Hacktoberfest
We have a project in the repo that suggest some possible and useful PRs we need.
Feel free to get any issue and bring a PR with a solution
To avoid wasting your time, please open a Issue or Discussion to be sure your PR is valid for us
Do not forget to check the Contributing Guide
Thanks in advance for the help
?How to migrate from ArthurHub/Android-Image-Cropper?
Wanna help the project? Amazing!
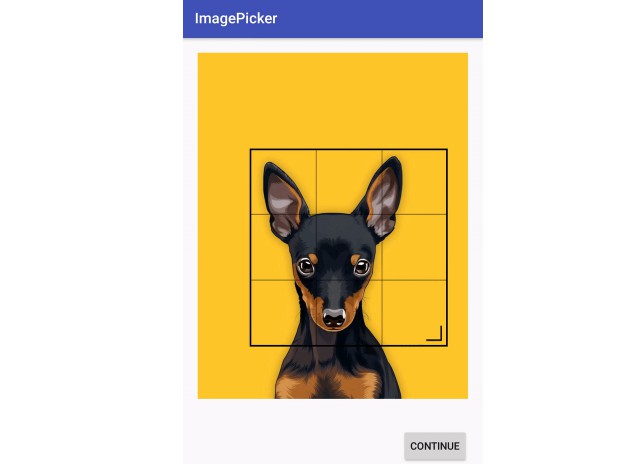
Android Image Cropper
Powerful (Zoom, Rotation, Multi-Source);
Customizable (Shape, Limits, Style);
Optimized (Async, Sampling, Matrix);
Simple image cropping library for Android.
Add to your project
See GitHub Wiki for more info.
Step 1. Add the JitPack repository to your root build.gradle
allprojects {
repositories {
....
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.CanHub:Android-Image-Cropper:${version}'
}
Step 3. Add permissions to manifest
Only need if you run on devices under OS10 (SDK 29)
<manifest>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"
android:maxSdkVersion="28" />
</manifest>
Step 4. Add this line to your Proguard config file
-keep class androidx.appcompat.widget.** { *; }
Step 5. Set source compatibility version to Java 8
-
Go to app level
build.gradlefile -
Add this line inside
androidin build.gradlecompileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }
-
This will set the java version to 8
Using the Library
There is 3 ways of using the library:
- Calling crop directly (Sample code:
sample/crop_image) - Using the CropView (Sample code:
sample/crop_image_view) - Extending the activity (Sample code:
sample/extend_activity)
Your choice depends on how you want your layout to look.
Obs: The library has a public pick image contract, more on wiki.
Calling crop directly
- Register for activity result with
CropImageContract
class MainActivity {
private val cropImage = registerForActivityResult(CropImageContract()) { result ->
if (result.isSuccessful) {
// use the returned uri
val uriContent = result.uriContent
val uriFilePath = result.getUriFilePath(context) // optional usage
} else {
// an error occurred
val exception = result.error
}
}
private fun startCrop() {
// start picker to get image for cropping and then use the image in cropping activity
cropImage.launch(
options {
setGuidelines(Guidelines.ON)
}
)
//start picker to get image for cropping from only gallery and then use the image in
//cropping activity
cropImage.launch(
options {
setImagePickerContractOptions(
PickImageContractOptions(includeGallery = true, includeCamera = false)
)
}
)
// start cropping activity for pre-acquired image saved on the device and customize settings
cropImage.launch(
options(uri = imageUri) {
setGuidelines(Guidelines.ON)
setOutputCompressFormat(CompressFormat.PNG)
}
)
}
}
Using CropView
- Add
CropImageViewinto your activity
<!-- Image Cropper fill the remaining available height -->
<com.canhub.cropper.CropImageView
android:id="@+id/cropImageView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
- Set image to crop
cropImageView.setImageUriAsync(uri)
// or (prefer using uri for performance and better user experience)
cropImageView.setImageBitmap(bitmap)
- Get cropped image
// subscribe to async event using cropImageView.setOnCropImageCompleteListener(listener)
cropImageView.getCroppedImageAsync()
// or
val cropped: Bitmap = cropImageView.getCroppedImage()
Extend to make a custom activity
If you want to extend the CropImageActivity please be aware you will need to setup your CropImageView
You can check a sample code in this project com.canhub.cropper.sample.extend_activity.app.ExtendActivity
- Add
CropImageActivityinto your AndroidManifest.xml
<activity android:name="com.canhub.cropper.CropImageActivity"
android:theme="@style/Base.Theme.AppCompat"/> <!-- optional (needed if default theme has no action bar) -->
- Setup your
CropImageViewafter callsuper.onCreate(savedInstanceState)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setCropImageView(binding.cropImageView)
}
Features
- Built-in
CropImageActivity. - Set cropping image as Bitmap, Resource or Android URI (Gallery, Camera, Dropbox, etc.).
- Image rotation/flipping during cropping.
- Auto zoom-in/out to relevant cropping area.
- Auto rotate bitmap by image Exif data.
- Set result image min/max limits in pixels.
- Set initial crop window size/location.
- Request cropped image resize to specific size.
- Bitmap memory optimization, OOM handling (should never occur)!
- API Level 14.
- More..
Customizations
- Cropping window shape: Rectangular, Oval (square/circle by fixing aspect ratio), as well as
rectangular modes which only allow vertical or horizontal cropping. - Cropping window aspect ratio: Free, 1:1, 4:3, 16:9 or Custom.
- Guidelines appearance: Off / Always On / Show on Touch.
- Cropping window Border line, border corner and guidelines thickness and color.
- Cropping background color.
For more information, see the GitHub Wiki.
Posts
- Android cropping image from camera or gallery
- Android Image Cropper async support and custom progress UI
- Adding auto-zoom feature to Android-Image-Cropper
License
Forked from ArthurHub
Originally forked from edmodo/cropper.
Copyright 2016, Arthur Teplitzki, 2013, Edmodo, Inc.
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this work except in compliance with the License.
You may obtain a copy of the License in the LICENSE file, or at:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.