Android NumberProgressBar
The NumberProgressBar is a bar, slim and sexy (every man wants! ).
I decided to do this because I was really tired of android original progress bar. So, I made some change, added more color style for this.

Usage
Gradle
Maven
Use it in your own code:
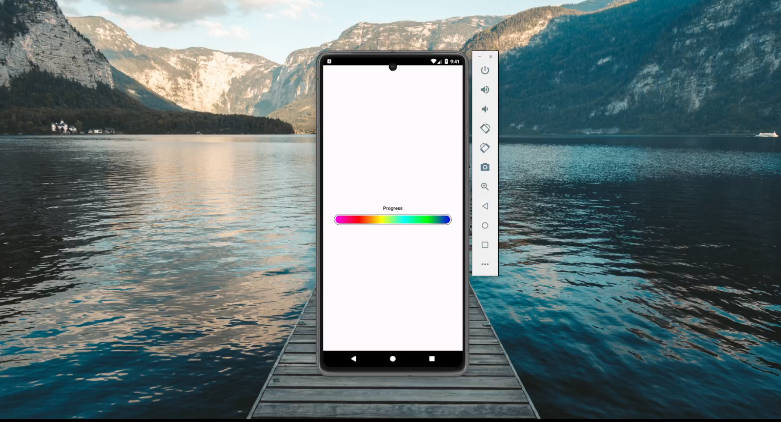
I made some predesign style. You can use them via style property.

Use the preset style just like below:
In the above picture, the style is :
NumberProgressBar_Default
NumberProgressBar_Passing_Green
NumberProgressBar_Relax_Blue
NumberProgressBar_Grace_Yellow
NumberProgressBar_Warning_Red
NumberProgressBar_Funny_Orange
NumberProgressBar_Beauty_Red
NumberProgressBar_Twinkle_Night
You can get more beautiful color from kular, and you can also contribute your color style to NumberProgressBar!
Build
run ./gradlew assembleDebug (Mac/Linux)
or
run gradlew.bat assembleDebug (Windows)
Attributes
There are several attributes you can set:

The reached area and unreached area:
- color
- height
The text area:
- color
- text size
- visibility
- distance between reached area and unreached area
The bar:
- max progress
- current progress
for example, the default style: