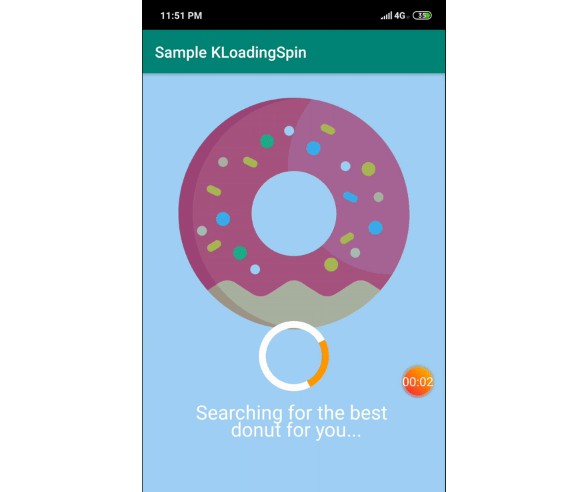
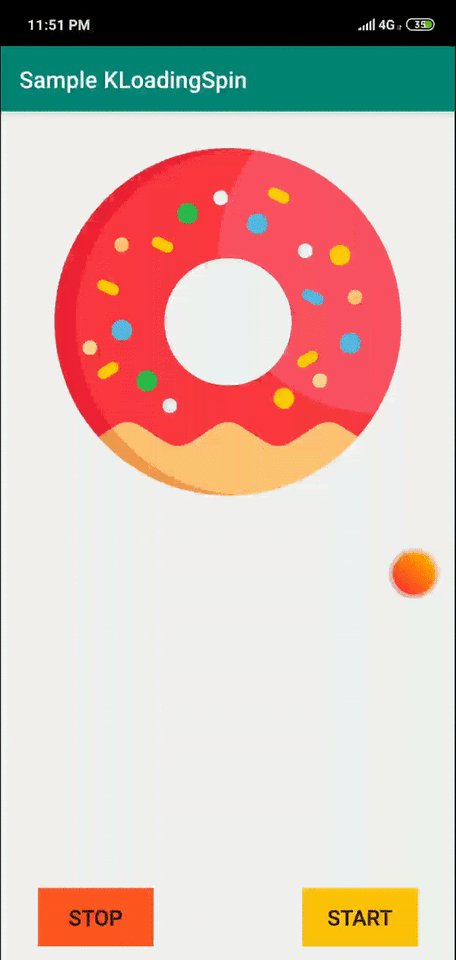
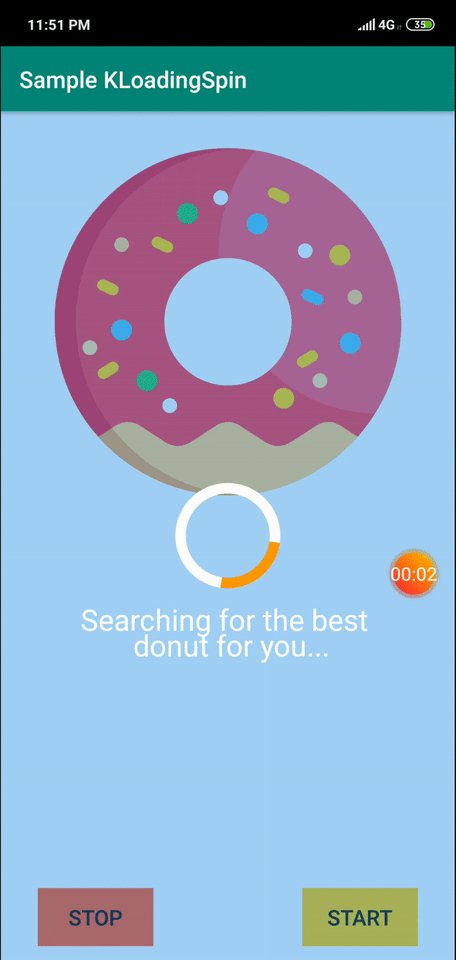
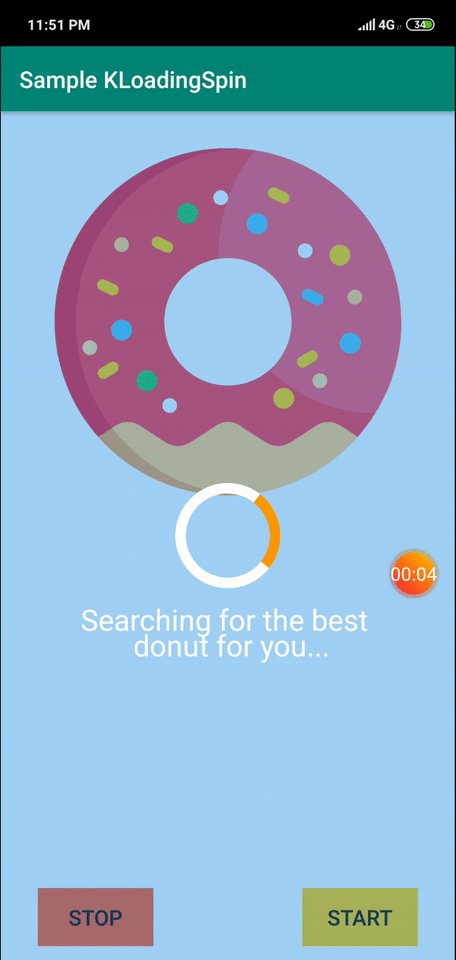
KLoadingSpin
A custom loading spinner for android.

Gradle Dependency
- Add jitpack to your project
- Add the dependency
Usage
- Add it in your xml and make it fill the entire screen.
- Run the following code to show/hide
Customize
| xml attribute | description |
|---|---|
| app:backgroundColor | The color of the background (don't forget to use alpha) e.g #40FF0000 not #FF0000 |
| app:primarySpinnerColor | The color of the spinning circle(The one with curcular motion) |
| app:secondarySpinnerColor | The color of the spinning circle(The oposite of primarySpinnerColor ) |
| app:rotationSpeedInMs | The time in milliseconds for 1 full cycle animation |
| app:text | The text that will be displayed under the loading animation |
| app:textColor | The color of the text |
| app:textSize | The size of the text (Recommended size: 70) |