CrunchyCalendar
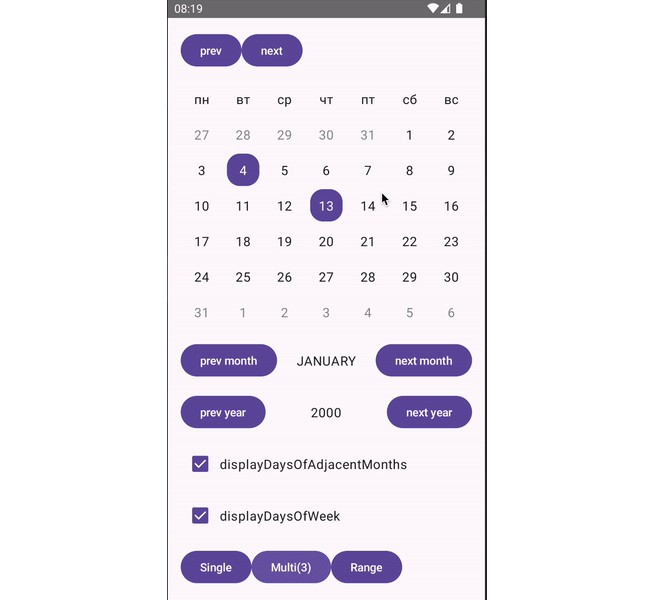
A beautiful material calendar with endless scroll, range selection and a lot more!
A light, powerful and easy to use Calendar Widget with a number out of the box features:
- Infinite vertical scrolling in both directions;
- Setting date boundaries to restrict scrolling inside of a specific time period;
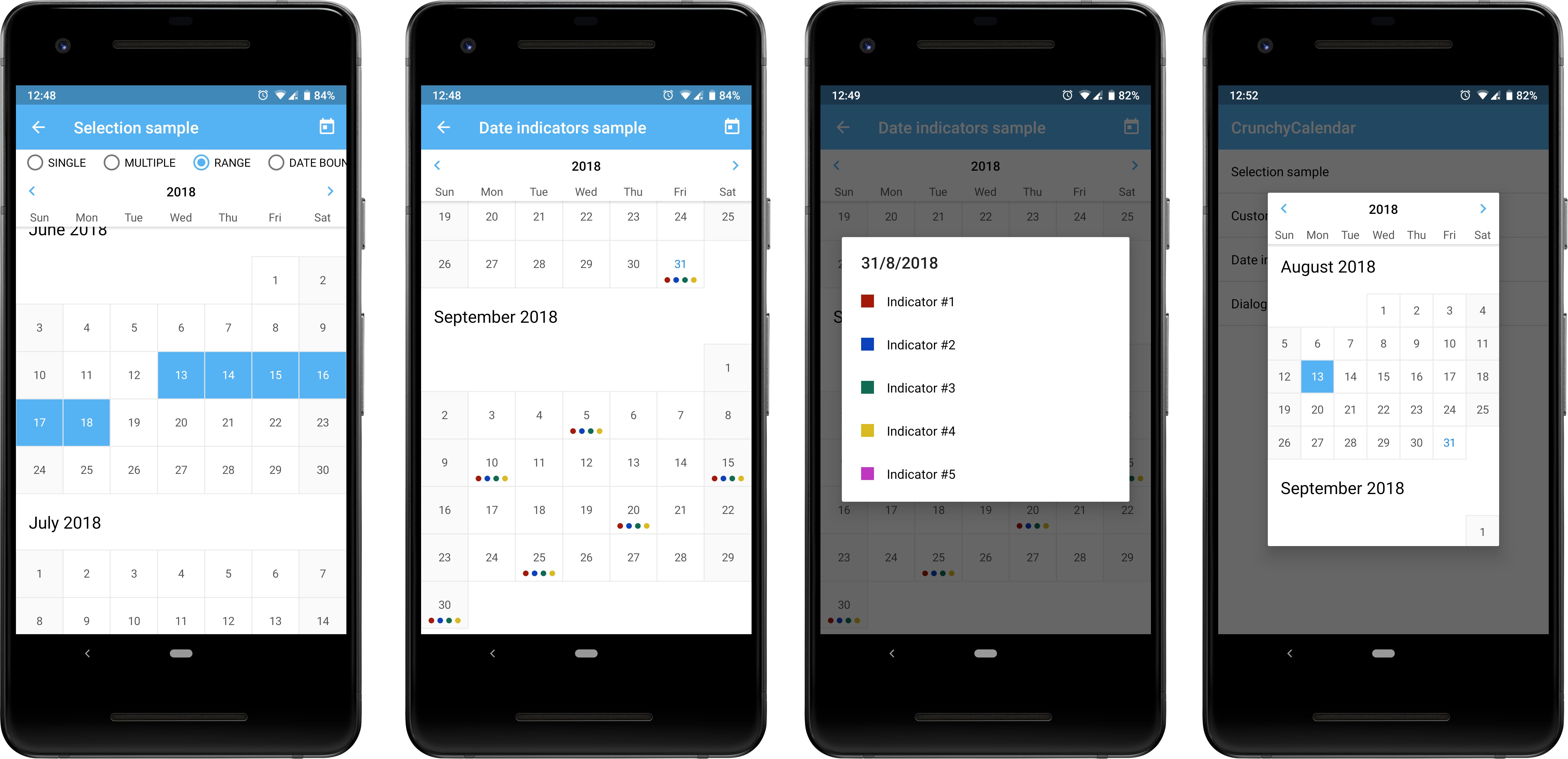
- Single / multiple / range dates selection;
- Pre-selecting dates;
- Color customization;
- Displaying color indicators;
- Setting own custom ItemDecoration;
- Presented as a View subclass which can be displayed everywhere: in Activity, Fragment or Dialog,
or can be integrated into another custom View.

Dependency
This library is available on jCenter. jCenter is the default Maven repository used by Android Studio.
Gradle
implementation 'ru.cleverpumpkin:crunchycalendar:1.1.0'
Maven
Usage
Here's a basic example of Calendar usage.
First of all, you should declare CalendarView in your layout XML file.
Perform Calendar setup in your Activity or Fragment class.
Note: all parameters in setupCalendar() method are optional and have default values.
To handle date click / long click with custom action, you can do this:
Saving and Restoring state
Calendar takes care of saving and restoring its internal state (selected dates, selection mode, etc.),
so there's no need to save it manually and call setupCalendar() method every time,
when Activity or Fragment is recreated.
If a Calendar was set up with setupCalendar() method before restoring state, previous saved
state will be ignored.
Dates Selection
Calendar supports several selection modes: single, multiple and range.
Note: You can restrict selection of some dates by implementing your own filtration logic:
Single date selection
Only one date can be selected at a time.
Multiple dates selection
A number of dates can be selected. Pressing an already selected date will unselect it.
Range date selection
Allows you to select a date range. Previous selected range is cleared when you select another one.
Color Indicators
The Calendar is able to display simple color indicators (dots) on the date cell.
Color indicator represents as simple interface, which you can implement in your classes.
Here's an example of setting indicators to display on the Calendar.
To get all indicators for specific date, you can do this:
View Customization
Calendar appearance can be customized with XML attributes. Here's an example of applying custom style for changing Calendar appearance.
Define your custom style for the Calendar.
Apply your custom style.
You can also apply custom style for all Calendars in your app at once.
If you need to do some custom drawing logic for Calendar, you can implement standard
RecyclerView.ItemDecoration and add it for Calendar using addCustomItemDecoration() method.
There is an abstract helper class AbsDateItemDecoration that you can extend to implement custom
drawing logic for specific dates cells.