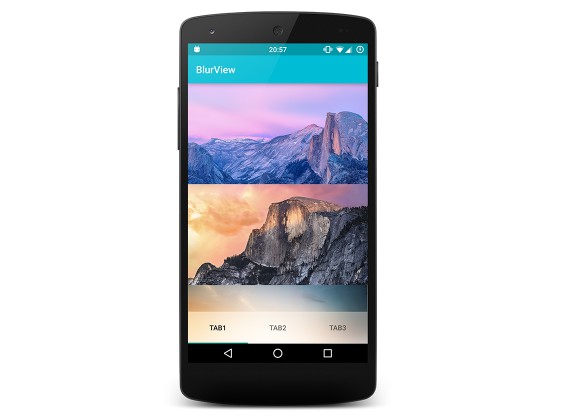
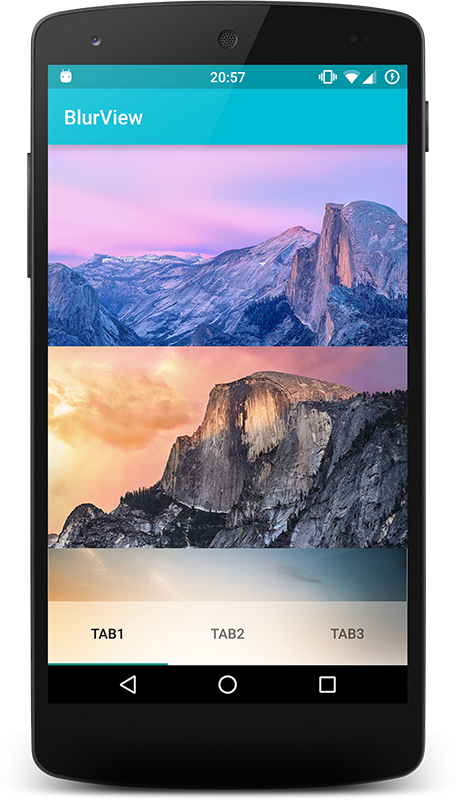
BlurView
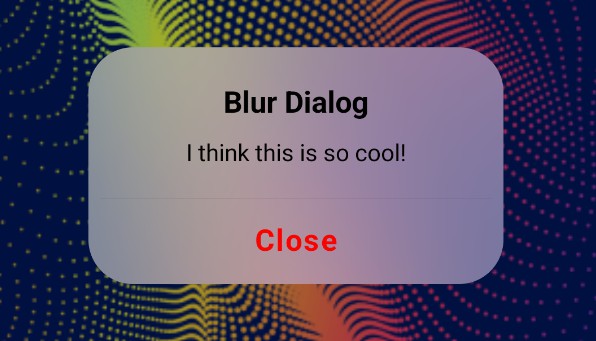
Dynamic iOS-like blur of underlying Views for Android. Includes library and small example project.
BlurView can be used as a regular FrameLayout. It blurs its underlying content and draws it as a background for its children. BlurView redraws its blurred content when changes in view hierarchy are detected (draw() called). It honors its position and size changes, including view animation and property animation.

How to use
Always try to choose the closest possible root layout to BlurView. This will greatly reduce the amount of work needed for creating View hierarchy snapshot.
You can use setHasFixedTransformationMatrix in case if you are not animating your BlurView, or not putting it in the scrolling container, this might slightly improve the performance as BlurView won't have to recalculate its coordinates on each frame.
DO NOT set View.LAYER_TYPE_HARDWARE or View.LAYER_TYPE_SOFTWARE on the BlurView.
It's not supported (even though it could be), because it wouldn't bring any performance benefits.
Supporting API < 17
If you need to support API < 17, you can include
setup BlurView with
and enable RenderScript support mode
Important
BlurView can be used only in a hardware-accelerated window.
Otherwise, blur will not be drawn. It will fallback to a regular FrameLayout drawing process.
Gradle
Since JCenter is closing, consider using https://jitpack.io/ and release tags as a source of stable artifacts.
Soon the old artifacts won't be available.
Why blurring on the main thread?
Because blurring on some other thread would introduce 1-2 frames latency.
Though this is possible and already done on the very old branch as an experiment (which should be rewritten from scratch TBH)