floating-layout-android
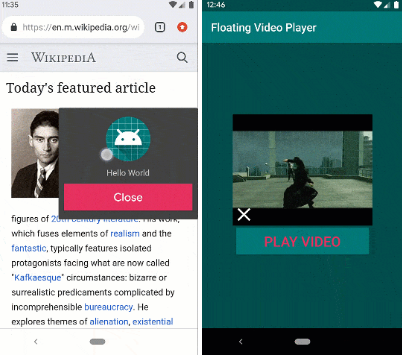
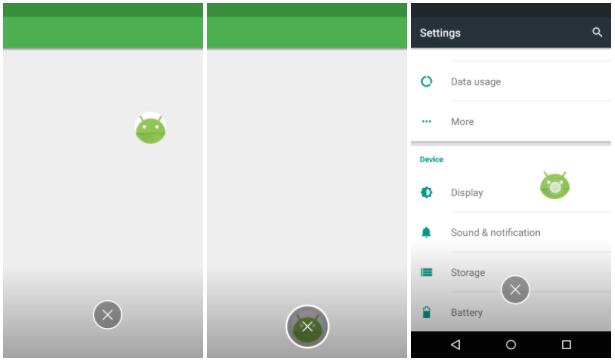
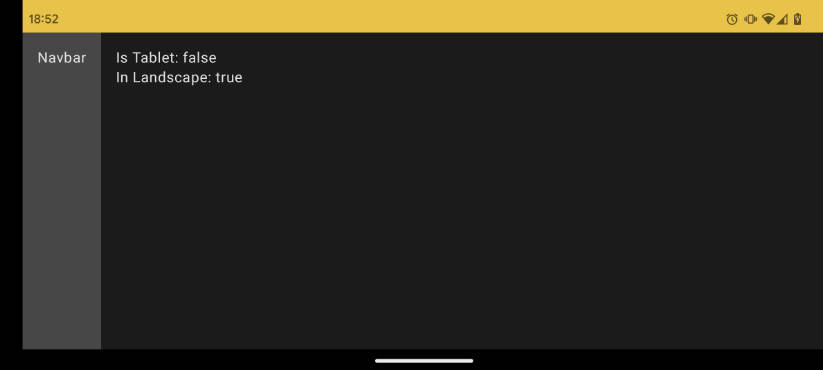
Floating Layout for android platform.


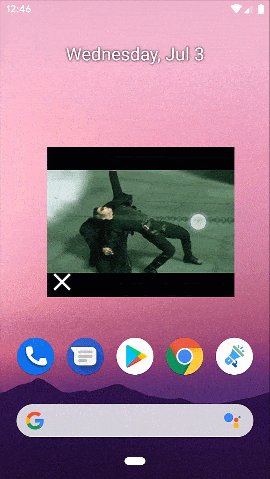
Example project floating-video-player-android
Build
Step 1. Add the JitPack repository to your build file
Step 2. Add the dependency
Usage
Manifest
Step 1. Add permission and service to your manifest file
Layout.xml
Step 2. Create layout and don't forget add id (root_container) like this
Java
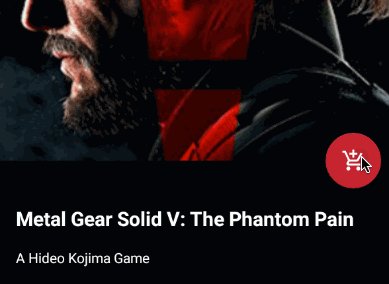
Step 3. Create FloatingLayout
For handle on click you need add tag (Click)
Somting like this