ExpandableLayout
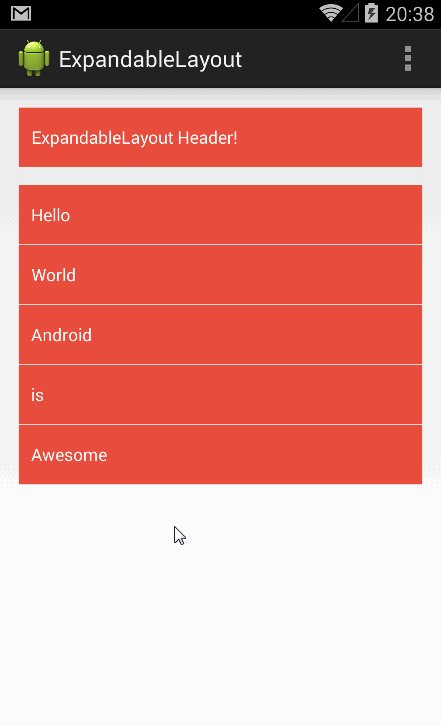
ExpandableLayout provides an easy way to create a view called header with an expandable view. Both view are external layout to allow a maximum of customization. You can find a sample that how to use an ExpandableLayout to your layout.

Integration
The lib is available on Maven Central, you can find it with Gradle, please
Usage
ExpandableLayout
Declare an ExpandableLayout inside your XML layout file. You also need to other layouts for header and content:
ExpandableLayoutItem && ExpandableLayoutItem
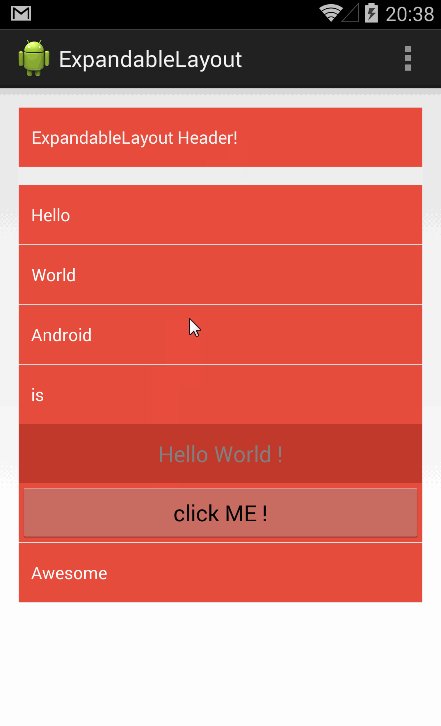
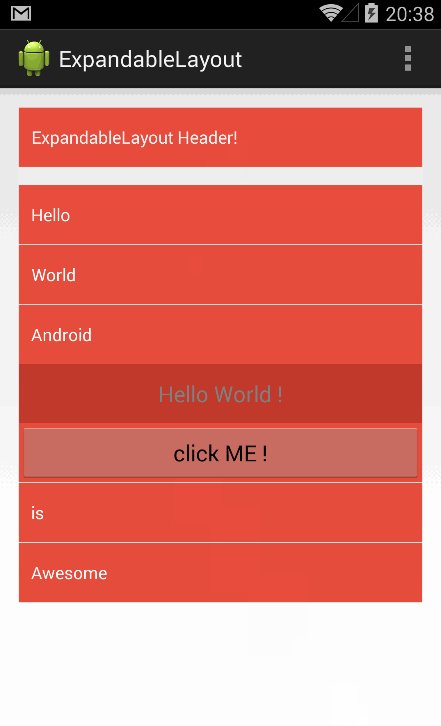
You can use ExapandableLayout in an ExpandableLayoutListView with ExpandableLayoutItem as row :
ExpandableLayoutItem
ExpandableLayoutListView
If you want to manage the OnScroll, you have to use OnExpandableLayoutScrollListener and don't forget to call super in each method.
You can call dynamically open, close and isOpened from an ExpandableLayout object.
Customization
You can change duration of the animation:
- app:duration [integer def:200] --> Duration of the animation
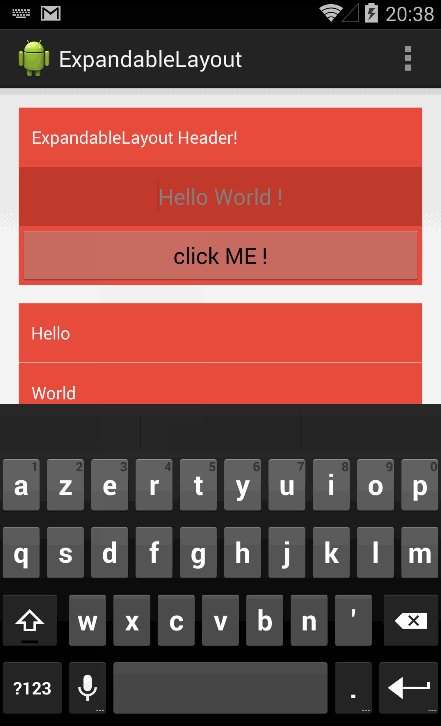
Troubleshooting
If you want to use the ExpandableLayoutListView with EditText, you have to set android:windowSoftInputMode="adjustPan" to prevent the ListView to redraw itself and close the ExpandableLayoutItem.