DrawRoute
DrawRoute wraps Google Directions API (https://developers.google.com/maps/documentation/directions/) using RxJava for Android so developers can download, parse and draw path on the map in very fast and flexible way (For now only JSON support).
The library contains two main parts.
- RouteAPI
is responsible for sending request to Google's Direction API and handling the response - DrawerAPI
is responsible for drawing the path on the map
How to add (gradle)
If you are using gradle:
Step1: Add it in your root build.gradle at the end of repositories
Step2: Add the dependency
Otherwise you have to use library directly in your project.
USAGE
First we have to download the path. For this we need to provide two points (start and end) and travel mode.
Where travel mode can be:
As you can see the above method returns Observable and our response is a String.
So far so good, we downloaded the route but what the hell - response as String, I don't want to parse it on my own.
With RxJava and some transformations nothing more easily.
Have a look:
The most important part here is
For more details about 'map' operator can be find here - https://github.com/ReactiveX/RxJava/wiki/Transforming-Observables#map
In short, we parse our response to Routes object, so now we can go to draw the path on the map.
Here we have to use DrawerApi which for now provides one method:
(for now it forces to use Routes object).
We are almost there but before we invoke draw method we have to build our drawer using RouteDrawerBuilder.
It allows us to customize a little bit the path and the markers. It requires to get GoogleMap(!) and if we want we can provide
- marker icon
- path width
- path color
- marker alpha
This can look as
And taking all together:
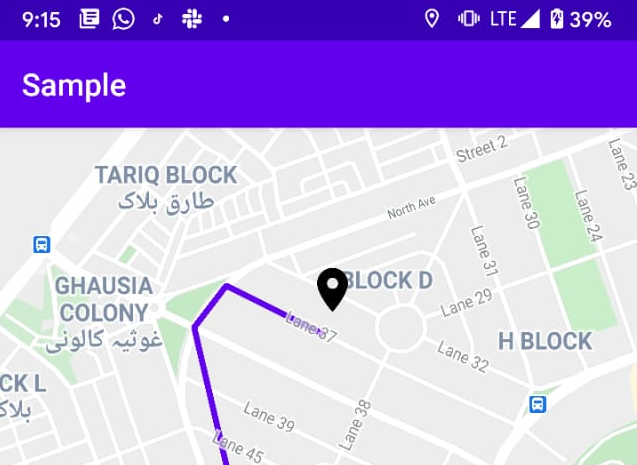
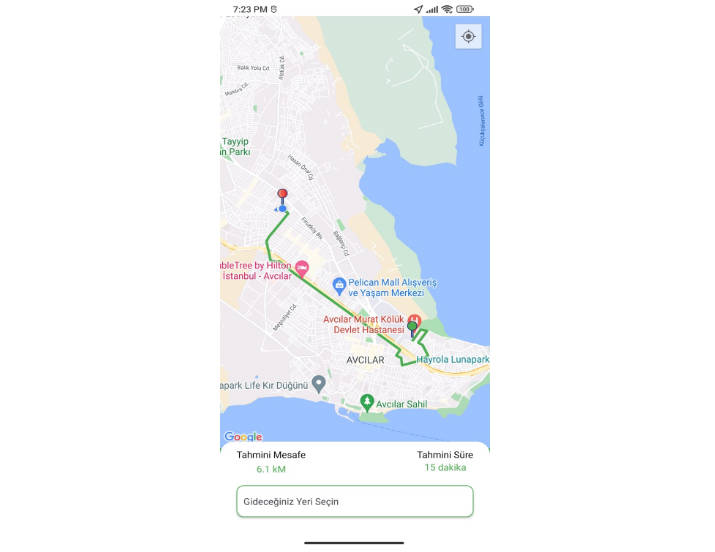
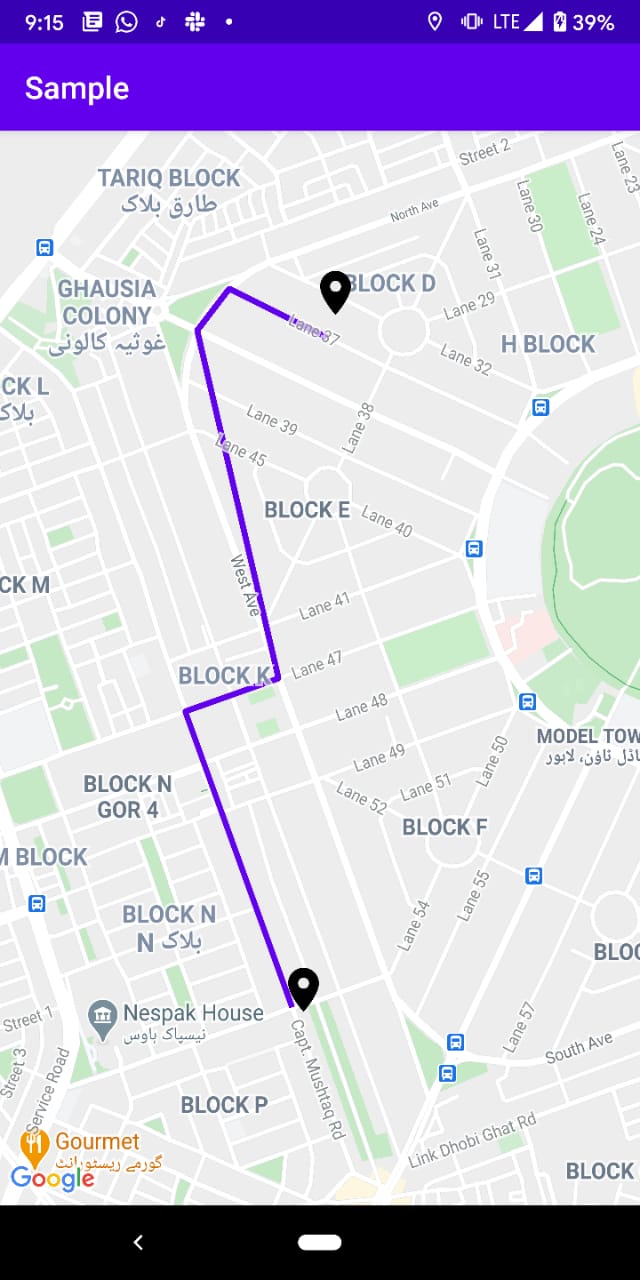
Screen Shot

Developed By
Malik Dawar - malikdawar332@gmail.com