Default indicatorRadius Float 24f lineWidth Float indicatorRadius/1.61 padding Float indicatorRadius*2 position Position (Left | Right) Left indicatorColor @ColorInt Color.RED lineColorr @ColorInt Color.RED