react-native-avoid-softinput
Native solution for common React Native problem of focused views being covered by soft input view. It is solved by listening for soft input events and applying translation to react root view (or bottom padding if focused element's parent is scroll view) entirely on native side and only if currently focused view is covered by soft input frame. It supports focused views being positioned in scroll views and regular views (check out example app). It also supports modal content, when content is wrapped in AvoidSoftInputView
Installation
On iOS run additionally
:warning: Library on iOS uses Swift. Make sure that your project has bridging header configured (the easiest way is to create empty
.swiftfile in XCode, which will offer to create bridging header)
Usage
iOS
Enable module:
Android
Enable module:
Before using module on Android, check if system support (android:windowSoftInputMode="adjustResize" in Android manifest for <activity> tag) is enough for your use case.
If you cannot use system support, then enable module and set android:windowSoftInputMode attribute to adjustNothing either in manifest or programmatically with setAdjustNothing method
:warning: Do not enable module with
adjustResizevalue set, as it will result in padding being applied to already resized android window
Additional offset
If you want to increase/decrease amount of translation/padding applied to react root view/scroll view, you can use setAvoidOffset method
:warning Value applied to that method is persisted, so if you want to use that in a single use case, remember to clear it (just pass 0 as an argument)
Custom offset animation config
You can customize applied offset animation properties: duration, delay and easing
duration
To customize duration of hide/show offset animation, call setHideAnimationDuration/setShowAnimationDuration method with duration value in ms. It defaults to 220ms for hide animation & 660ms for show animation
delay
To customize delay of hide/show offset animation, call setHideAnimationDelay/setShowAnimationDelay method with delay value in ms. It defaults to 0ms for show animation, 0ms for hide animation on Android and 300ms for hide animation on iOS
easing
To customize animation's easing, call setEasing method, available values are easeIn, easeInOut, easeOut and linear. Default value is linear
Listening to events
If you want to listen to events when soft input is shown/hidden, or current applied offset value:
Custom hooks
Library provides custom hooks:
useSoftInputHidden
A shortcut for using AvoidSoftInput.onSoftInputHidden method inside useEffect
useSoftInputShown
A shortcut for using AvoidSoftInput.onSoftInputShown method inside useEffect
useSoftInputAppliedOffsetChanged
A shortcut for using AvoidSoftInput.onSoftInputAppliedOffsetChange method inside useEffect
useSoftInputState
It returns object with properties determining whether soft input is shown and how much screen it covers
AvoidSoftInputView
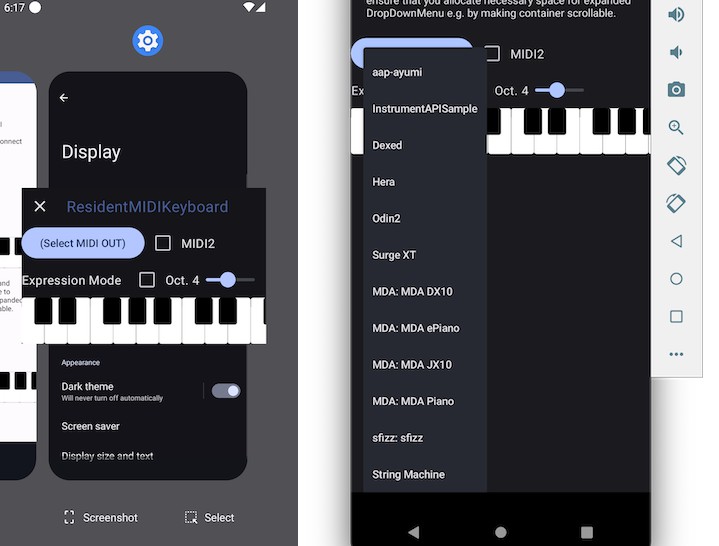
If your form is rendered inside modal, wrap your modal content inside AvoidSoftInputView. It will manage whether form's content should be pushed above soft input frame. It accepts regular view props with addition of avoidOffset, easing, hideAnimationDelay, hideAnimationDuration, showAnimationDelay and showAnimationDuration props, onSoftInputShown, onSoftInputHidden and onSoftInputAppliedOffsetChange callbacks
| Prop | Type | Default value |
|---|---|---|
avoidOffset |
number | 0 |
easing |
easeIn or easeInOut or easeOut or linear |
linear |
hideAnimationDelay |
number | 0 |
hideAnimationDuration |
number | 220 |
onSoftInputAppliedOffsetChange |
function(e: { nativeEvent: { appliedOffset: number }}) | undefined |
onSoftInputHidden |
function(e: { nativeEvent: { softInputHeight: number }}) | undefined |
onSoftInputShown |
function(e: { nativeEvent: { softInputHeight: number }}) | undefined |
showAnimationDelay |
number | 300/0 (iOS/Android) |
showAnimationDuration |
number | 660 |
android:windowSoftInputMode attribute (Android only)
Library exposes methods for managing android:windowSoftInputMode value:
setAdjustNothing
Sets android:windowSoftInputMode to adjustNothing value
setAdjustPan
Sets android:windowSoftInputMode to adjustPan value
setAdjustResize
Sets android:windowSoftInputMode to adjustResize value
setAdjustUnspecified
Sets android:windowSoftInputMode to adjustUnspecified value
setDefaultAppSoftInputMode
sets android:windowSoftInputMode to default value from Android manifest
License
MIT