ParticlesDrawable
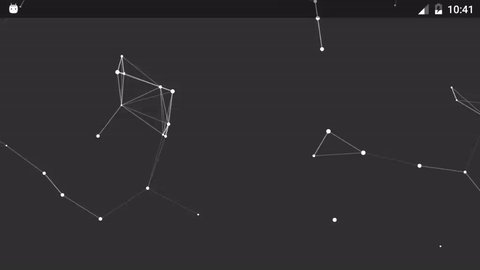
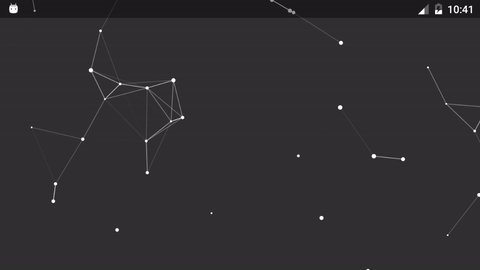
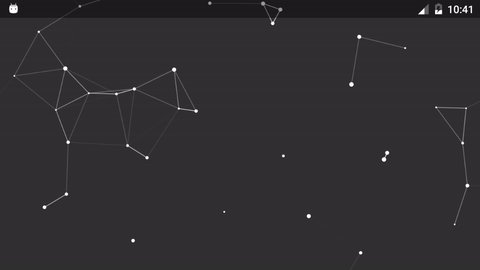
Draws random flying particles in space forming constellations.
Min API level 9.
Contains:
ParticlesDrawable, which is anAnimatableDrawable.ParticlesView, which is aView.
Both have the same public methods for customization and may be inflated using the same customization xml attributes.
Add to your project
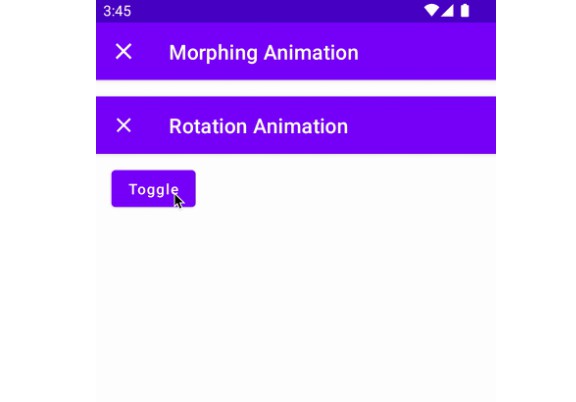
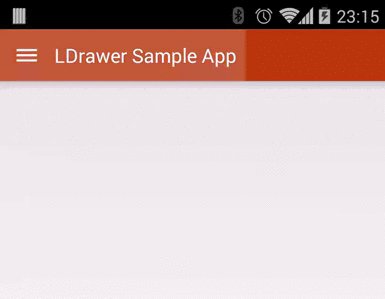
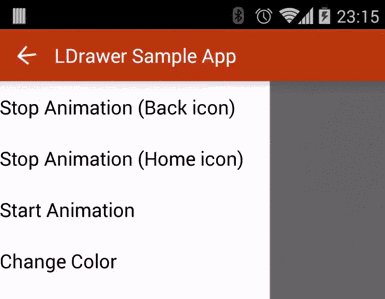
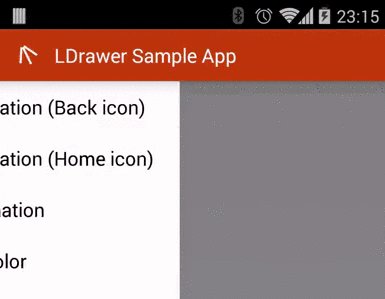
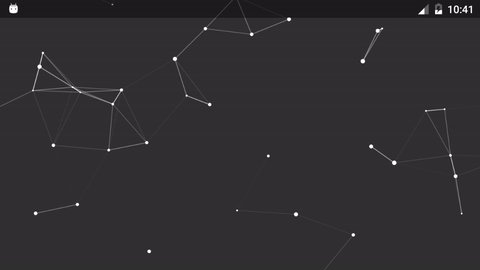
Screenshots

Usage
ParticlesDrawable usage example
Customization
Here is a list of all attributes, set with default values
The conventional getters and setters are also available.
Since API 24, you may also customize the Drawable in xml. For example, create
drawable-v24/particles_120dots.xml
And inflate, like
Configuration Demo
Particle Constellations Live Wallpaper has a great configuration screen which allows you to quickly see through what can you do with the library: