CycleMenu
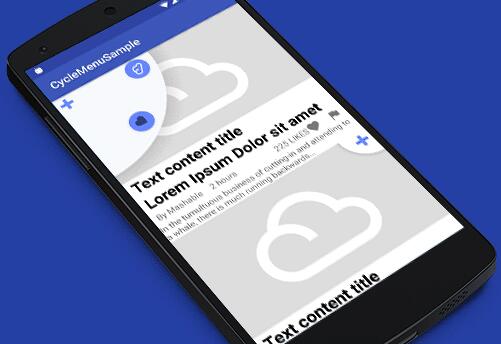
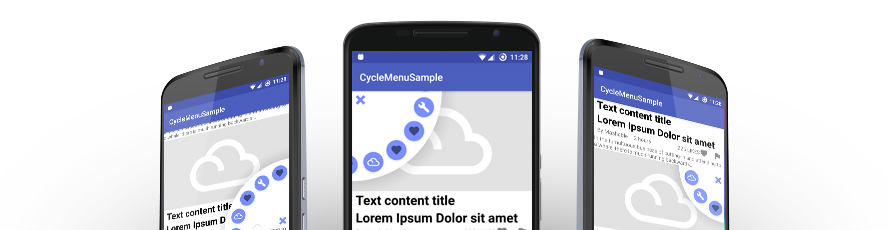
What can be better than an eye-catching design in couple with reasonable features? While using this menu you do not need to worry about the lack of space for some useful features since the scroll type can be endless as well as basic. Choose an appropriate corner, customize your icons and here you go!

During its development, we have created a custom LayoutManager for the inner RecyclerView in order to display the elements in a circle with the possibility to scroll them.
In case you are in need of beautiful and functional app menu, you are welcome to use CycleMenu. Make your scroll last forever!

Setup and usage
To include this library to your project add dependency in build.gradle file:
Use the CycleMenu in layout file
or programmatically
To set menu resources from xml resource or Collection use:
You can setup any attribute from xml via method.
Methods for setting radius scaling type:
If you choose to use RADIUS_SCALING_TYPE.AUTO then you need to setup autoMinRadius and autoMaxRadius. This values will be use to calculate radius of menu.
If menu has small amount of items - the radius will be calculated to fit all items but not less then autoMinRadius. If there is a lot of items in the menu then radius will be equal autoMaxRadius.
if you setup autoMaxRadius bigger then available space for the menu - radius will be reduced.
If you choose to use RADIUS_SCALING_TYPE.FIXED the the menu radius will be equal to fixedRadius. But not bigger then available space for the menu.
To setup scroll type. The scroll type can be ENDLESS (infinite scrolling) ans BASIC (general scrolling).
To setup corner in which will be placed menu use:
And methods to setup UI:
For listening changing menu state use
For listening menu items clicks use
For providing saving state listener use