Compose-Intro ✅
Yes, I’m too bad in naming my libraries : )
Yet another Intro Screen library made with the love of Kotlin and Jetpack compose : )❤️
✨ Demo
https://github.com/KapilYadav-dev/ComposeIntro/blob/main/demo.mp4
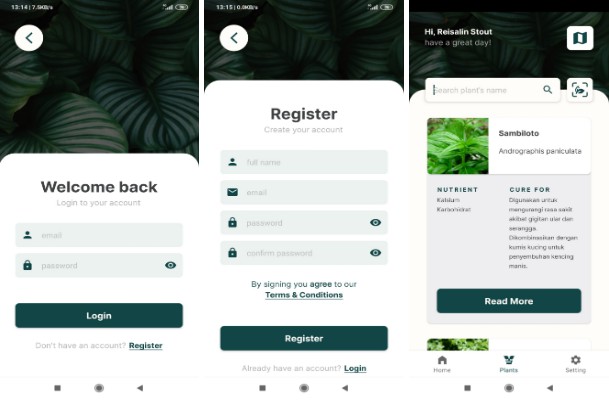
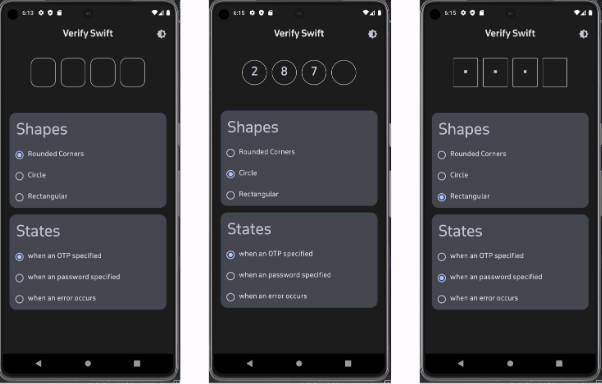
Screenshot
⌨️ Usage
1. Add dependency
repositories {
maven { url 'https://jitpack.io' } // Add jitpack
}
dependencies {
implementation 'com.github.KapilYadav-dev:ComposeIntro:<latest.version>'
}
2. Use IntroScreen composable
// These are the must fields.
IntroScreen(
//Passing the list
introItems = items,
// Setting the Header icon
headerIcon = Icons.Outlined.Password,
//Left click handler
onLeftButtonClick = { },
//Right click handler
onRightButtonClick = { },
//On backpress handler
onBackPress = { }
//Get current Page
currentPage = { }
)
3. IntroScreen composable all params
fun IntroScreen(
items: List<IntroData>,
infiniteLoop: Boolean = false,
/*
* These are the color which will shape the color of UI
*/
headerIconTint: Color = Color(0xfffFF6464),
primaryColor: Color = Color(0xfffFF6464),
secondaryColor: Color = Color(0xfffBABABA),
/*
* These are the fonts which will shape the fonts of UI
*/
primaryFont: FontFamily = BebasNue(),
secondaryFont: FontFamily = Poppins(),
/*
* This is the header drawable
*/
headerIcon: ImageVector,
/*
* These are callbacks or high order function which will help to interact with buttons
*/
onRightButtonClick: () -> Unit,
onLeftButtonClick: () -> Unit,
onBackPress: () -> Unit,
currentPage:(Int) -> Unit,
/*
* These are the text of the buttons
*/
leftButtonText: String = "REGISTER",
rightButtonText: String = "LOGIN",
/*
* These are the units of various text and views
*/
headerIconSize: Dp = 48.dp,
primaryFontSize: TextUnit = 56.sp,
secondaryFontSize: TextUnit = 15.sp,
highlightFontSize: TextUnit = 40.sp,
unhighlightFontSize: TextUnit = 20.sp,
buttonFontSize: TextUnit = 18.sp,
)
✍️ Author
? mrkaydev
- Linkedin: @mrkaydev
- Email: infokaydev@gmail.com
Feel free to ping me ?
? Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Open an issue first to discuss what you would like to change.
- Fork the Project
- Create your feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add some amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a pull request
Please make sure to update tests as appropriate.
❤ Show your support
Give a ⭐️ if this project helped you!
☑️ TODO
- Add UI tests and unit tests
- Add Text size support and more responsive
? License
Copyright © 2022 - mrkaydev
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.