NoticeBoard
NoticeBoard is a changelog library for Android API 21+. It helps developers display the history of changes in their applications.
It shows a list of Release or UnRelease which contains a list of Change.
It receives a source of changes and config.
You can find a sample code of NoticeBoard in this repository.
NoticeBoardSample app is now available on Google Play.
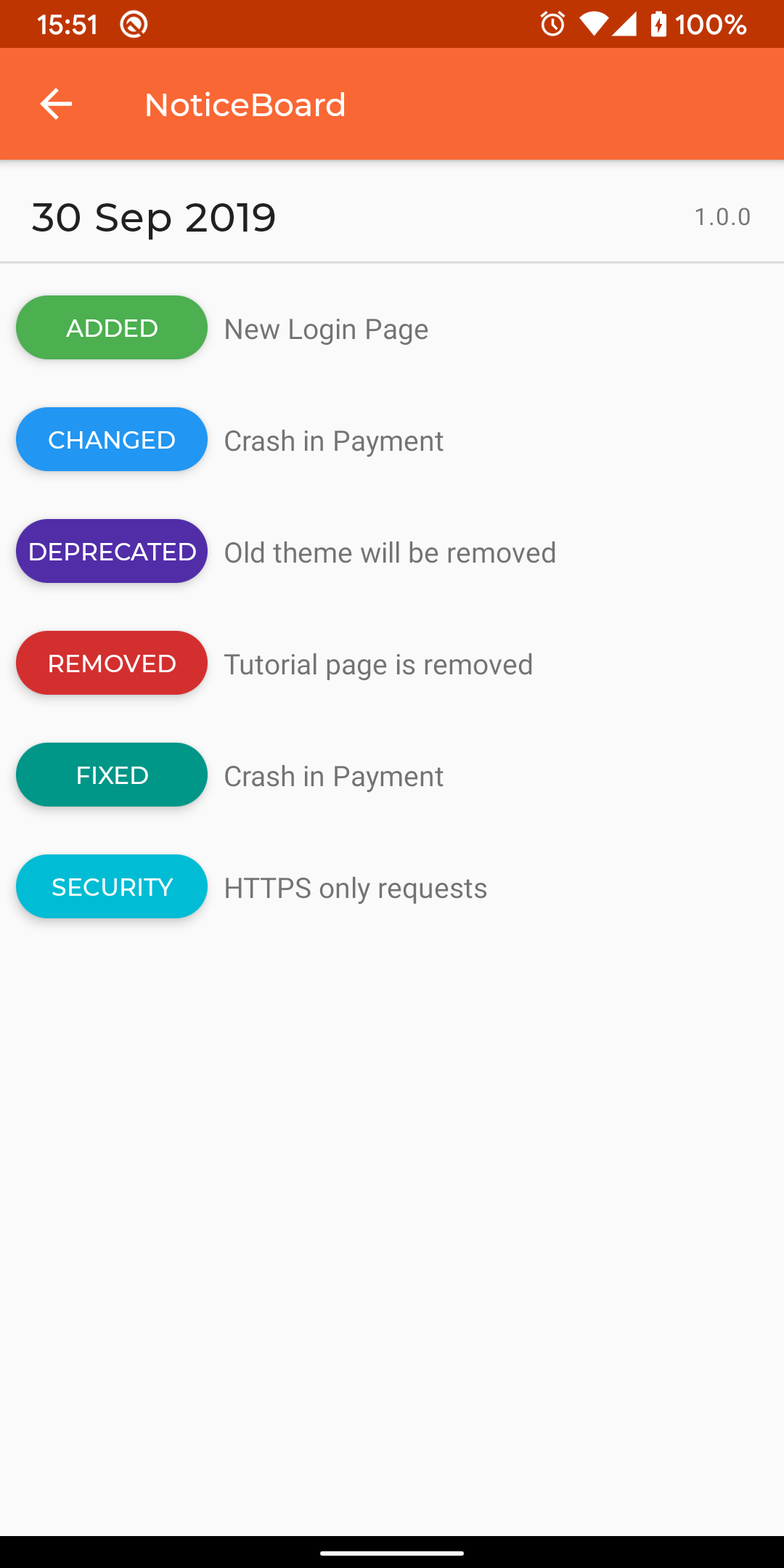
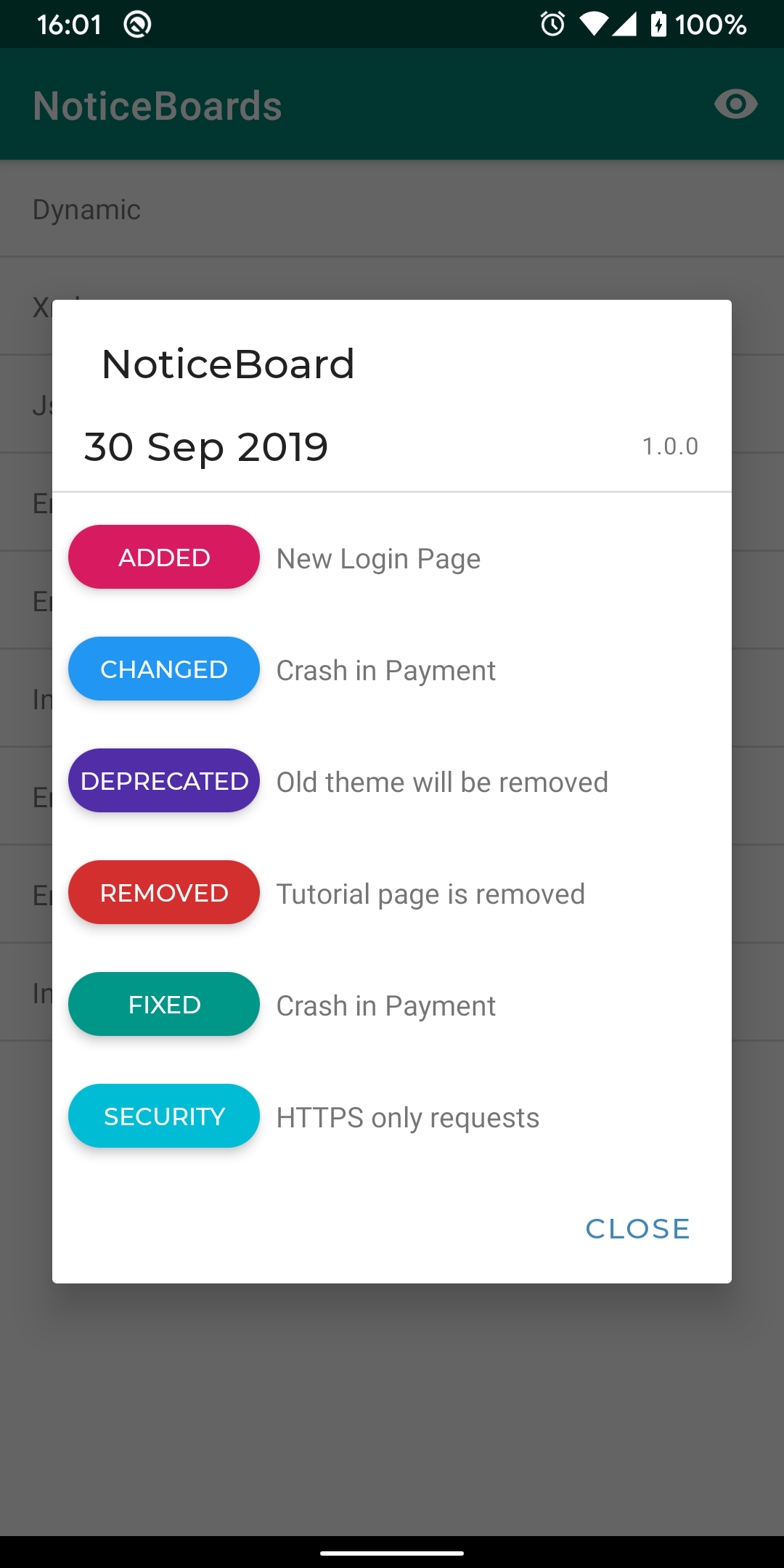
Screenshot
| ACTIVITY | DIALOG |
|---|---|
 |
 |
Download
dependencies {
implementation "net.furkanakdemir:noticeboard:1.1.0"
}
Usage
The pin function is used to show a change log list. It receives a lambda to make clients config their noticeboards.
Default configs are the following:
TITLE: NoticeBoard
DISPLAY_IN: Activity
SOURCE_TYPE: Dynamic with empty list
this can be Fragment or Activity
Title
The title of a noticeboard can be set by title function.
Tag
The tag of a noticeboard can be set by tag function.
It can be used to reset the number of noticeboard display after an update.
Display Options
NoticeBoard can be displayed in two ways.
| Display Options |
|---|
| ACTIVITY |
| DIALOG |
Show Rules
The show rule of a noticeboard can be set by showRule function.
| Show Rules |
|---|
| Once |
| Always |
| Limited |
Color Provider
A color provider can be passed to provide the change type backgrounds.
Override the default color provider
Or Implement ColorProvider interface
Finally, a custom color provider can be set by colorProvider function.
Unreleased Section
An unreleased section can be added to a noticeboard.
UnRelease can be created dynamically
or
released field can be set to false in JSON or XML file. (default: true)
The position of the unreleased section can be configured. (default: TOP)
| Position |
|---|
| TOP |
| BOTTOM |
| NONE |
If TOP or BOTTOM is selected, all of the unreleased items are merged into one list.
If NONE is selected, the items remains as it is.
Change Types
There are currently 6 built-in change types.
| Change Type | Enum |
|---|---|
| ADDED | 0 |
| CHANGED | 1 |
| DEPRECATED | 2 |
| REMOVED | 3 |
| FIXED | 4 |
| SECURITY | 5 |
Source Types
There are currently 3 data source types.
| Source |
|---|
| Dynamic |
| Json |
| Xml |
Dynamic
Save releases by creating dynamically
Json
Store releases by creating a json file to the /assets folder.
Here is an example of JSON file
Xml
Store releases by creating a xml file to the /assets folder.
Here is an example of XML file
Upcoming
- Add
Known Issuessection support - Add a custom change types
- Add
MarkdownDataSourcesupport - Add remote data support
- Add a GOTO button
- New Date formats