Collapsible-Calendar-View-Android
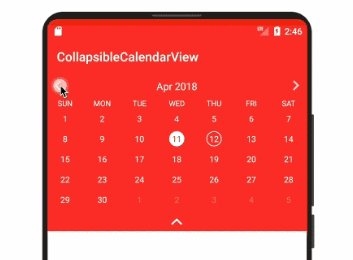
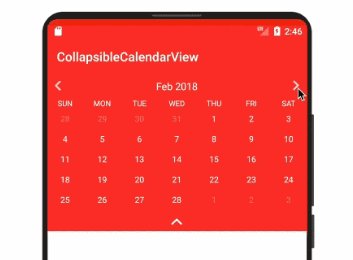
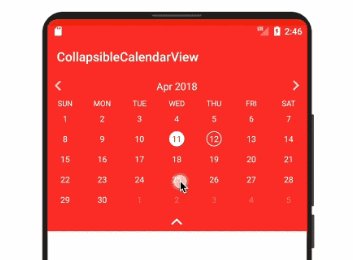
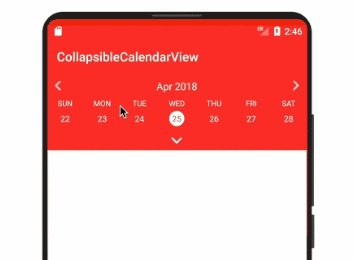
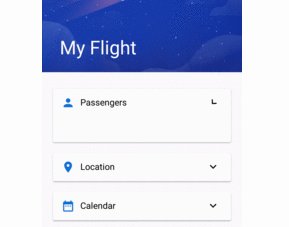
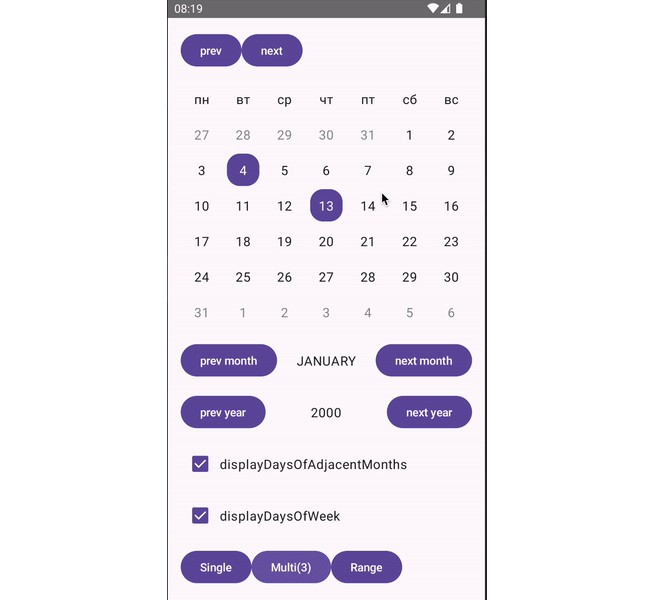
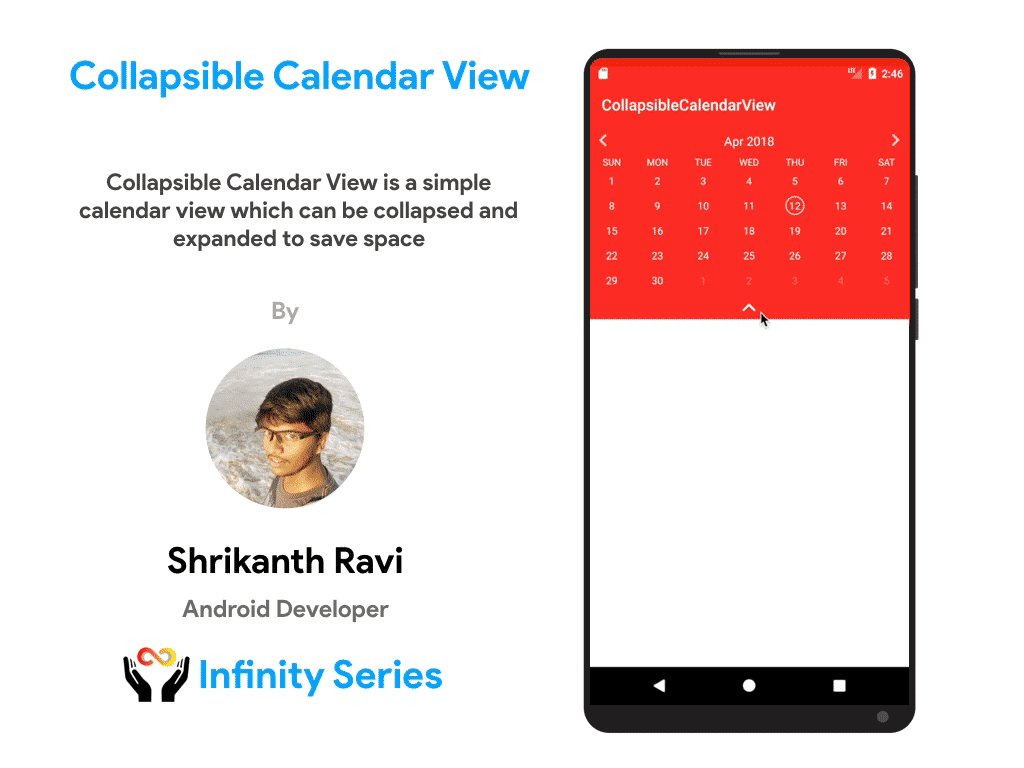
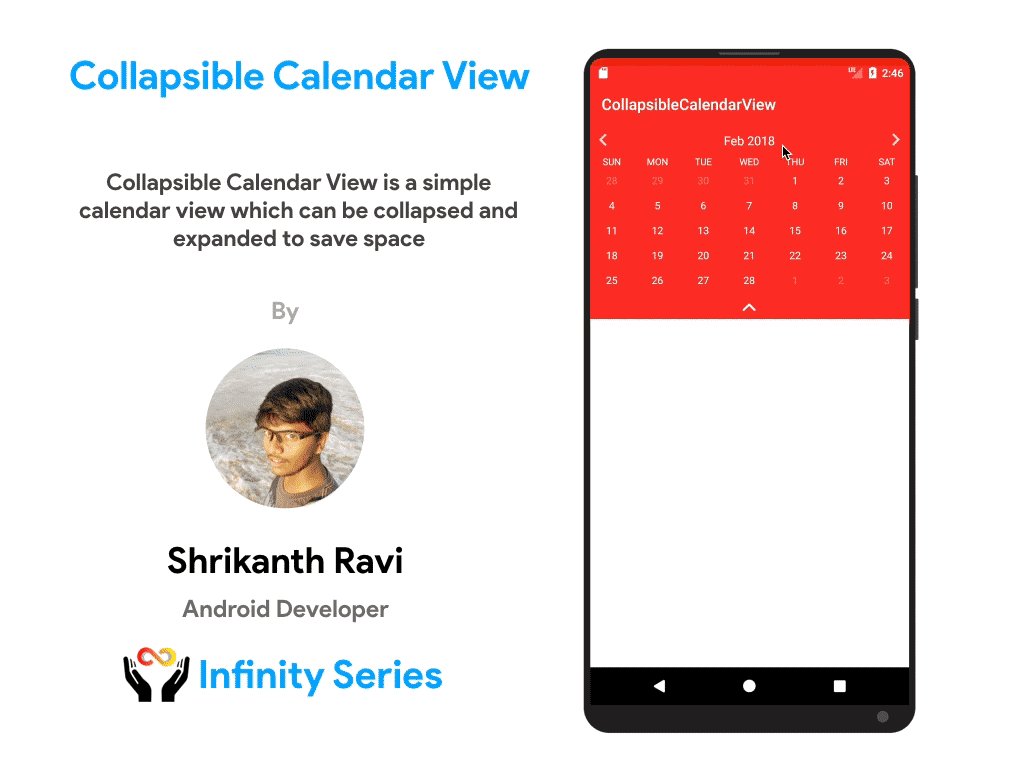
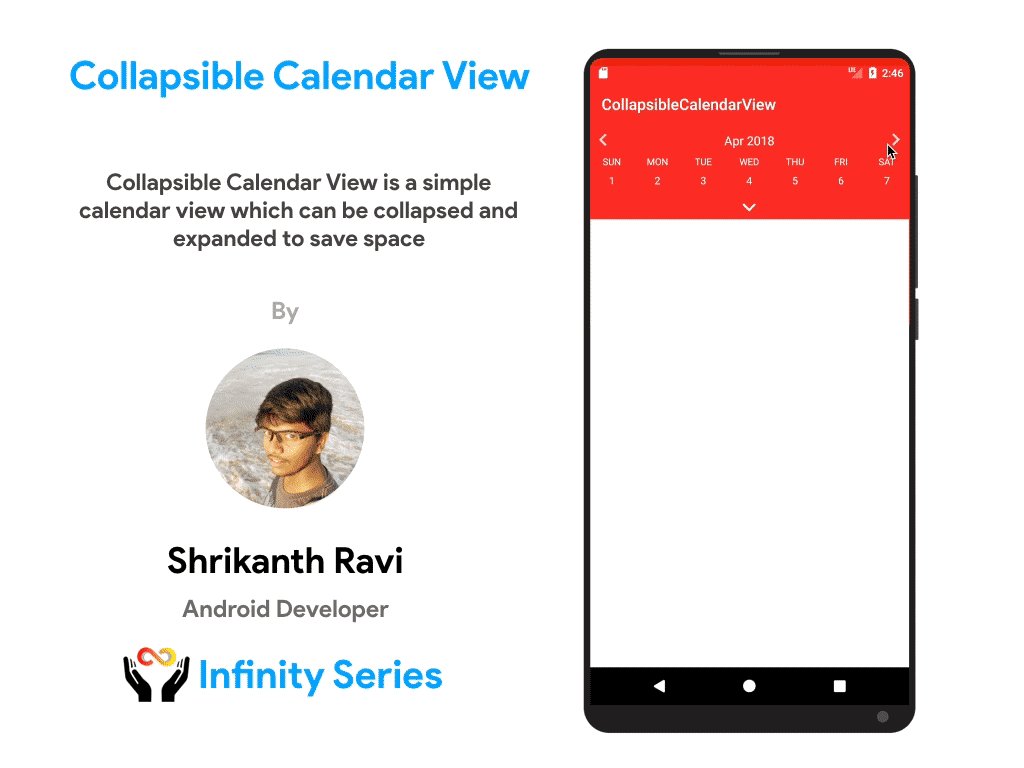
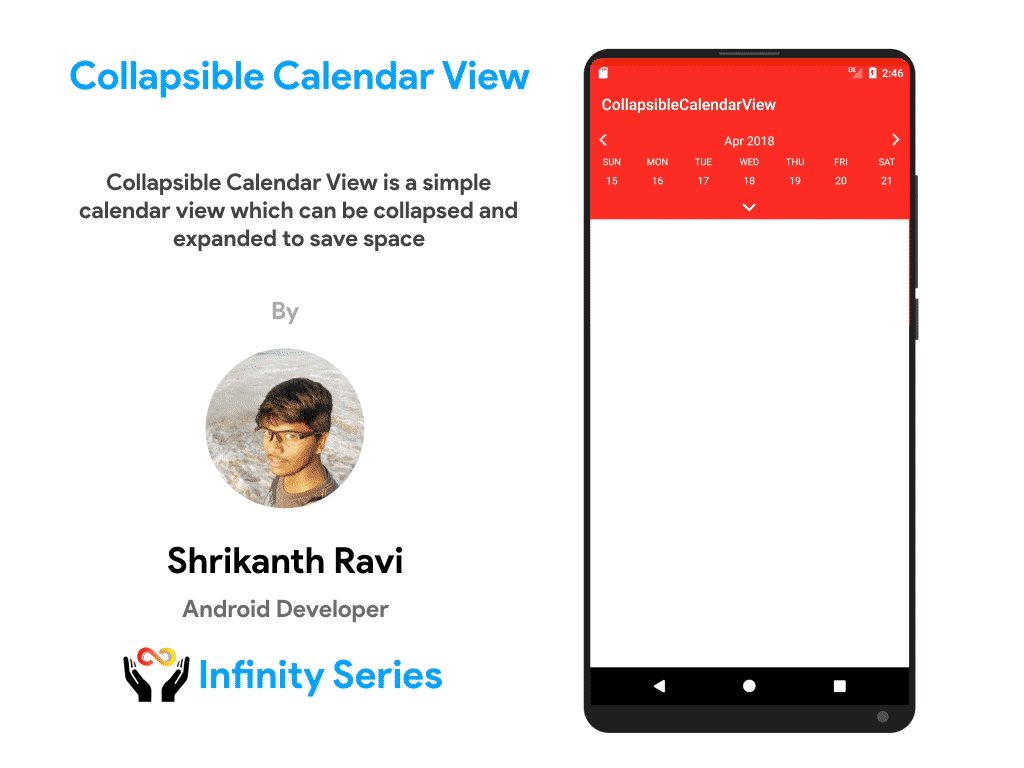
Collapsible CalendarView in simple calendar view which can be collapsed to save space and can be expanded when needed.

Installation
-
Gradle
Add it in your root build.gradle at the end of repositories:
Add the dependency in your app build.gradle
-
Maven
Add the JitPack repository to your build file
Add the dependency
Usage
Drop the Collapsible CalendarView in your XML layout as is shown below:
And then in your Activity or fragment