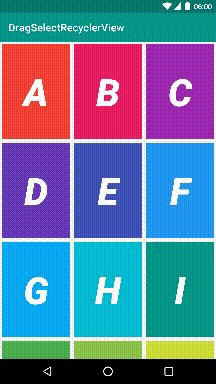
Drag Select Recycler View
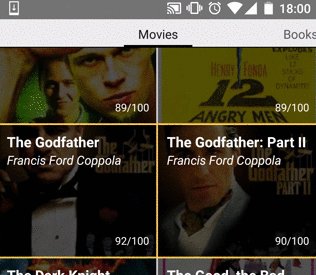
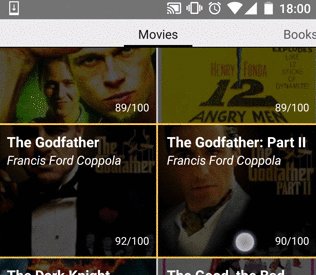
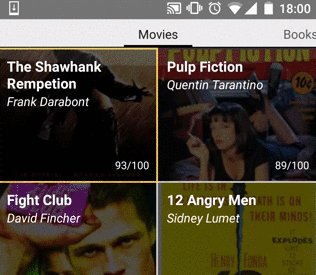
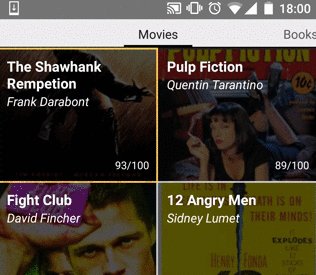
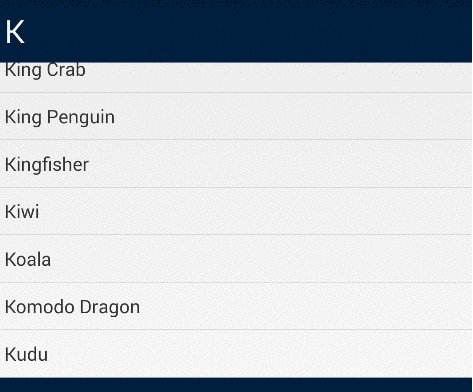
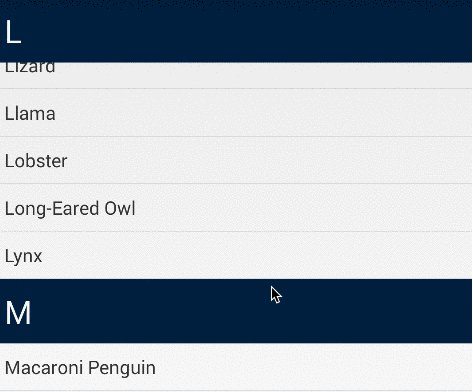
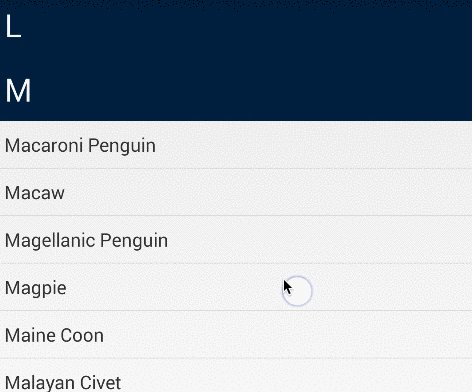
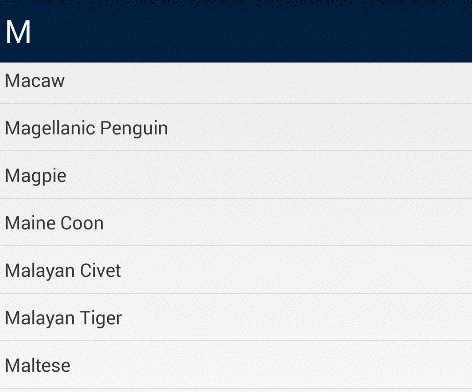
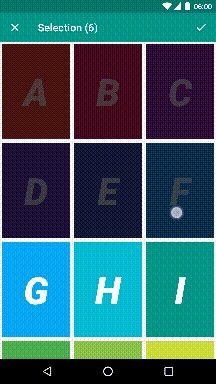
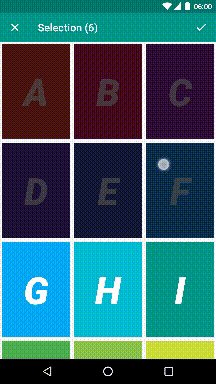
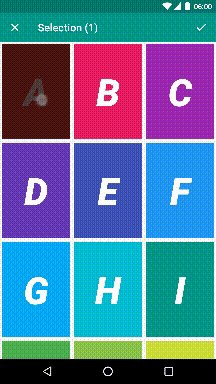
This library allows you to implement Google Photos style multi-selection in your apps! You start by long pressing an item in your list, then you drag your finger without letting go to select more.

Live Demo
https://play.google.com/store/apps/details?id=com.afollestad.dragselectrecyclerviewsample
Introduction
DragSelectRecyclerView is the main classes of this library.
This library will handle drag interception and auto scroll logic - if you drag to the top of the RecyclerView,
the list will scroll up, and vice versa.
DragSelectRecyclerView
DragSelectRecyclerView replaces the regular RecyclerView in your layouts. It intercepts touch events
when you tell if selection mode is active, and automatically reports to your adapter.
Setup is basically the same as it would be for a regular RecyclerView. You just set a LayoutManager
and RecyclerView.Adapter to it:
Adapter Implementation
You use regular RecyclerView.Adapter's with the DragSelectRecyclerView. However, it has to
implement the IDragSelectAdapter interface:
Checkout the sample project for an in-depth example.
User Activation, Initializing Drag Selection
The library won't start selection mode unless you tell it to. You want the user to be able to active it.
The click listener implementation setup in the adapter above will help with this.
Auto Scroll
By default, this library will auto scroll. During drag selection, moving your finger to the top
of the list will scroll up. Moving your finger to the bottom of the list will scroll down.
At the start of the activation point at the top or bottom, the list will scroll slowly. The further
you move into the activation area, the faster it will scroll.
You can disable auto scroll, or change the activation hotspot from your layout XML: