ScalingLayout
Scale your layout on user interaction.
Motivated by layout in Blinkist app and search bar in Spotify app.
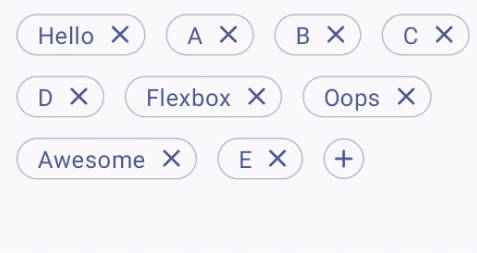
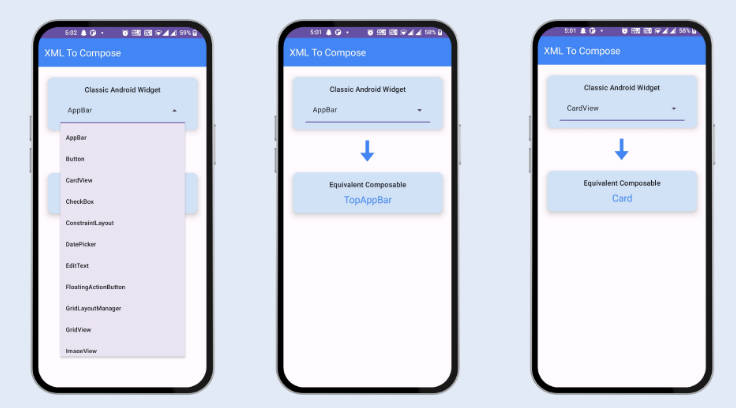
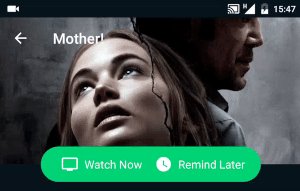
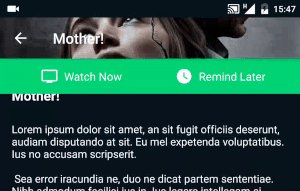
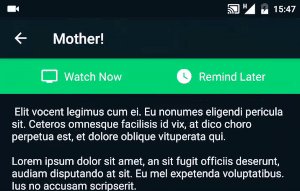
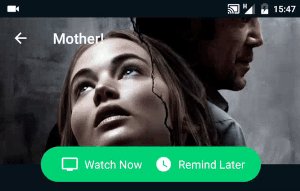
Demo

Fab Demo

Spotify Search Demo

Usage
Listener
Attribute
app:radiusFactor value is between 0 and 1 float value. 1 = full rounded corner. 0 = no rounded corner.
ScalingLayoutBehaviour