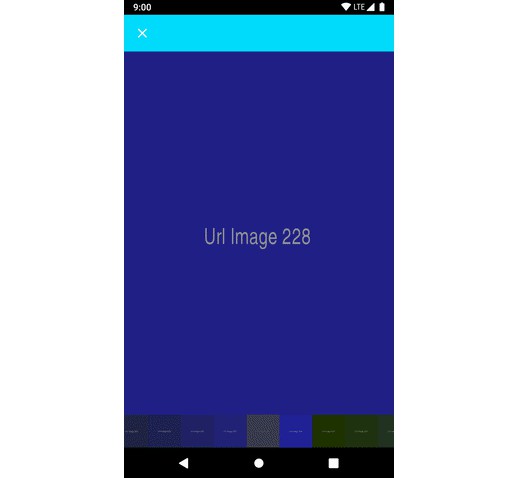
KM-Popup-Image-Slider
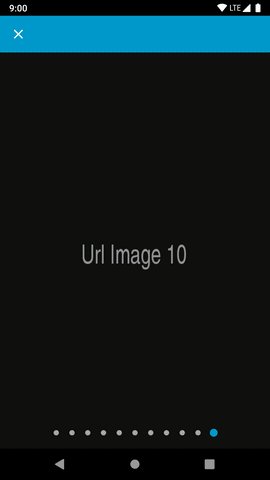
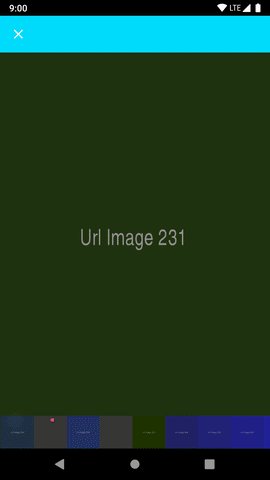
You can easyly show image list in dialog with this library.Image list contains url or drawable.

Usage
Create a type string,Integer or BaseItem list. This library contains BaseItem class for extended your items.
String list item to be image url and Integer list item to be drawable id.
Option 1 - String list:
Option 2 - Integer list:
Option 3 - BaseItem list:
You can create PopupDialogBuilder after creating any list. You can customize the view with parameters
Use this code for show Km Slider Popup Dialog
You must add internet permission to AndroidManifest.xml file for loading image from url.
Download
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
Add it in app build.gradle
dependencies {
compile 'com.github.smhdk:KM-Popup-Image-Slider:v1.0.1'
}