cascade
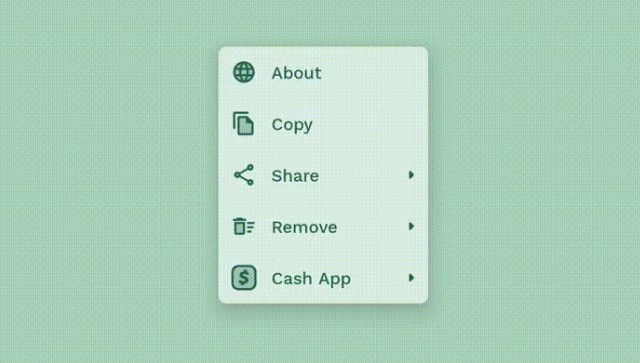
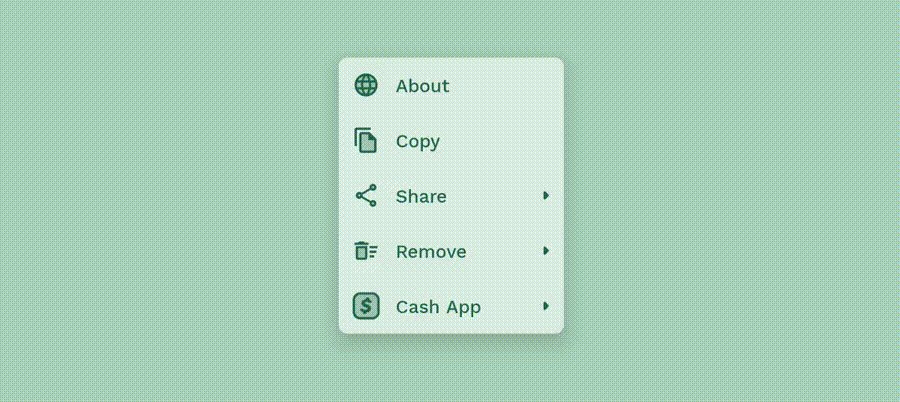
cascade builds nested popup menus with smooth height animations. It is designed to be a drop-in replacement for PopupMenu so using it in your project is beautifully only a word away. Try out the sample app to see it in action.

Use as Toolbar's overflow menu
Customization
cascade is great for apps that prefer applying dynamic themes at runtime, which PopupMenu makes it extremely hard to do so. By providing a CascadePopupMenu.Styler object, you can adjust colors, spacings and text styles from Kotlin (example).
By default, cascade will pick up values from your theme in the same way as PopupMenu would.
Navigation
For sub-menus, cascade will automatically navigate to the parent menu when the title is clicked. For manual navigation, CascadePopupMenu#navigateBack() or CascadeBackNavigator can be used.
Custom layouts
cascade was originally inspired by Google Drive's menu that uses a variety of complex controls. For apps that want to create something similar, a batteries-included CascadePopupWindow is provided for use with custom layouts.