CropIwa
The library is a highly configurable widget for image cropping.

Gradle
Add this into your dependencies block.
compile 'com.steelkiwi:cropiwa:1.0.3'
Wiki
The library has a modular architecture, which makes it highly configurable. For info on how to configure CropIwaView refer to the sections
below.
One of the useful features is that you don't have to wait for a result - after crop request is done, simply switch to another
screen and wait for the result in a form of broadcast.
Usage:
Add CropIwa to your xml:
Image saving
Callbacks
Cropped region saved callback. When crop request completes, a broadcast is sent. You can either listen to it using the CropIwaView intance
or work directly with a broadcast receiver. The advantage is that it can be used from any part of the app, where you have an access to Context.
You can subscribe for changes in CropIwaViews configs. Listeners will be notified anytime .apply() is called.
Basic View Configuration
- Enable user to resize a crop area. Default is true.
- Draw a 3x3 grid. Default is true.
- Set an initial crop area's aspect ratio.
- Initial image position. Behavior is similar to ImageView's scaleType.
- Set current scale of the image.
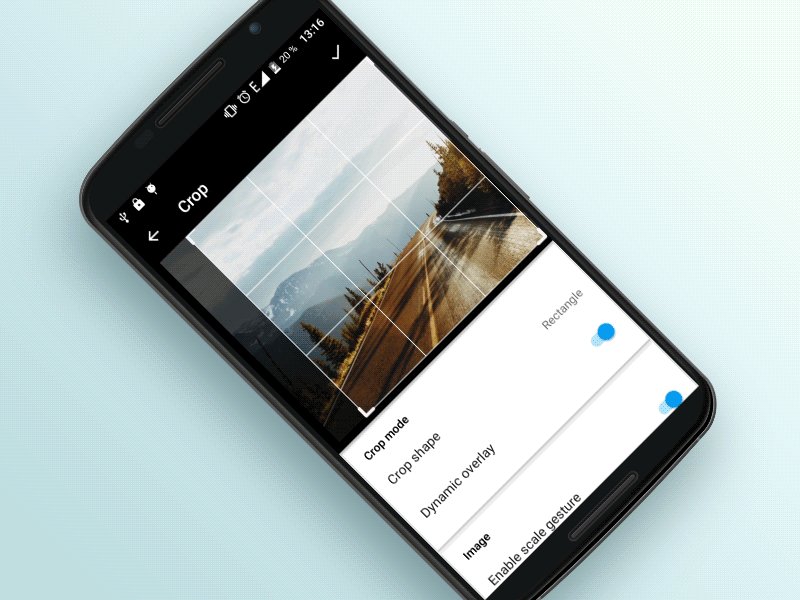
- Enable pinch gesture to scale an image.
- Enable finger drag to translate an image.
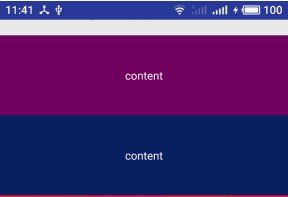
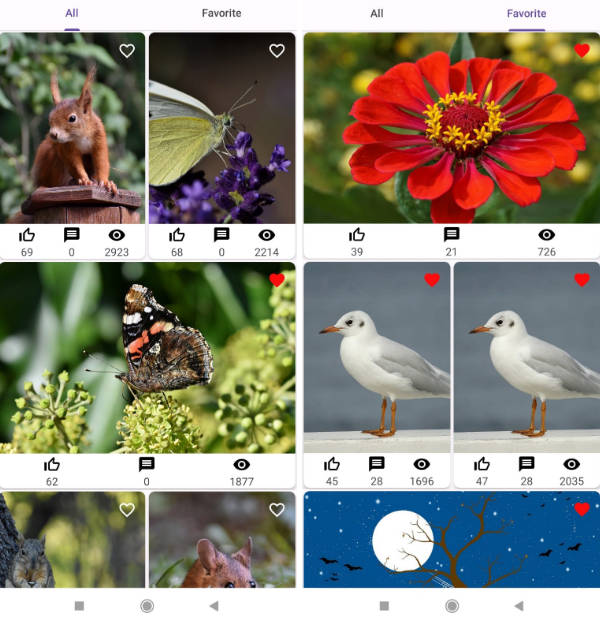
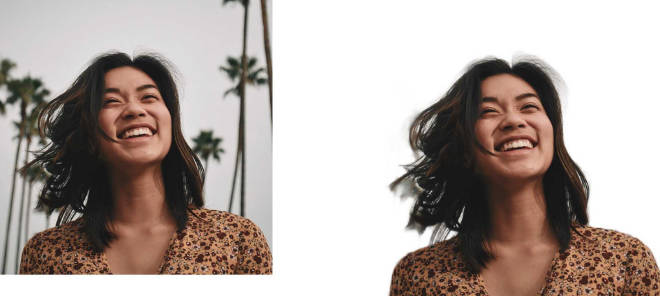
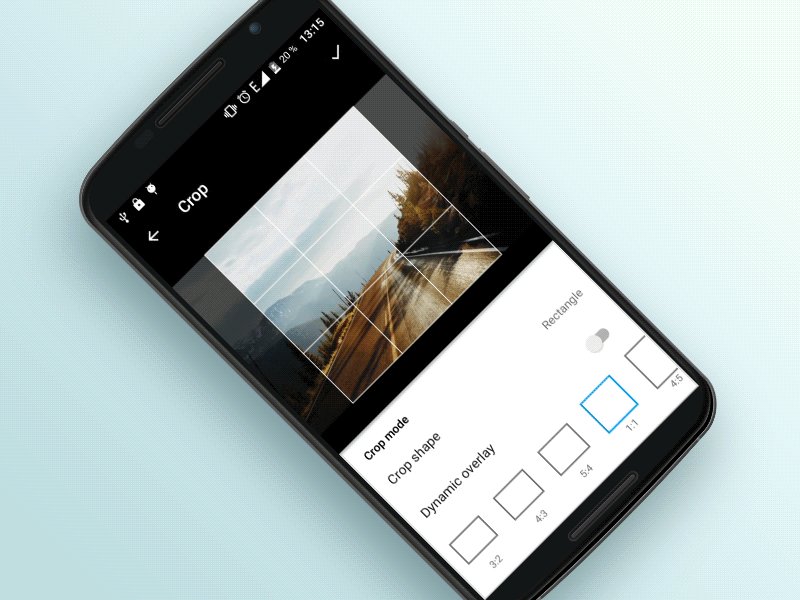
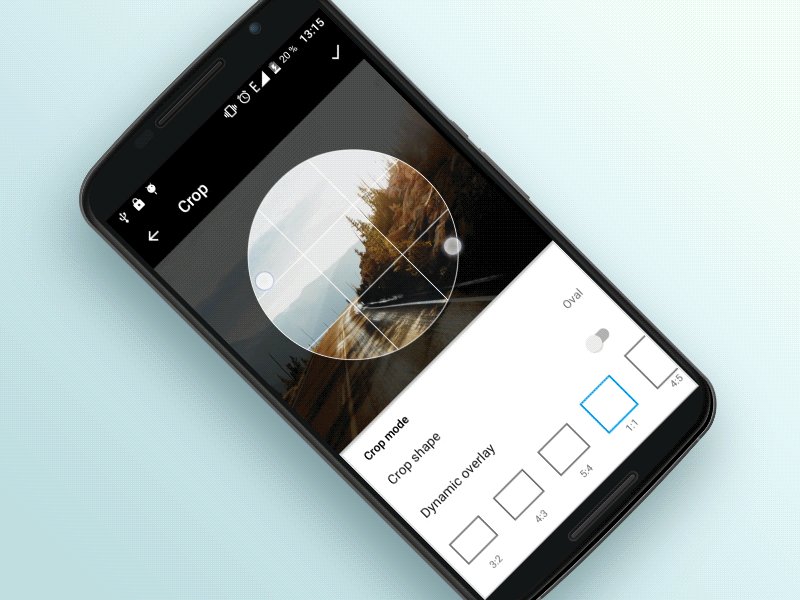
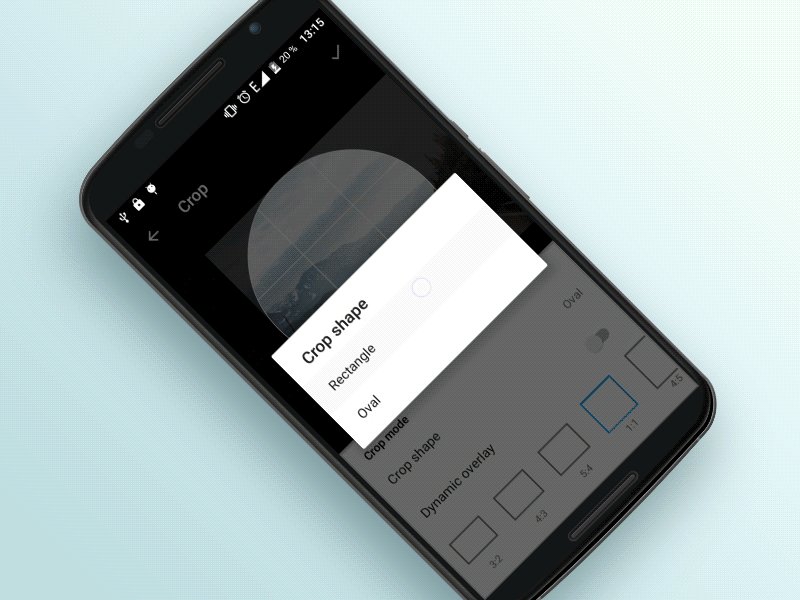
- Choosing from default crop area shapes. Default is rectangle.
- You can set a min-max scale. Default min is 0.7, default max is 3.
- Crop area min size.
- Dimensions.
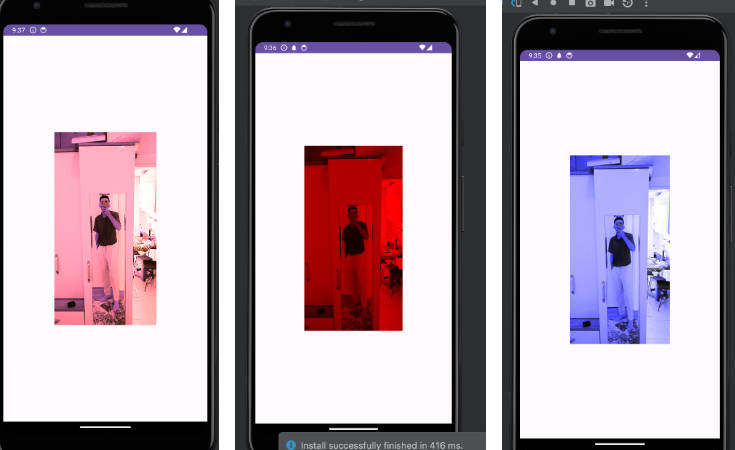
- Colors.
Advanced View Configuration
You can work directly with Paint objects. This gives you an ability, for example, to draw a grid with dashed effect.
You can obtain other Paints in the same way.
You can also create custom crop area shapes. Just extend CropIwaShape (for an example refer to CropIwaOvalShape) and set an instance of you class using: