Android Layout Engine
Proteus is meant to be a drop-in replacement for Android’s LayoutInflater; but unlike the compiled XML layouts bundled in the APK, Proteus inflates layouts at runtime. With Proteus, you can control your Apps layout from the backend (no WebViews). Forget the boilerplate code to findViewById, cast it to a TextView, and then setText(). Proteus has runtime data bindings and formatters. Plugin in your own custom views and attributes and functions to flavour proteus to your requirements.

Getting Started
gradle (gradle 3.x.x)
include as a module (gradle 3.x.x)
- Clone the proteus in the project folder
- Include the a project in you apps
build.gradlefile
How it works
Instead of writing layouts in XML, in proteus layouts are described in JSON, which can be used to inflate native Android UI at runtime. The JSON layouts can be hosted anywhere (on the device, on servers, etc.).
The Layout defines the the view heirarchy, just like XML.
The Data (optional) defines data bindings. These data bindings are similar to Android's Data Binding library.
Give the layout and data to ProteusLayoutInflater and get back a native view hierarchy.
Watch Demo Videos to see it in action.
Sample layout
Sample data
Sample Java code
Setting up the Demo App
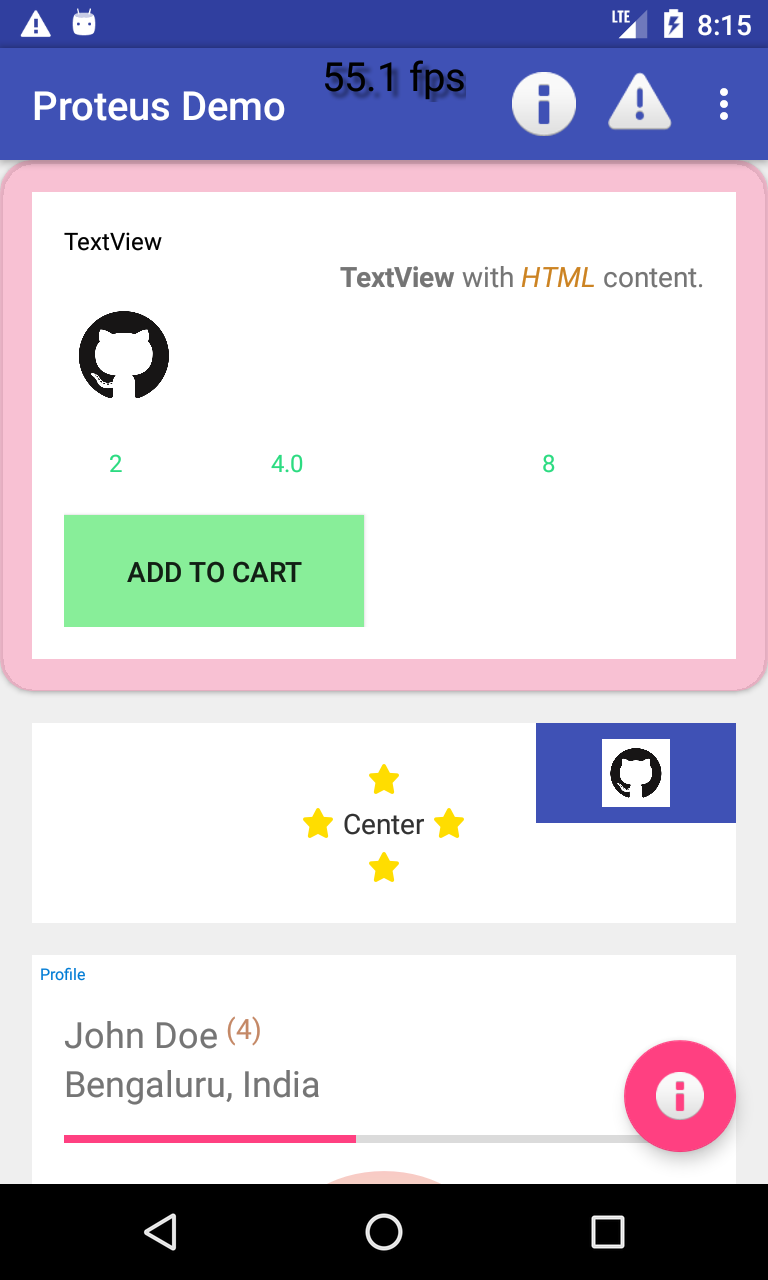
The demo app will let you play around with proteus as well as help you understand the internals better.
- Install NodeJS
- open a terminal
- cd into the project directory
- run
npm start - Start an AVD emulator
- Install the Demo App
Ready to tinker
Resources
Supported Modules
- Native Android Widgets
- CardView v7
- Android Design Library
- RecyclerView v7
- Android Support v4