RippleEffect
ExpandableLayout provides an easy way to create a view called header with an expandable view. Both view are external layout to allow a maximum of customization. You can find a sample that how to use an ExpandableLayout to your layout.

Integration
The lib is available on Maven Central, you can find it with Gradle, please
Usage
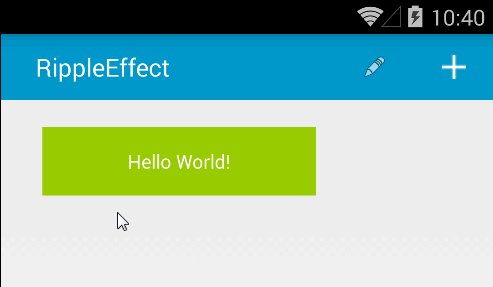
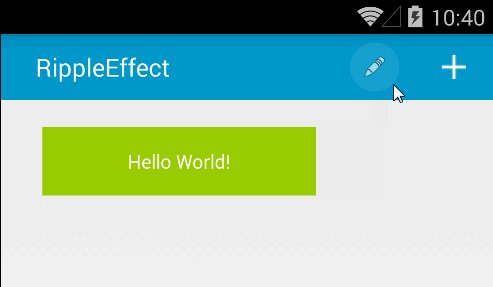
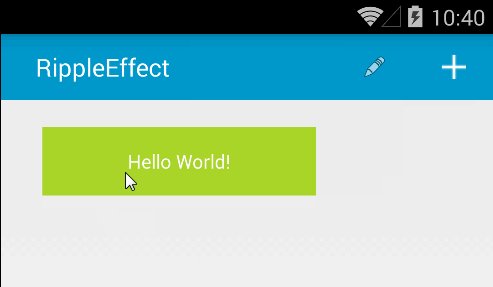
RippleView
Declare a RippleView inside your XML layout file with a content like an ImageView or whatever.
If you want to know when the Ripple effect is finished, you can set a listener on your view
If you want to add an OnClickListener don't forget to add it to the RippleView like this:
Customization
You can change several attributes in the XML file, you have to remove "rv_" if you are using a version below v1.1.1 :
- app:rv_alpha [integer def:90 0-255] --> Alpha of the ripple
- app:rv_framerate [integer def:10] --> Frame rate of the ripple animation
- app:rv_rippleDuration [integer def:400] --> Duration of the ripple animation
- app:rv_ripplePadding [dimension def:0] --> Add a padding to the ripple
- app:rv_color [color def:@android:color/white] --> Color of the ripple
- app:rv_centered [boolean def:false] --> Center ripple in the child view
- app:rv_type [enum (simpleRipple, doubleRipple) def:simpleRipple] --> Simple or double ripple
- app:rv_zoom [boolean def:false] --> Enable zoom animation
- app:rv_zoomDuration [integer def:150] --> Duration of zoom animation
- app:rv_zoomScale [float def:1.03] --> Scale of zoom animation
For each attribute you can use getters and setters to change values dynamically.
Troubleshooting
If you want to use the double ripple you have to set a background for the RippleView or for its child.
Acknowledgements
Thanks to Google for its Material Design :)