CardSwipeLayout
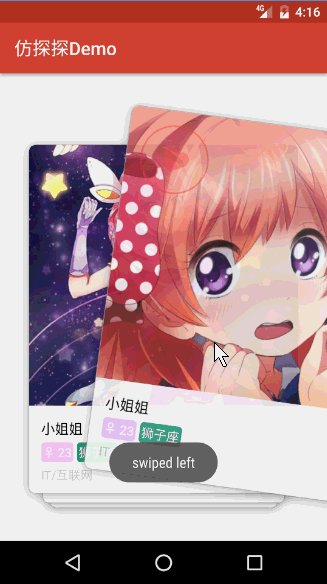
CardSwipeLayout - Use RecyclerView to achieve card swipe layout , like Tantan .

Usage
step 1
For build.gradle :
compile 'me.yuqirong:cardswipelayout:1.0.0'
Or Maven :
<dependency>
<groupId>me.yuqirong</groupId>
<artifactId>cardswipelayout</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
step 2
init RecyclerView firstly :
step 3
then set CardLayoutManager for RecyclerView and CardItemTouchHelperCallback for ItemTouchHelper . In addition , don't forget set OnSwipeListener for CardItemTouchHelperCallback :
Finally , enjoy it !!!