ElevationImageView
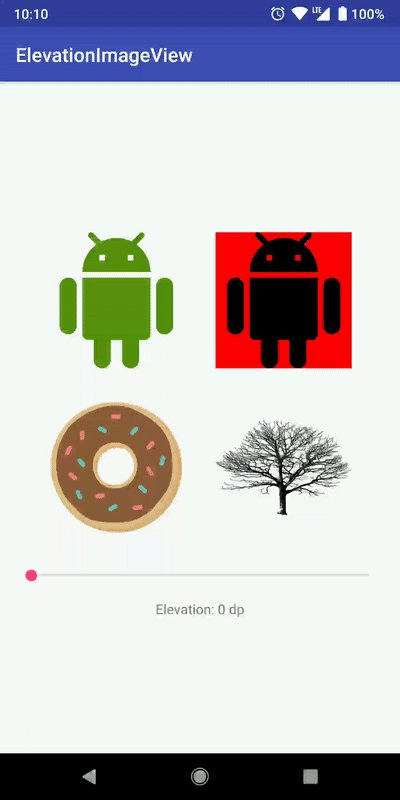
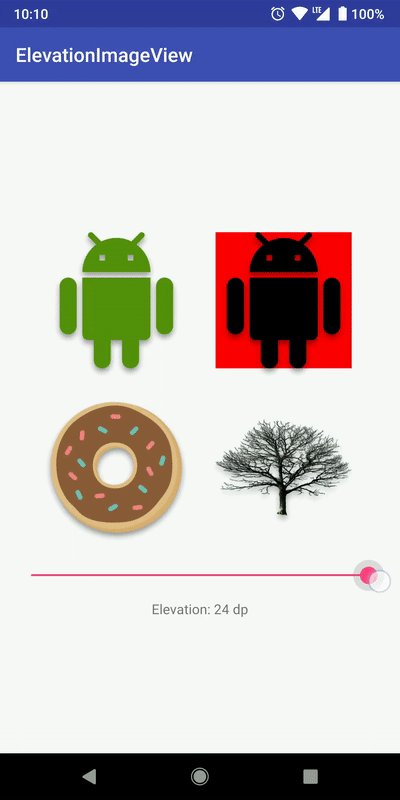
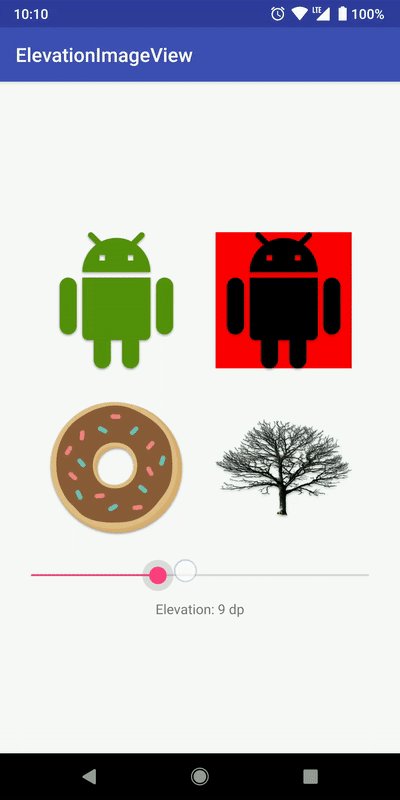
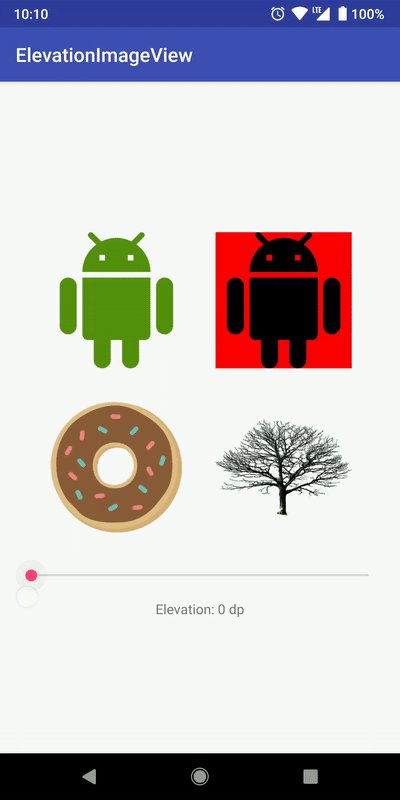
Imageview with elevation shadow.

How to use ?
Install
Add this to your app build.gradle
dependencies {
...
implementation 'com.qhutch.elevationimageview:elevationimageview:1.7'
}
You will also need support renderscript, also in your build.gradle :
android {
...
defaultConfig {
...
renderscriptTargetApi 18
renderscriptSupportModeEnabled true
}
}
Usage
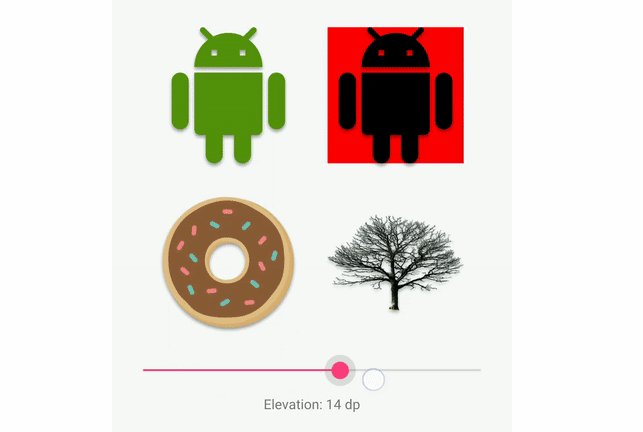
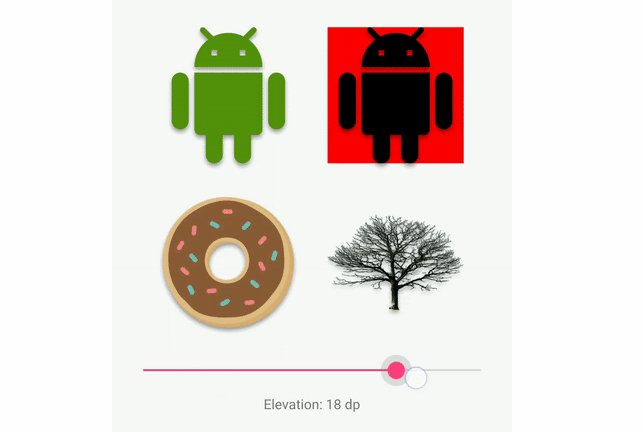
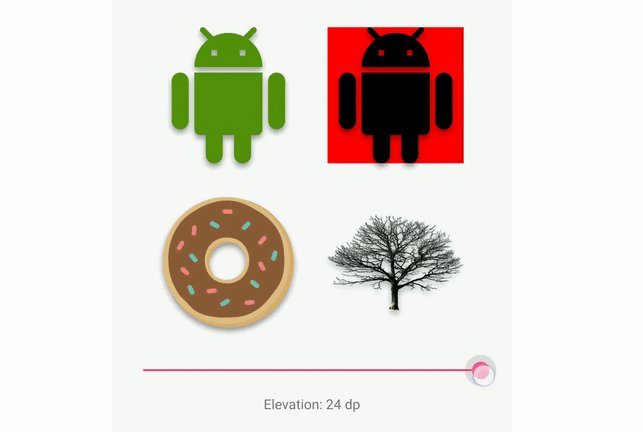
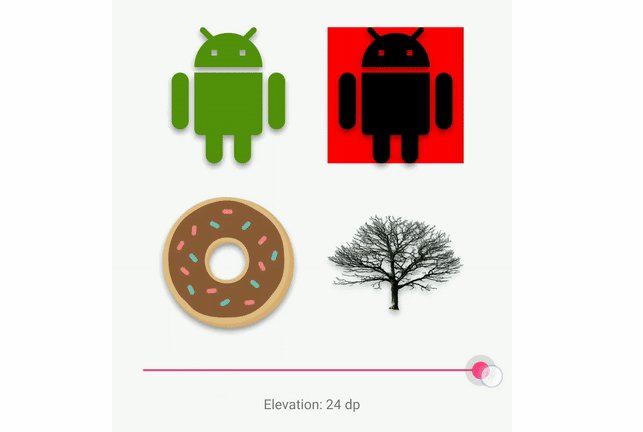
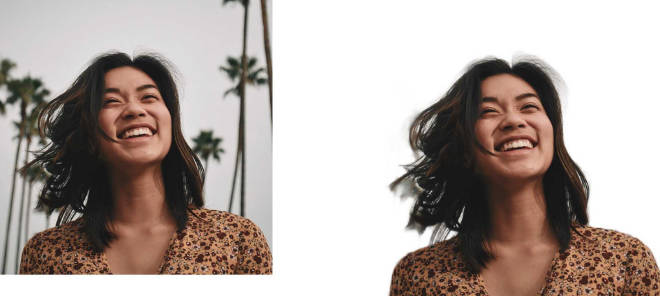
Use as any ImageView, set your image and add elevation (either with elevation attribute, or compatEvelation if your minSdk is below 21)
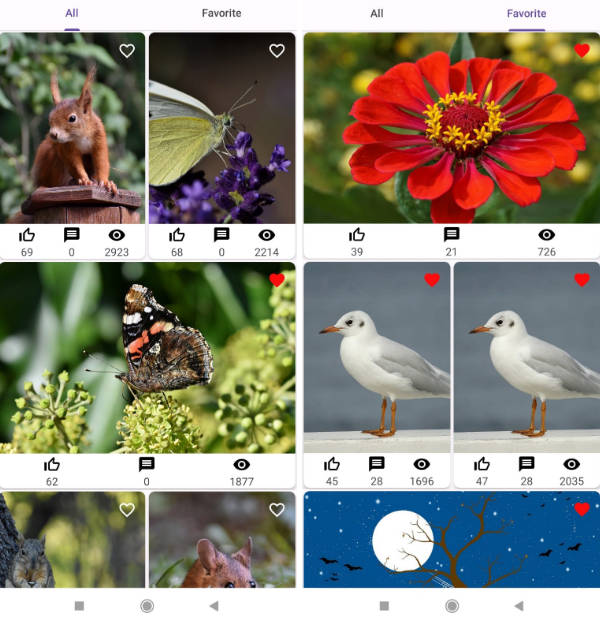
The clipShadow attribute is set to false by default, if true, it will clip the shadow to the View boundaries.
To set the elevation programmatically, you can use setElevation() and pass a value in pixels or setElevationDp() and pass a value in dp.
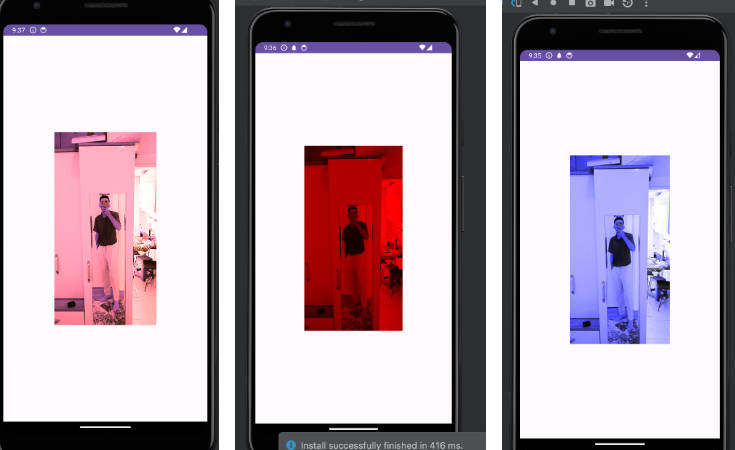
Use translucent attribute or setTranslucent() method to make the shadow keep the color of the image
Changelog
-
V1.7 : Fixed NPE when no drawable was set
-
V1.6 : Use color matrix instead of custom script
-
V1.5 : Added translucent attribute
-
V1.4 : Opened ElevationImageView class
-
V1.3 : Fixed crash in edit mode by disabling renderscript
-
V1.2 : Extend AppCompatImageView to allow usage of
app:srcCompatattribute -
V1.1 : Fixed NPE when view was detached from window and the reattached