Android-gallery
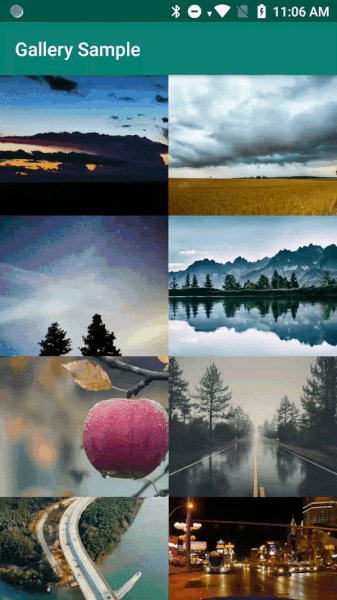
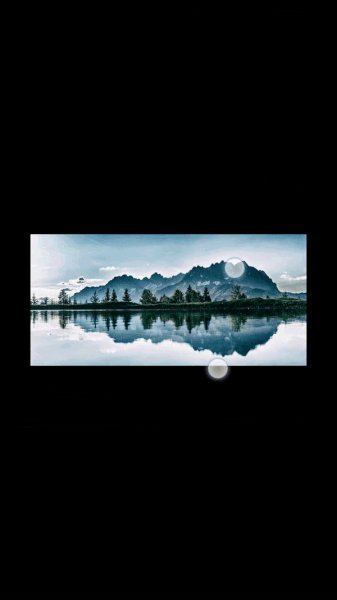
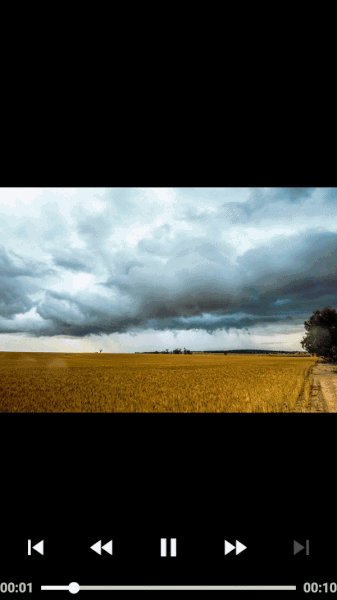
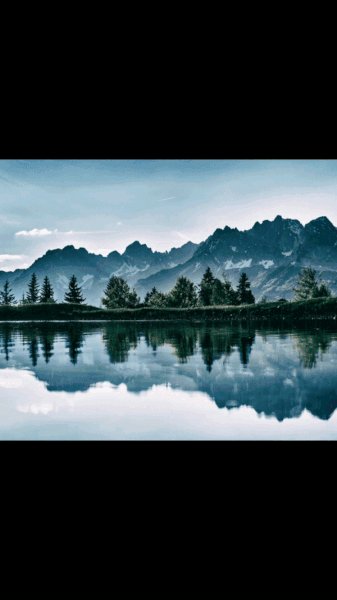
Simple and standard android gallery that allows you to view media content fullscreen one by one including video player for videos. Android gallery includes all usual gestures like swipe to dismiss, pinch to zoom, quick scaling by double tap and other.

Requirements
For proper work you need AndroidX in your project. If you are still using support library, use this deprecated version of android-gallery.
Install
Add this in your root build.gradle file:
After that add library to your module:
Usage
All you need to create list of your media content is URL of each of image/video.
Just create list of Media:
Pass created list to GalleryFragment with the position of image you want to view.
After that you can show fragment by passing FragmentManager and fragment tag to show method:
For more information just look throw the sample.