BackdropLayout
this library is based on Material design guidance.

Requirements
- api 16 or higher
- migrating to androidx
Setting up
Add it in your root build.gradle at the end of repositories:
Add the dependency in your app build.gradle file
Note : replace VERSION with latest version from jitpack
Usage
you need to include front and back layout inside backdropLayout
and specifie front_layout and back_layout attribute or it will throw an exception
app:front_layout : id of front layout (required)
app:back_layout : id of back layout (required)
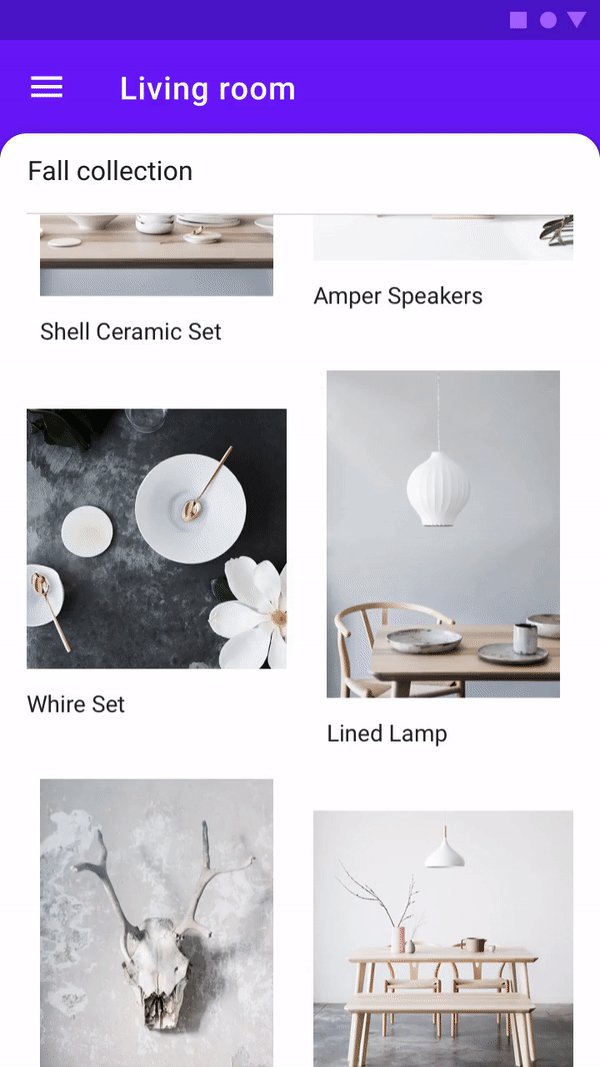
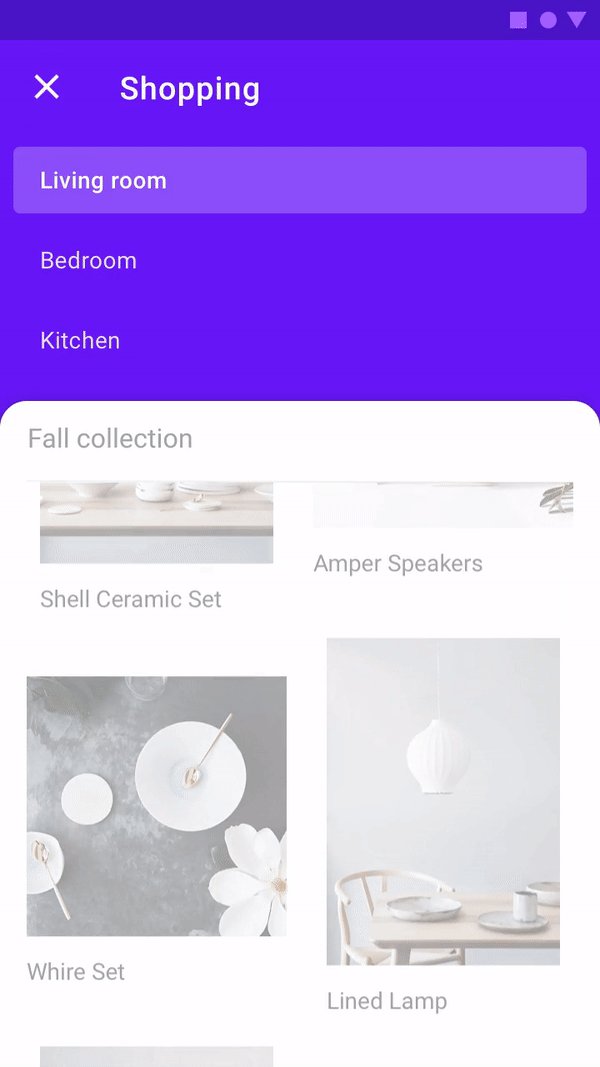
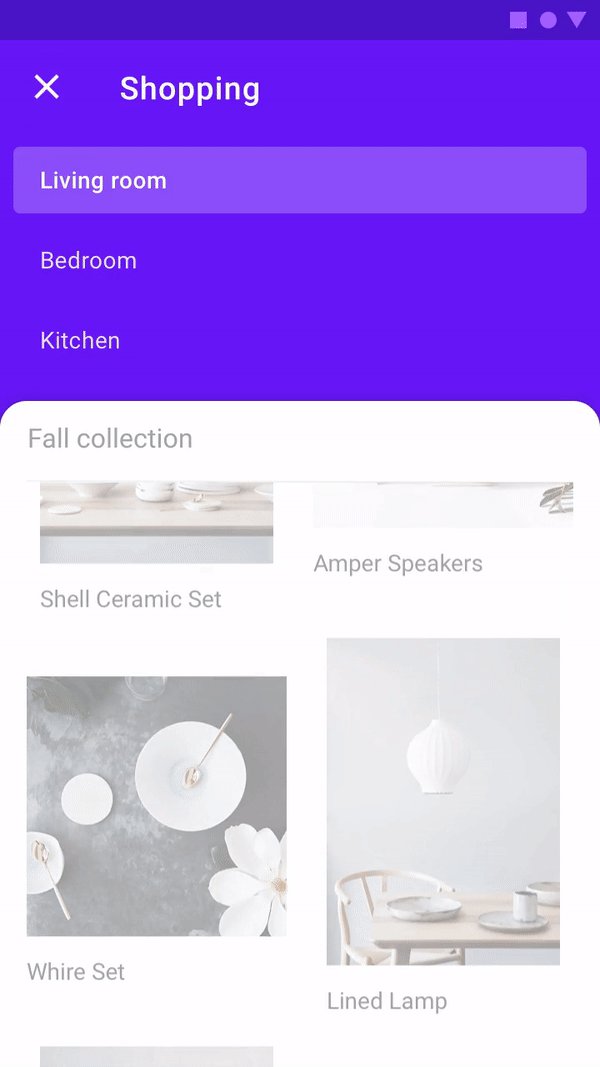
app:toolbarId : id of toolbar when this attribute is specified BackdropLayout
will automatically handle click event on toolbar and change state of backdroplayout
and navigation icon according to the click
app:peekHeight : height of front layout header
if not specified BackdropLayout will swip front layout out of screen when BackdropLayout
is in open state
app:menuDrawable : drawable shown when BackdropLayout is in close State
app:menuDrawable : drawable shown when BackdropLayout is in open State
app:animationDuration : duration of swiping front layout
for more information see simple app included in this repo
(https://github.com/roiacult/BackdropLayout/tree/master/app)