CollageImageView
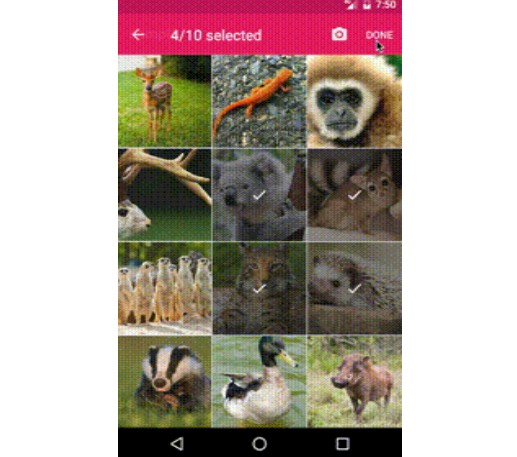
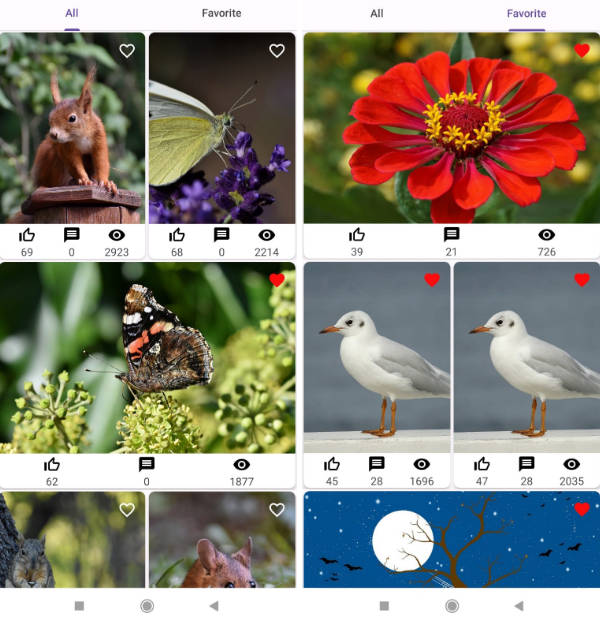
This app is an example. how to create collages with RecyclerView. See an example, how it's working:
Installation
1) If you have not added Jitpack to your repositories, add it:
2) Then add to your app (or another module, where you will use the lib) this dependency:
3) In your layout you should place this:
And in your source you should place next code.
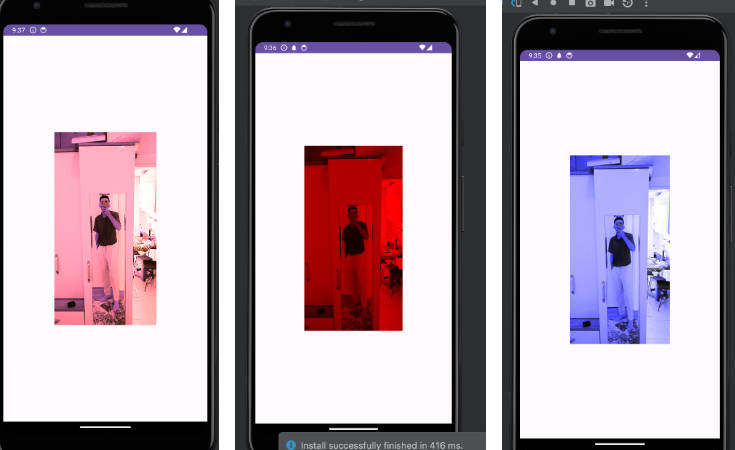
One of major changes between v1 and v2 is that now it is necessary to provide previewer. This is the way, how this lib supports different libraries for previewing images. Look to app module to see details
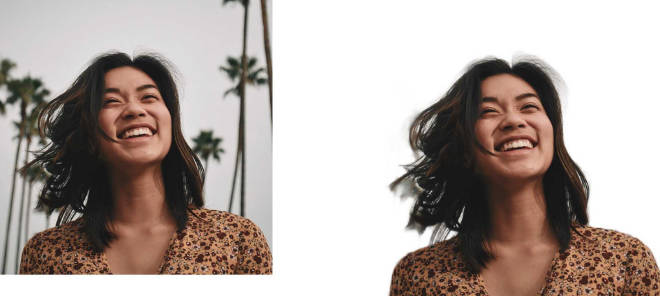
Now it is possible to set radius for images in collage. Just paste value in dp in collage to make it rounded
Here is an example, how to fill list of urls to images. Let's say you have list of images from your API, so you can convert them to CollageItemUrlData
Last, which is necessary, call setup method. It takes now three params:
- list of CollageItemUrlData,
- radius
- listener of clicks